Web security is undoubtedly one of the most essential aspects for preventing cyber threats and different attack vectors. Websites with proactive security approaches and measures have put the business risk-free and protected from the scalation of malware and attacks on networks, other websites, and other IT infrastructures. Thus, everyone must account for robust security measures that keep themselves and their customer's data safe. This article is about the HTTP response header to a website and how to apply these headers to a site to promote security.
What are Security headers?
Web applications use security headers; for configuring security defenses and are a fundamental part of website security. While trying to access a web page, the web server responds to these security headers to protect the website from attack vectors. When an end-user visits a website in any browser, the process follows with sending a request header by the browser to the server. Then the server responds with HTTP response headers. The client and server use these headers to communicate information as a component of the HTTP protocol.
Why HTTP Security headers are necessary?
Data breaches and cyber-attacks are the two most highlighted matters for every website. These occur due to insecure cyber networks, less protection, and misconfiguration. These security headers will prevent cyber attacks, data leaks, and breaches in the website. These attack vectors include common threats such as XSS, clickjacking, code injection, etc. Further, if you use security headers, you will experience a peak in the website's SEO score.
How to check Security headers for your website?
The following steps will complete your process of checking security headers for your website:
Step 1: Open the website using Chrome.
Step 2: Open developer tools by clicking F12 on the keyboard.
Step 3: Refresh the page by clicking F5.
