As in JavaScript, users have used the classList.remove() function to remove a CSS class. Also, using jQuery, users can remove a single class, multiple classes, or every class from the selected HTML element. But most of the time, users use the removeClass() jQuery method to remove classes from elements.
There are other methods in jQuery that helps to add or remove classes from the HTML element. This article will discuss the various methods to remove single or multiple classes from the HTML element.
How to remove a CSS class from an HTML element using jQuery?
Users can use the two methods in jQuery namely removeClass() and toggleClass() method. The removeClass() is one of the most commonly used methods in jQuery that only removes a CSS class, whereas the toggleClass() method adds and removes one or more classes.
We will discuss the two methods with their respective code snippets in the following section of this article.
Method 1: Using the removeClass() method to remove one or more than one CSS class in jQuery:
The removeClass() method in jQuery removes one or more CSS classes from all the specified HTML elements.
Syntax:
$(selector).removeClass(class_name, function(index, class_name))
Parameters used:
It has two parameters, and these are as follows:
- class_name: Users can use this parameter to specify the class name, which can be one or more classes to remove. They can separate multiple class names with space. This parameter is optional.
- function: Users use this optional parameter to return one or more CSS class names that they need to remove.
- index: The index parameter returns the index of the HTML element.
- current_class_name: The parameter can help to return the class name of specified HTML elements.
Code Snippet:
<html>
<head>
<meta charset="utf-8">
<title>We will learn how to remove CSS classes or class from the HTML elements using jQuery. </title>
<!-- here, we are importing jQuery cdn library -->
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.demo1 {
color: maroon;
}
.demo2 {
font-size: 40px;
font-weight: bold;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").removeClass();
});
});
</script>
</head>
<body>
<h1 style = "color: maroon;"> This is jQuery </h1>
<h3> We will learn how to remove CSS classes or class from the HTML elements using jQuery. </h3>
<p class = "demo1 demo2"> Observe the color of the font after clicking the button..... </p>
<button> Click Here! </button>
</body>
</html>
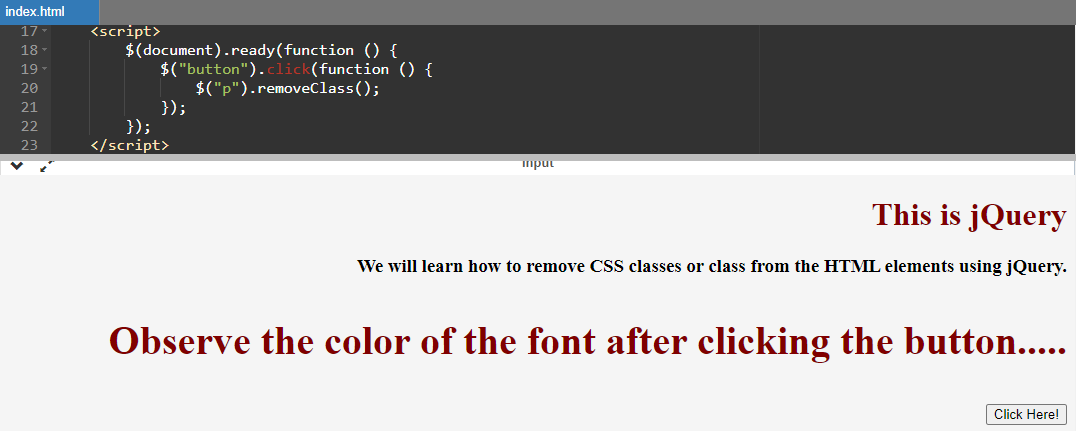
Output:

