How to Create a Full-Screen Click Counter App in Android
This tutorial explains step by step how to create a counter app in Android which changes the text of counting on each click.
Please follow the steps below in order to create a counter app in Android:
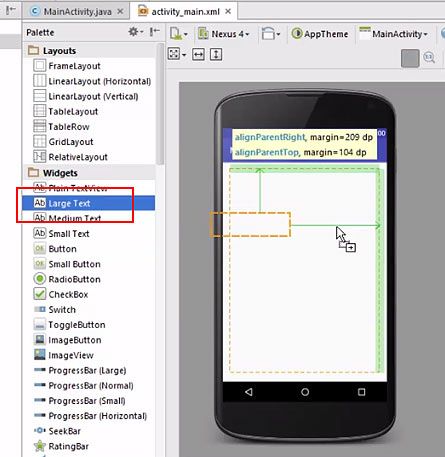
1.Click on large text and drag it to the center of the screen.

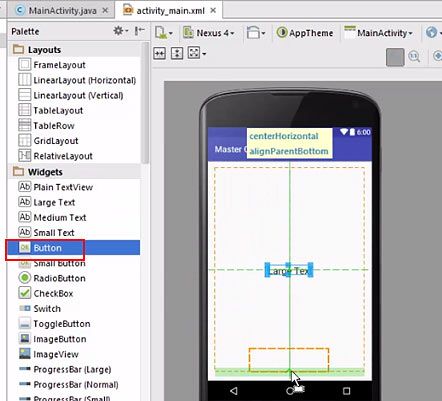
2.Click on button and drag it to the center of the screen.

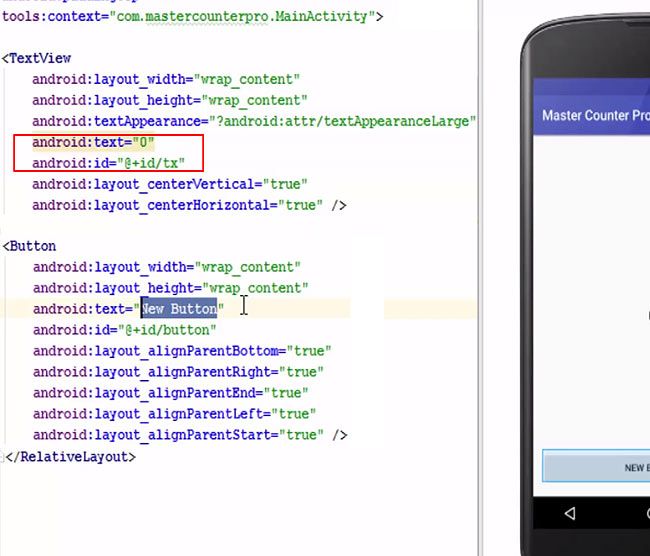
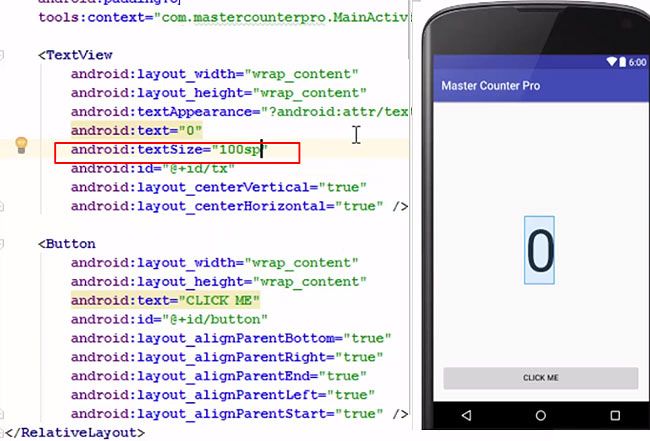
3.Change the text to ‘0’ and the id to ‘tx’.