Step 4: Open the Network tab.
Step 5: See the top of the page and go to the website entry.
Step 6: Click on the Headers tab.
Step 7: Scroll down and find the Response Headers section.
Step 8: Go to the strict-transport-security setting
Step 9: Process completes.
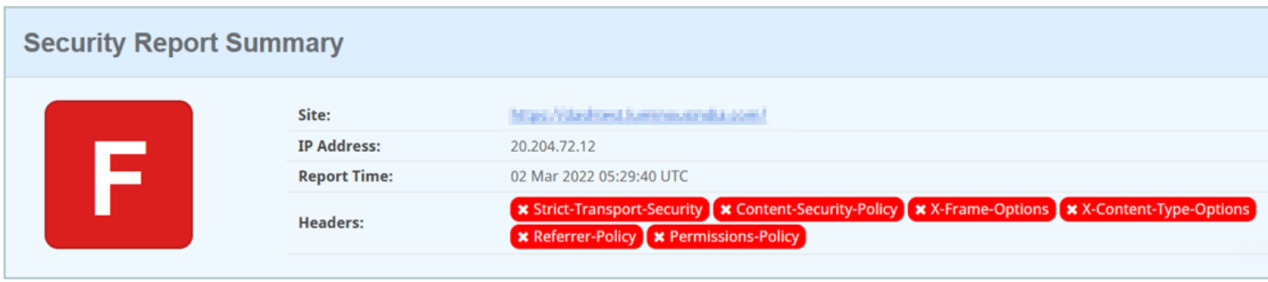
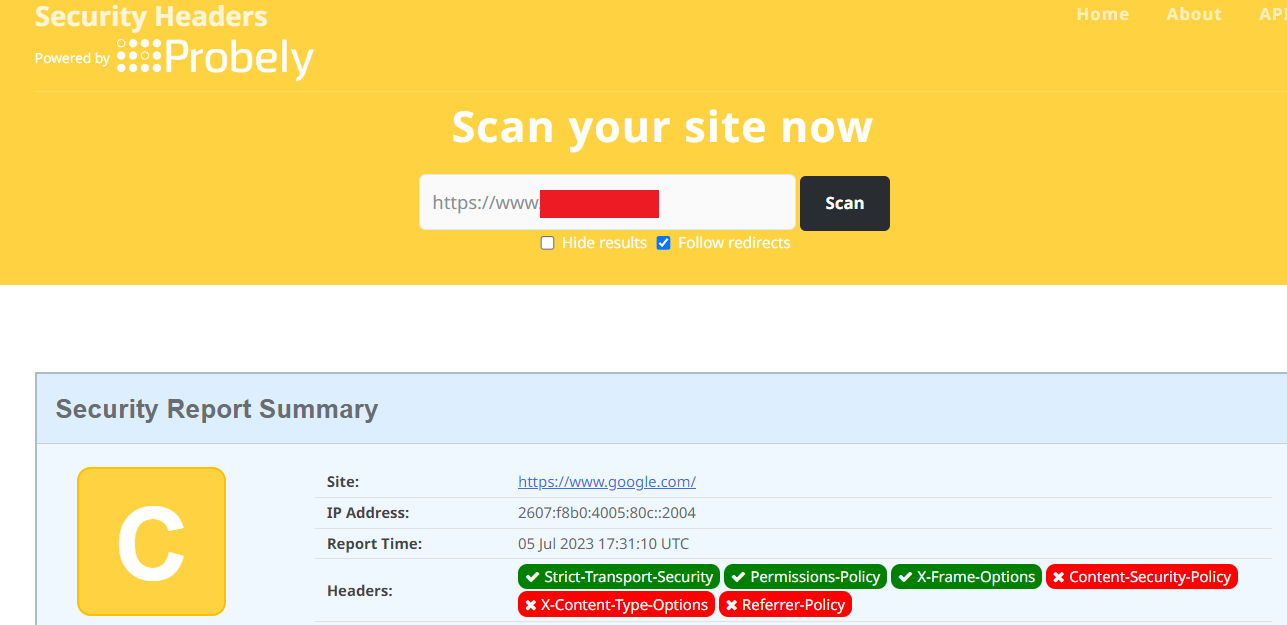
Another way to check the security headers is by using the online HTTP Security Response Header Checker like Security headers, Atatus, Serpworx, etc.


The above image represents the security headers that users added to their websites.
How to set Security headers in IIS Server?
Follow the steps below to add the security headers in the IIS server:
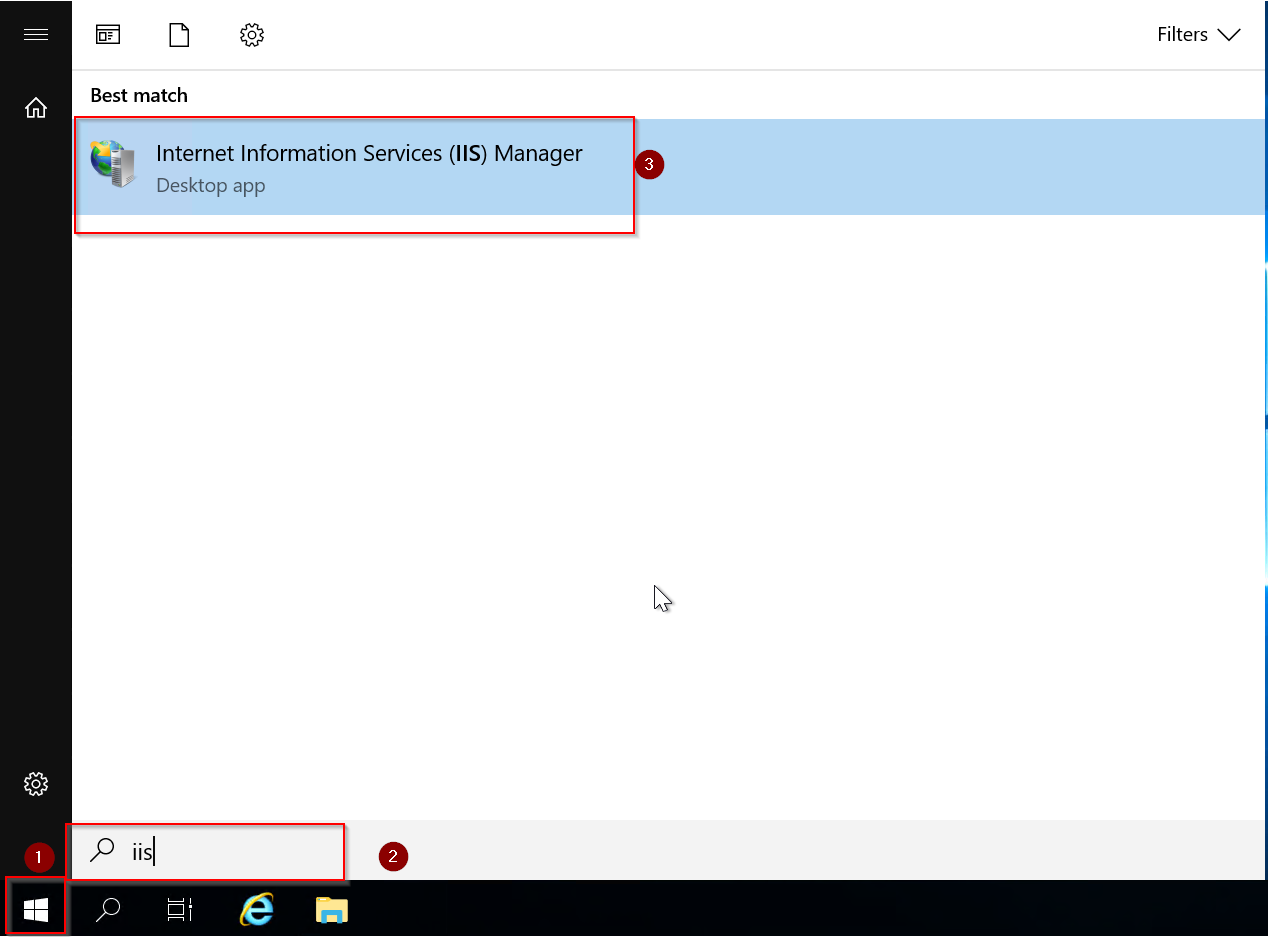
Step 1: Go to the Start menu, search IIS server and open IIS Server on the Windows server

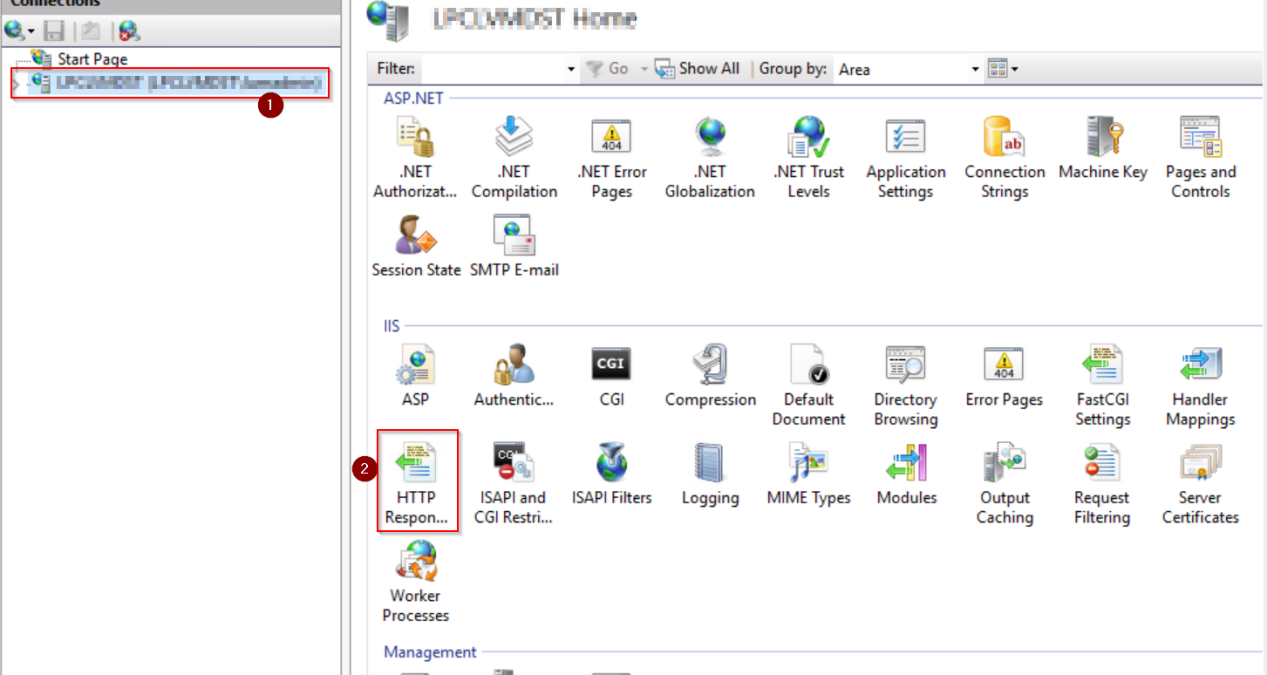
Step 2: Select your website from the left menu and then click on HTTP Response Icon.

