Often we require date and time operations in database management, office related software development, and web apps that frequently deal with work management tasks such as inventory, sales, marketing, procurement, medical, etc.
That is where we need to compare two dates to check automatically whether the delivery of the work is done properly or not. In JavaScript, comparison of two dates is possible by converting them into numeric values that correspond to their time. Here, we'll compare two dates using the two inbuilt functions of javascript:
- getTime()
- new Date()
This article will give you a crisp idea of the comparison between two dates through JavaScript.
getTime():
In Javascript, the getTime() function returns the numeric value corresponding to the time for the selected date according to universal time. The value returned is the number of milliseconds since 1 January 1970 at 00:00:00.
new Date()
The new Date() returns the current date and time. It also allows to input date and time. It also aids in assigning dates along with time.
Here is an example:
Code:
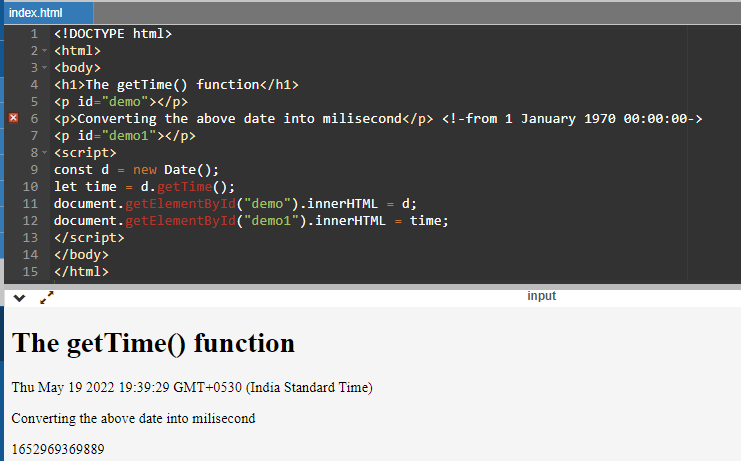
<!DOCTYPE html>
<html>
<body>
<h1>The getTime() function</h1>
<p id="demo"></p>
<p>Converting the above date into milisecond</p> <!-from 1 January 1970 00:00:00->
<p id="demo1"></p>
<script>
const d = new Date();
let time = d.getTime();
document.getElementById("demo").innerHTML = d;
document.getElementById("demo1").innerHTML = time;
</script>
</body>
</html>
Output:

Comparing two dates
Here is a program that compares two dates with each other.
Code:
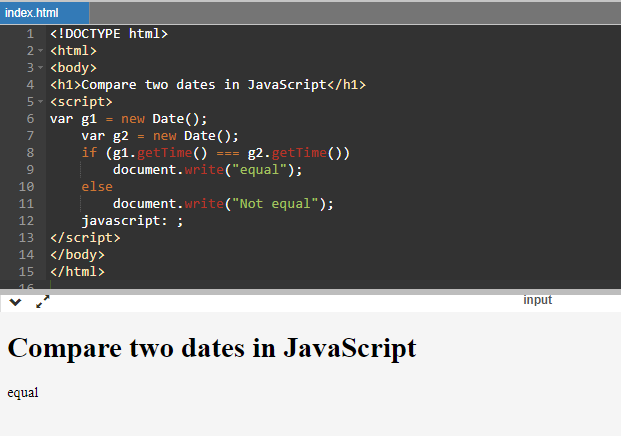
<!DOCTYPE html>
<html>
<body>
<h1>Compare two dates in JavaScript</h1>
<script>
var g1 = new Date();
var g2 = new Date();
if (g1.getTime() === g2.getTime())
document.write("equal");
else
document.write("Not equal");
javascript: ;
</script>
</body>
</html>
Output:

