In this article, you will learn how to create the accordion effect in HTML without using JavaScript and jQuery.
What is Accordion?
The accordion is very useful to help the user to toggle between showing and hiding the large content. For Example, in the below picture when the user clicks on a downward-facing arrow, you can view the content and click again to hide that content.

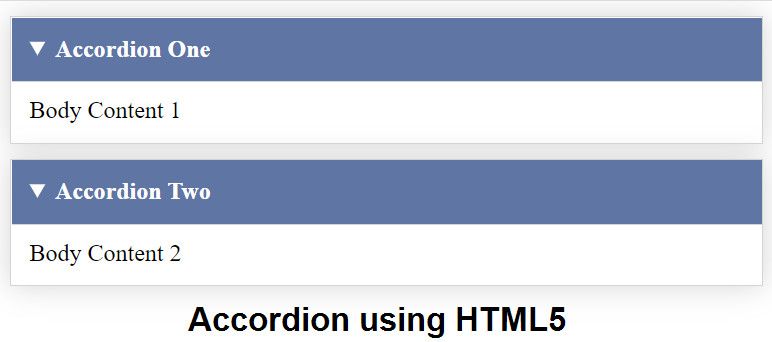
Accordion effect in HTML using HTML5
To create an accordion in HTML the user can use the HTML5 details element. We can create a good Accordion using a detail element and minimum CSS.
Example:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Accordion in HTML5</title>
<style>
details {
border: 1px solid #d4d4d4;
padding: .75em .75em 0;
margin-top: 10px;
box-shadow:0 0 20px #d4d4d4;
}
summary {
font-weight: bold;
margin: -.75em -.75em 0;
padding: .75em;
background-color: #5f75a4;
color: #fff;
}
details[open] {
padding: .75em;
border-bottom: 1px solid #d4d4d4;
}
details[open] summary {
border-bottom: 1px solid #d4d4d4;
margin-bottom: 10px;
}
</style>
</head>
<body>
<details>
<summary>Accordion One</summary>
Body Content 1
</details>
<details>
<summary>Accordion Two</summary>
Body Content 2
</details>
</body>
</html>
In the above code, we have used the HTML details element, in which the summary tag is used to show the heading and details tag to show the content of Accordion.
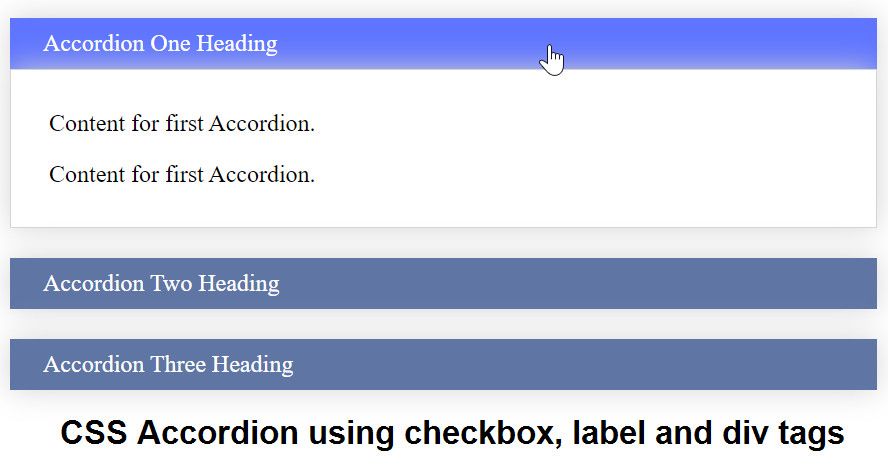
CSS Accordion using checkbox, label, and div tags
To create an Accordion, first, we have to define the basic structure of the accordion.
<input type="checkbox" id="accordion1" class="hidecontent"/>
<label for="accordion1">Accordion One Heading</label>
<div class="content hidecontent">
<p>Content for first Accordion.</p>
<p>Content for first Accordion.</p>
</div>
In the code, we are using a checkbox to control the show and hide elements of the accordion. The heading of the accordion is defined in the Label tag whereas the content of the Accordion is in div Tag. If you want to create multiple accordions, duplicate the same code and change the value of checkbox id, Label, and div Tag.