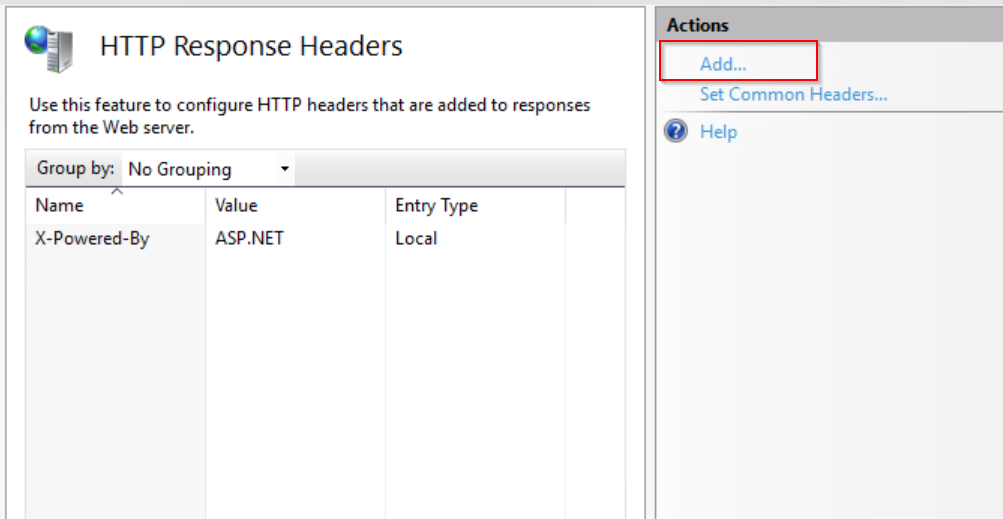
Step 3: It will open the HTTP Response Headers window.
Step 4: Go to the Add under “Action” Action window.

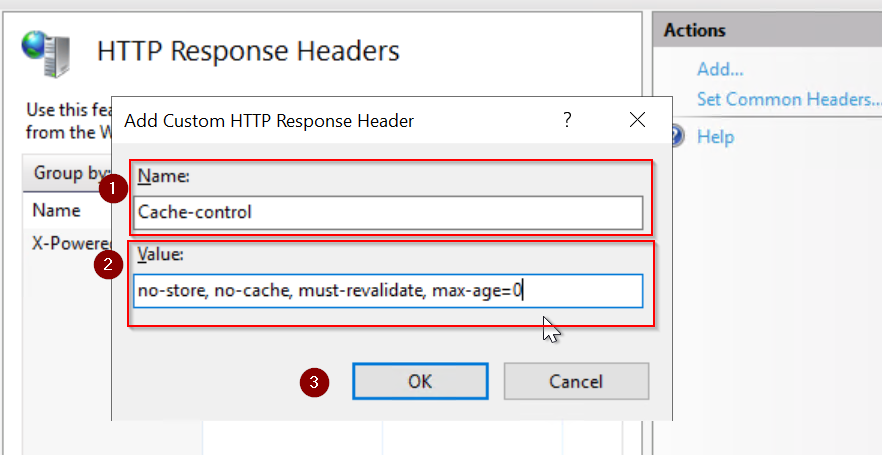
Step 5: In the “Custom HTTP Response Header” window, provide the Name and Value as shown below.

Step 6: Press OK button and complete the process.
Step 7: Similarly, users can add all the other values and add the security headers.