How the program works:
- The function new Date() returns the current date and time.
- g1 and g2 are the variables that will store the dates returned by the new Date() function.
- In the line if (g1.getTime() === g2.getTime()), The function getTime() converts the dates into miliseconds, and then comparing the dates using the "===" operator.
- If the millisecond value of the dates is identical, it returns "equal" else "Not equal".
Compare the current date with an appointed date.
In this program, we're gonna compare the current date with an assigned date:
Code:
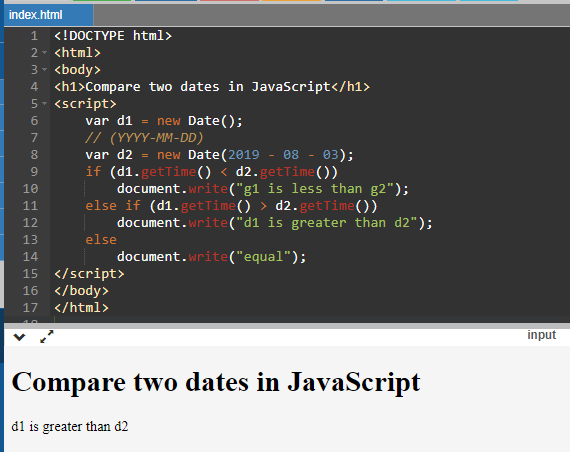
<!DOCTYPE html>
<html>
<body>
<h1>Compare two dates in JavaScript</h1>
<script>
var d1 = new Date();
// (YYYY-MM-DD)
var d2 = new Date(2019 - 08 - 03);
if (d1.getTime() < d2.getTime())
document.write("g1 is less than g2");
else if (d1.getTime() > d2.getTime())
document.write("d1 is greater than d2");
else
document.write("equal");
</script>
</body>
</html>
Output:

How the above code works:
- Here, the variables d1 and d2 store the present and an assigned date(assigned the date using the new Date() function).
- In the line,if (d1.getTime() < d2.getTime()), the getTime() function converts this dates into miliseconds, and the dates gets compared, checks if d1 is less than d2 and prints "g1 is less than g2" if the statement is true. Similarly, else if (d1.getTime() > d2.getTime()) will return "d1 is greater than d2" if the else if statement is true.
- If neither of the statements(if, else if) are true, the program will print "equal"(means the millisecond value of the dates are equal).
Compare two given dates.
Here in this example, we'll compare two assigned dates.
Code:
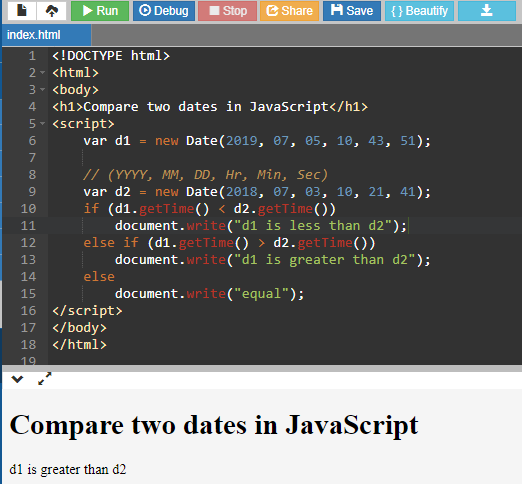
<!DOCTYPE html>
<html>
<body>
<h1>Compare two dates in JavaScript</h1>
<script>
var d1 = new Date(2019, 07, 05, 10, 43, 51);
// (YYYY, MM, DD, Hr, Min, Sec)
var d2 = new Date(2018, 07, 03, 10, 21, 41);
if (d1.getTime() < d2.getTime())
document.write("d1 is less than d2");
else if (d1.getTime() > d2.getTime())
document.write("d1 is greater than d2");
else
document.write("equal");
</script>
</body>
</html>
Output:

How the above code works:
- Here, the variables d1 and d2 store the assigned date(assigned the date using the new Date() function).
- In the line,if (d1.getTime() < d2.getTime()), the getTime() function converts this dates into miliseconds, and the dates gets compared, checks if d1 is less than d2 and prints "g1 is less than g2" if the statement is true. Similarly, else if (d1.getTime() > d2.getTime()) will return "d1 is greater than d2" if the else if statement is true.
- If neither of the statements(if, else if) are true, the program will print "equal"(means the millisecond value of the dates is equal).
Conclusion:
This article explains the comparison of two dates in JavaScript. We used two inbuilt functions from JavaScript-getTime() and new Date(). Comparison of the dates becomes possible by converting the date into milliseconds corresponding with their time. Programmers who want to develop real-life applications that require frequent date and time operations must have a clear understanding of how to read dates and calculate them by converting the date into integers.