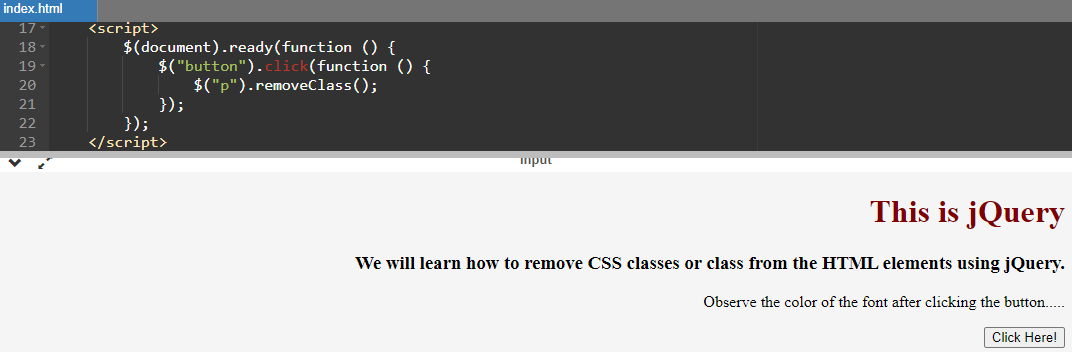
After clicking the button:

Explanation:
In the above code snippet, we have used the removeClass() method that removes two CSS classes, namely demo1 and demo2. We have added a button using the HTML <button> tag. The button is to remove the CSS classes.
When a user clicks the button, the browser calls the removeClass() method and removes the CSS class from the image element. The method, when called, removes the font color from the text of that particular class. Users can remove one or two CSS classes from the selected element using this jQuery method.
Method 2: Using the toggleClass() method to remove one or more CSS classes in jQuery:
It is the second method in this article, which also helps toggle or change the class attached to the specified element. It is an inbuilt method in jQuery. Users can toggle between adding and removing one or more CSS classes using this method.
It checks every HTML element for the selected class names. If users already set the class name, it removes the class property, and if users do not add the class name, the toggleClass() method adds it.
Syntax:
$(selector).toggleClass(classname,function(index,currentclass),switch)
- classname: Users use this parameter to specify one or more CSS classes to add or remove. If they use multiple CSS classes they need to separate them by space. The classname parameter is mandatory.
- function (index, currentclass): This parameter helps to specify one or more CSS class names that users want to add or remove. It is an optional parameter.
- index: Users use this parameter to add the index position of the element in the set.
- currentclass: Users use this parameter to add the current class name of the selected element.
- switch: This parameter is a Boolean value specifying whether a user will add the class showing true value or remove it, showing false. It is an optional parameter.
Code Snippet:
<html>
<head>
<title>Using jQuery toggleClass() method </title>
<!-- here, we are importing jQuery cdn library -->
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
p{
padding: 20px;
cursor: pointer;
font: bold 16px sans-serif;
}
.toggle{
background: LightCoral;
}
</style>
<script>
$(document).ready(function(){
$("p").click(function(){
$(this).toggleClass("toggle");
});
});
</script>
</head>
<body>
<p> This is an example of the jQuery toogleClass() method. </p>
<p class = "toggle"> This is an example of the jQuery toogleClass() method. </p>
<p> This is an example of the jQuery toogleClass() method. </p>
</body>
</html>
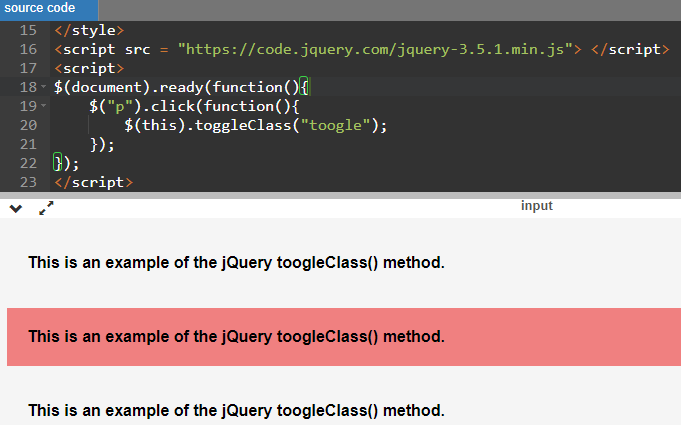
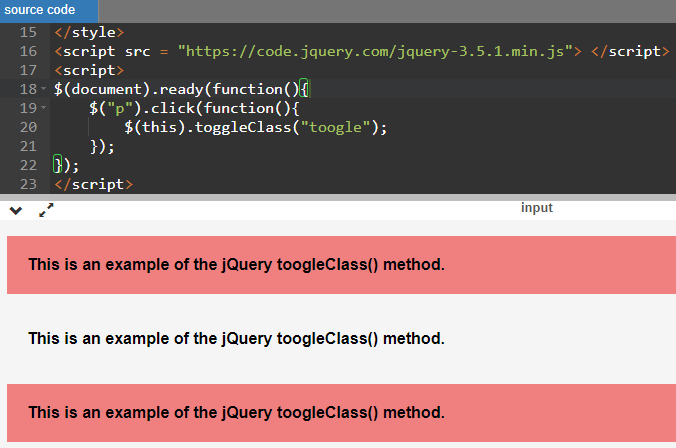
Output:


Explanation:
This method is the same as that we used in the first method. The jQuery toggleClass() method both adds or removes one or more CSS classes from the specified elements. It does this in such a way that if the selected element already has a CSS class, it will remove the class, and if it does not have a class, it will add the class.
How to add a CSS class from an HTML element using jQuery?
To add a CSS class is just the inverse of the remove a CSS class. We can use the addClass() method that adds one or more classes to the specified HTML element.
Also, we have discussed another jQuery method, i.e., the toggleClass(), in the above section of this article. This method both adds one or more classes form the element. But we will mainly focus on the addClass() method of jQuery.
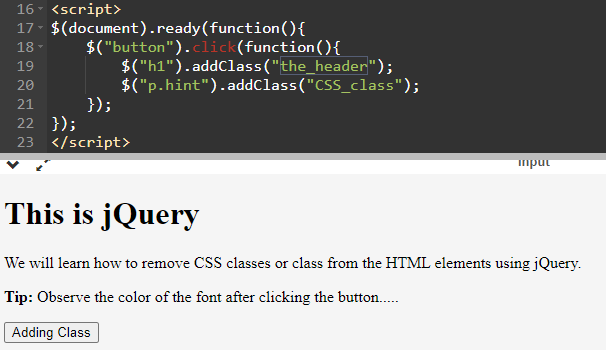
Code Snippet:
<html>
<head>
<title>We will learn how to add CSS classes or class from the HTML elements using jQuery.</title>
<!-- here, we are importing jQuery cdn library -->
<script src = "https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<style>
.the_header{
color: green;
text-transform: uppercase;
}
.CSS_class{
background: coral;
}
</style>
<script>
$(document).ready(function(){
$("button").click(function(){
$("h1").addClass("the_header");
$("p.hint").addClass("CSS_class");
});
});
</script>
</head>
<body>
<h1> This is jQuery </h1>
<p> We will learn how to remove CSS classes or class from the HTML elements using jQuery. </p>
<p class="hint"> <strong>Tip:</strong> Observe the color of the font after clicking the button..... </p>
<button type="button"> Adding Class </button>
</body>
</html>
Output:

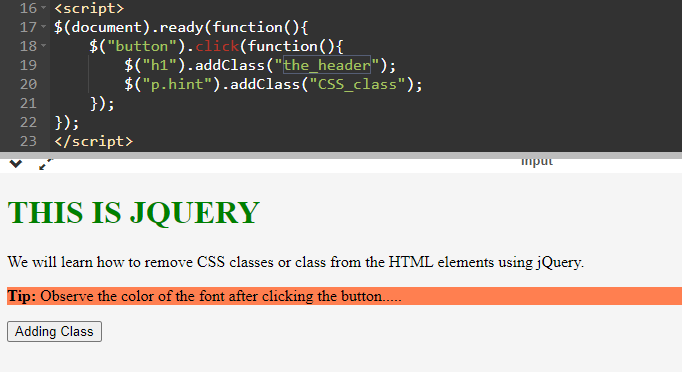
After clicking the button:

Explanation:
In the above code snippet, we have used the addClass() method that add two CSS classes, namely the_header and CSS_class. We have added a button using the HTML <button> tag. The button is to add the CSS classes.
When a user clicks the button, the browser calls the addClass() method and add the CSS class from the text element. The method, when called, adds the font color from the text of that particular class. Users can add one or two CSS classes from the selected element using this jQuery method.
Conclusion:
We have come to the end of this article, where we discussed the two methods of jQuery that removes the CSS classes from the selected element. According to the program, users can use any one way to either remove using the removeClass() method or both add and remove the CSS classes with the toggleClass() method.