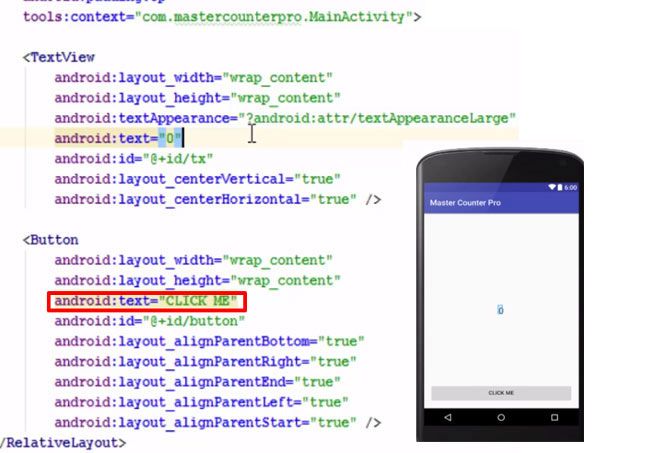
4.Add the name of the button as ‘Click Me’.

5.Change the text size – android:textsize=”100sp”.

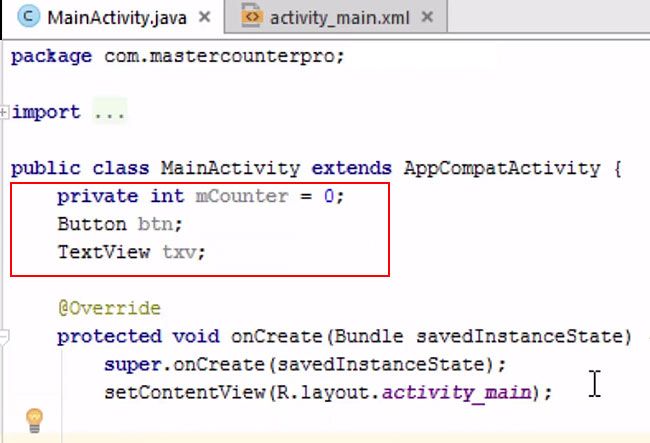
6.Go to MainActivity.java. Add the following lines –
private int mCounter = 0;
Button btn;
TextView txv

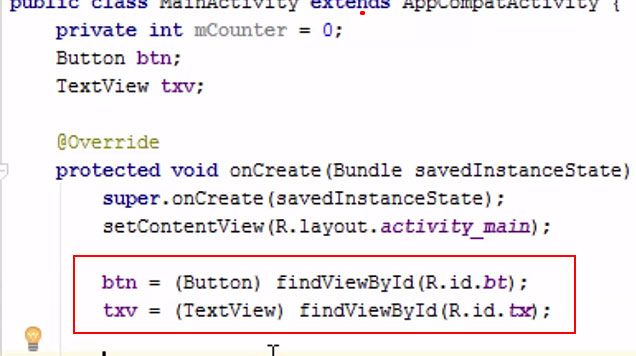
7.Add the button and the text view.
- btn = (Button) findViewById (R.id.bt);
- txv = (TextView) findViewById (R.id.tx);

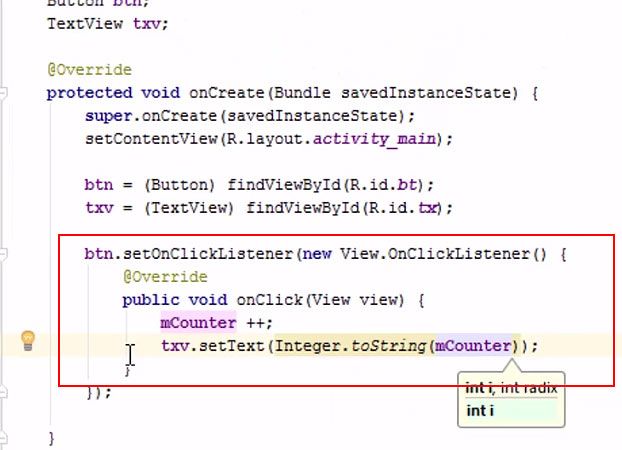
8.Add the OnClickListener and the mCounter value.

