Cordova, formerly known as Phone Gap, is an open-source mobile development framework. Developers can use the framework to use standard web technologies like HTML5, CSS3, and JS and create a code base, which they can further implement on all other platforms.
It helps them avoid developing platform-specific mobile apps. It allows developers to build hybrid applications using SPA or single-page applications sitting on the top. The creators of this framework created it for working in Android, iOS, Windows, Electron, and OSX platforms.
In other terms, we can say that Cordova works as a container that allows developers to run a web application based on web standards like HTML, CSS, and JS. Some critical features of the Cordova framework are that developers can add specific native device functionalities such as Contacts, GPS, Camera, Accelerometer, etc.,
which is not achievable through typical web applications. Using Cordova, developers can efficiently achieve this and package their web application in the device's installer setup.
Cordova Application Architecture:
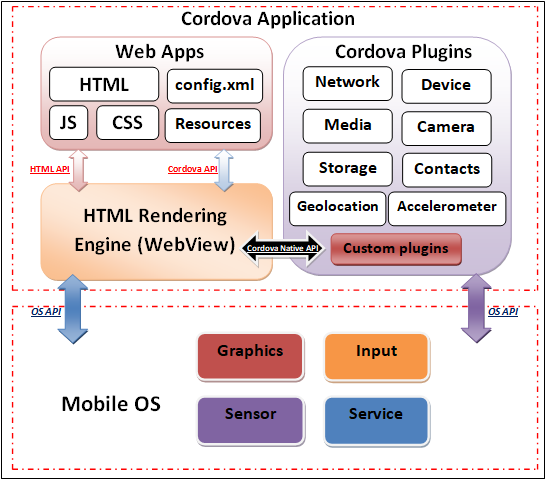
The Architecture of Apache Cordova includes all the features that a developer needs while building a native mobile application. It provides a collection of API tools that they can use to access and enable the native mobile OS features such as Contacts, Geolocation, Network, Camera, Media, Storage, Accelerometer, etc.
Developers can use the JavaScript application objects by calling the Apache Cordova APIs to access these devices' native features. The below diagram is a high-level design that will show what the architecture of the Apache Cordova looks like:

Note:
The Cordova Application depends on the typical config.xml file. This file gives the required information about the application and restricts the parameters that affect its working. The config.xml file follows the W3C's Packaged Web App.
What are the features of the Cordova?
The key features of the Cordova framework are as follows:
Command line Interface (CLI):
It is one of the critical tools of Cordova that helps start projects, build processes for various platforms, install plugins and many other practical components that drive the development process effectively.
Cordova Plugins:
Different API tools allow developers to implement native mobile functions in the JS app. Or in other words, the Cordova plugin is a package of add-on code that adds a JavaScript interface to the native mobile features.
Cordova Core Components:
Every developer needs the core components while developing a mobile application. The Apache Cordova provides a set of these core components. These components help developers create a base for the application so they can spend more time implementing their logic.
License:
The Apache License licensed the Cordova framework with Version 2.0.
What are the restrictions of the Cordova app?
There are some restrictions for Cordova Framework, which are as follows:
- When developers need to build large applications that require a tremendous amount of data and functionalities, it is not optimal to use the Cordova framework. It is because hybrid applications work more slowly than native ones.
- Cordova consists of some plugins having compatibility issues with various devices and platforms. Also, Cordova does not support some native APIs and plugins.
- While using cross-browser compatibility can cause a lot of problems. A developer must check multiple devices and operating systems when they build apps for various platforms. This session for testing and optimization becomes time-consuming. It is one of the significant and notable issues behind using this framework on different platforms.
What are the similarities between Apache Cordova and Phone Gap?
The most known similarity between the two frameworks is that PhoneGap and Cordova are open-source cross-platform frameworks. The only difference here is that they have distinct names.
Apache Cordova is an open-source framework that was formerly called PhoneGap. Developers can use both terms interchangeably because both support standard web technologies like HTML5, CSS3 and JS and create a code base they can further implement on all other platforms.
What is Kapsel?
In Cordova, Kapsel is a collection of plugins that improve Apache Cordova with additional functionalities like the power to update deployed applications, a stream-lined login to an SMP 3.0 server, encrypted storage and push notifications. Developers can build Kapsel apps on Windows or Mac machines.
How to use Cordova in the FIORI application?
- First, a developer needs to manually design a new Cordova project to build a sample of the SAP Fiori Client.
- Then they can proceed by adding the Cordova and Kapsel plugins to the new project and copying web content into the new project in the next step.
- Developers can then use the node.js script (node create_fiori_client.js <configPath>) from the SDK release to create the SAP Fiori Client application project with the Kapsel plugins.
Note that:
Before running the command, one must have the shelljs (npm install shelljs) pre-installed.
Conclusion:
This article has covered the top important topics on Cordova of SAP. These topics are as follows:
- Introduction to Cordova
- Cordova Application Architecture
- Features of the Cordova
- Restrictions of the Cordova app
- Similarities between Apache Cordova and Phone Gap
- What is Kapsel?
- How to use Cordova in the FIORI application?