Top Security Headers and their Importance
The following preventive measures will make a deep-dyed understanding of why use security headers:
X-Frame-Options or Website IFrame Protection:
The IFrame header guards websites against ClickJacking attacks. Users can use the X-Frame-Options HTTP response header to guide the browser on whether the web page should be authorized to generate a <frame>, <iframe>, <embed>, or <object> element on a website or not.
Syntax:
X-Frame-Options: DENY
X-Frame-Options: SAMEORIGIN
HTTP Strict Transport Security (HSTS):
HTTP Strict Transport Security security header has an incredible significance in website security. It protects websites against cookie hijacking and man-in-the-middle attacks. The HTTP Strict Transport Security header reports to the browser for not loading the website using HTTP. The browser then automatically converts accessing the website using HTTP to HTTPS requests.
Syntax:
Strict-Transport-Security: max-age=<expire-time>
Strict-Transport-Security: max-age=<expire-time>; preload
Strict-Transport-Security: max-age=<expire-time>; includeSubDomains
Content Security Policy:
Users can use the Content-Security-Policy header to guide the browser for loading only the authorized content specified in the policy. If users implement this security policy with a robust approach, it can prevent the exploitation of ClickJacking, Cross-Site Scripting (XSS), and HTML injection threats.
Syntax:
Content-Security-Policy: <policy-directive>; <policy-directive>
X-Content-Type-Options response header:
X-Content-Type-Options response header prevents Content-Type Sniffing.This header protects the website in a browser from MIME-sniffing a response away from a declared content type. For instance, let us understand the scenario more in-depth. An attacker exploits an HTTP response for an innocent resource, like an image. The MIME sniffing will help the browser to bypass the declared image content type. Instead, it will render another that will execute the malicious script.
Syntax:
X-Content-Type-Options: nosniff
Referrer Policy:
This security header specifies what data the browser will make available in the referer header. The Referrer-Policy HTTP header manages how much referrer data the browser should include with requests. The function of this header is to protect websites from any referrer leakage while accessing multiple websites. Without the Referrer-Policy header, the website may face security issues associated with user privacy and put sensitive information on the site at threat.
Syntax:
Referrer-Policy : no-referrer
Referrer-Policy : no-referrer-when-downgrade
Referrer-Policy : origin
Referrer-Policy : strict-origin
Referrer-Policy : origin-when-cross-origin
Referrer-Policy : strict-origin-when-cross-origin
Referrer-Policy : same-origin
Referrer-Policy : unsafe-url
Cross-Site Scripting Protection (X-XSS):
X-XSS header allows website owners to protect their websites against script injection cyber vectors. HTTP X-XSS-Protection header cessations malicious JavaScript code injected into an HTTP request to access sensitive and restricted information through session cookies, etc.
Syntax:
X-XSS-Protection: 0
X-XSS-Protection: 1
X-XSS-Protection: 1; mode=block
X-XSS-Protection: 1; report=<reporting-uri>
Permissions Policy:
In addition to the above website security measure, users can add another layer of robust security called the Permissions Policy. This layer boosts security by restricting the site from unauthorized access by web resources or client or browser features. Permissions Policy ensures the user's privacy using limits. It specifies the features of the browsers that th web resources can use.
Some common security headers and its Value:
cache-control: no-store, no-cache, must-revalidate, max-age=0
content-security-policy: default-src * data: blob: filesystem: about: ws: wss: 'unsafe-inline' 'unsafe-eval' 'unsafe-dynamic'; script-src * 'unsafe-inline' 'unsafe-eval';connect-src * 'unsafe-inline'; img-src * data: blob: 'unsafe-inline'; frame-src *; style-src * data: blob: 'unsafe-inline'; font-src * data: blob: 'unsafe-inline';
strict-transport-security: max-age=15552001; includeSubDomains; preload
x-content-type-options: nosniff
x-frame-options: SAMEORIGIN
x-xss-protection: 1; mode=block
referrer-policy: origin
feature-policy: vibrate 'self' example.com
Conclusion
Configuring the website with all possible security measures can make the site free from several attack vectors and cyber threats. This article highlighted a preventive approach, i.e., adding security headers to the website that defines the set of all security precautions. In addition, this security article also illustrates all the top security headers, their importance, and syntaxes.