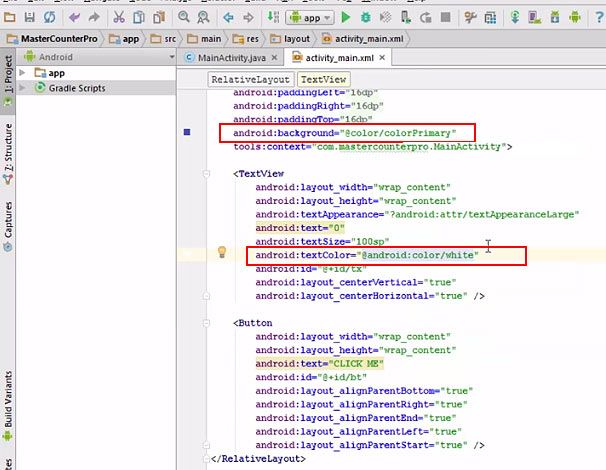
9.Go to activity_main.xml and add a background color. Also, change the color of the text into white.

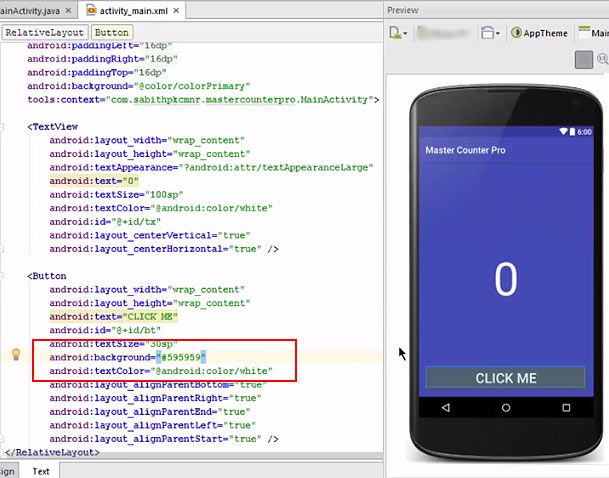
10.Change the color of the text, background and the size of the text for the button.

11.Go to live view to check the result. Click on the application.

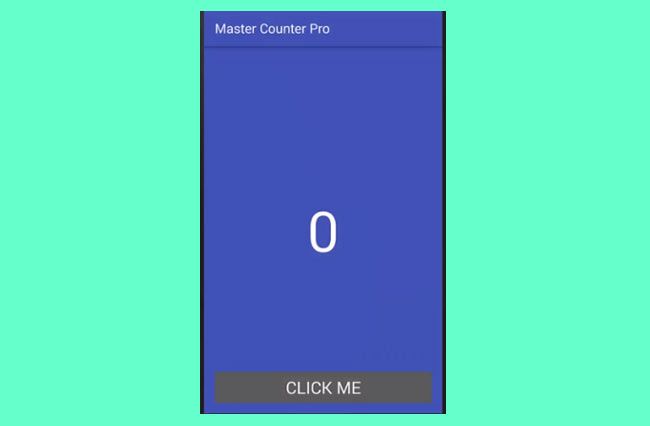
12.As you click on the button, it will show the count corresponding to the number of times you click on the button.

Complete Code
app > res > layout > activity_main.xml
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background = "@color/colorPrimary"
tools:context="com.sabitpkcmnr.mastercounterpro.MainActivity">
<TextView
android:layout_width="warp_content"
android:layout_height="warp_content"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="0"
android:textSize="100sp"
android:textColor="@android:color/white"
android:id="@+id/tx"
android:layout_centerVertical="true"
android:laout_centerHorizontal="true" />
<Button
android:layout_width="warp_content"
android:layout_height="warp_content"
android:text="CLICK ME"
android:id="@+id/bt"
android:textSize="30sp"
android:background="#595959"
android:layout_alignParentBottom="true"
android:layout_alignParentRight="true"
android:layout_alignParentEnd="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true" />
</RelativeLayout>
app > java > com.sabitpkcmnr.mastercounterpro.MainActivity > MainActivity.java
package com.sabitpkcmnr.mastercounterpro;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private int mCounter = 0;
Button btn;
TextView txv;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
btn = (Button)findViewById(R.id.bt);
txv = (TextView)findViewById(R.id.tx);
btn.setOnClickListener(new View.setOnClickListener () {
@Override
public void onClick(View view) {
mCounter++;
txv.setText(Integer.toString(mCounter))
}
});
}
}