Final HTML
<html>
<head>
<title>CSS Accordion using checkbox, label and div tags</title>
</head>
<body>
<div id="myaccordion">
<input type="checkbox" id="accordion1" class="hidecontent"/>
<label for="accordion1">Accordion One Heading</label>
<div class="content hidecontent">
<p>Content for first Accordion.</p>
<p>Content for first Accordion.</p>
</div>
<input type="checkbox" id="accordion2" class="hidecontent"/>
<label for="accordion2">Accordion Two Heading</label>
<div class="content hidecontent">
<p>Content for Second Accordion.</p>
<p>Content for Second Accordion.</p>
</div>
<input type="checkbox" id="accordion3" class="hidecontent"/>
<label for="accordion3">Accordion Three Heading</label>
<div class="content hidecontent">
<p>Content for third Accordion.</p>
<p>Content for third Accordion.</p>
</div>
</div>
</body>
</html>
CSS Part
1.Hide Checkbox and Content
If you want to show accordion in a close state, i.e. hiding the content when the user clicks on the accordion. We have to hide content div and checkbox by using CSS Class
.hidecontent {
display: none;
}
2.CSS for Accordion Heading
#myaccordion label {
box-shadow:0 0 20px #d4d4d4;
display: block;
padding: 8px 22px;
margin: 20px 0px 1px 0px;
cursor: pointer;
background: #5f75a4;
color: #FFF;
transition: ease .5s;
}
#myaccordion label:hover {
background: #5f75ff;
}
3.CSS for Content
.content {
box-shadow:0 0 20px #d4d4d4;
background: #ffff;
padding: 10px 25px;
border: 1px solid #d4d4d4;
margin: -1 0 0 0;
}
4.CSS for Animation
#myaccordion input:checked + label + .content {
display: block;
webkit-animation: fadeIn 0.5s ease-out;
-moz-animation: fadeIn 0.5s ease-out;
-o-animation: fadeIn 0.5s ease-out;
animation: fadeIn 0.5s ease-out;
}
@-webkit-keyframes fadeIn {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
}
100% {
display: block;
opacity: 1;
}
}
Note: If you don’t want the CSS property of your accordion will not affect any other HTML elements of your document you can wrap it up in div tag <div id="myaccordion">
Complete HTML Code:
<html>
<head>
<title>CSS Accordion using checkbox, label and div tags</title>
<style>
.hidecontent {
display: none;
}
#myaccordion label {
box-shadow:0 0 20px #d4d4d4;
display: block;
padding: 8px 22px;
margin: 20px 0px 1px 0px;
cursor: pointer;
background: #5f75a4;
color: #FFF;
transition: ease .5s;
}
#myaccordion label:hover {
background: #5f75ff;
}
.content {
box-shadow:0 0 20px #d4d4d4;
background: #ffff;
padding: 10px 25px;
border: 1px solid #d4d4d4;
margin: -1 0 0 0;
}
#myaccordion input:checked + label + .content {
display: block;
webkit-animation: fadeIn 0.5s ease-out;
-moz-animation: fadeIn 0.5s ease-out;
-o-animation: fadeIn 0.5s ease-out;
animation: fadeIn 0.5s ease-out;
}
@-webkit-keyframes fadeIn {
0% {
display: none;
opacity: 0;
}
1% {
display: block;
opacity: 0;
}
100% {
display: block;
opacity: 1;
}
}
</style>
</head>
<body>
<div id="myaccordion">
<input type="checkbox" id="accordion1" class="hidecontent"/>
<label for="accordion1">Accordion One Heading</label>
<div class="content hidecontent">
<p>Content for first Accordion.</p>
<p>Content for first Accordion.</p>
</div>
<input type="checkbox" id="accordion2" class="hidecontent"/>
<label for="accordion2">Accordion Two Heading</label>
<div class="content hidecontent">
<p>Content for Second Accordion.</p>
<p>Content for Second Accordion.</p>
</div>
<input type="checkbox" id="accordion3" class="hidecontent"/>
<label for="accordion3">Accordion Three Heading</label>
<div class="content hidecontent">
<p>Content for third Accordion.</p>
<p>Content for third Accordion.</p>
</div>
</div>
</body>
</html>
Output:

Conclusion
Both examples discussed in the article will support all modern browsers and you can add animations to give the best effects and attractive for users.