What is Splash Screen in Android
Splash Screen is the first screen come when we open any Android application, this screen is use to display the company logo and name or some use this for brand promotions.
In some case we also use this splash screen to load process in background.
Splash Screen Image Size For Different Screen Size:
ldpi (low) ~120dpi (240x360px)
mdpi (medium) ~160dpi (320x480px )
hdpi (high) ~240dpi (480x720px)
xhdpi (extra-high) ~320dpi (640x960px)
xxhdpi (extra-extra-high) ~480dpi (960x1440px)
xxxhdpi (extra-extra-extra-high) ~640dpi (1280x1920px)
Splash Screen Example in Android Studio
In this Android tutorial, we will learn how to create a Splash Screen (Welcome Screen) in Android Studio in few simple steps. Android splash screen is the screen which is normally used to show the brand icon of the app while the app completely loads.
Please follow the steps below in order to create Splash Screen (Welcome Screen) for Android Applications:
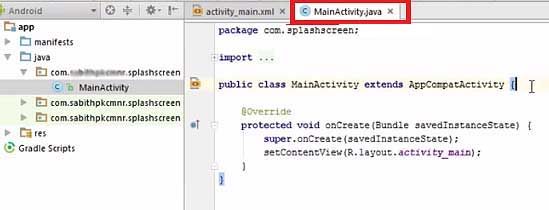
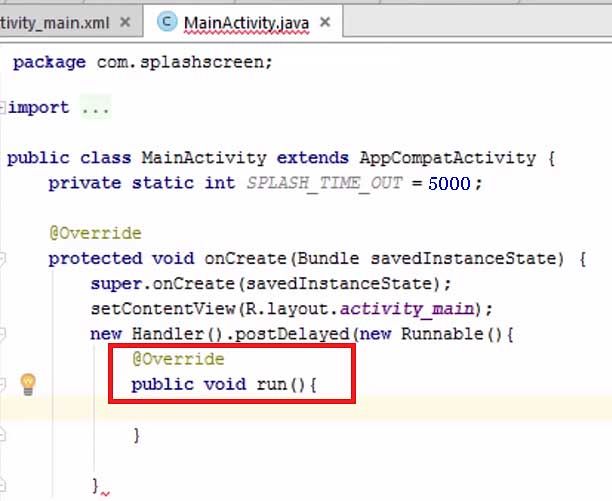
1.Click on main activity.
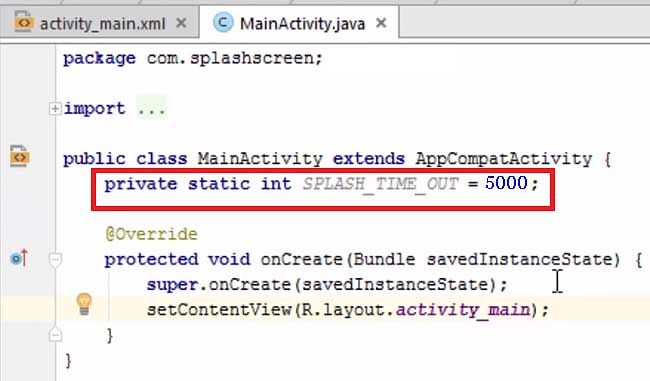
2.Add the time interval. Example – 5000 milliseconds
private static int SPLASH_TIME_OUT = 5000;

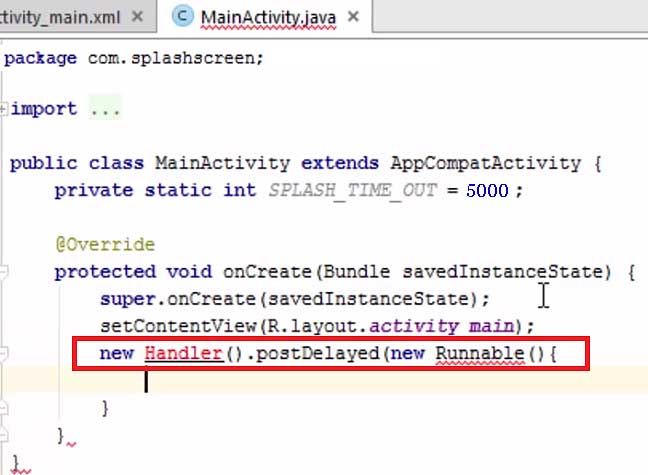
3.Next add the new handler.
new Handler().postDelayed(new Runnable(){

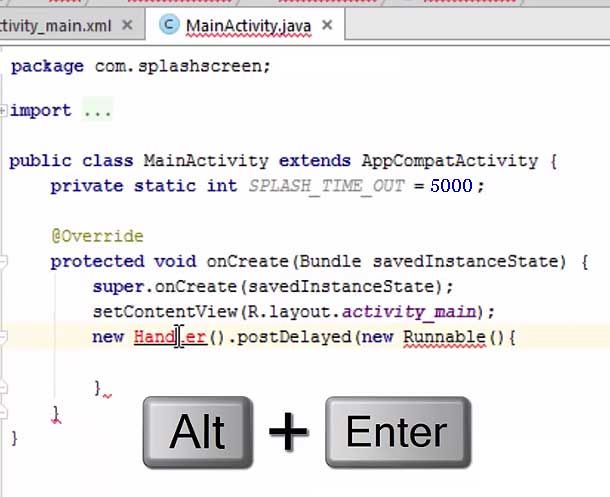
4.Press ALT + ENTER on the new handler

5. Now Add
@override
public void run(){

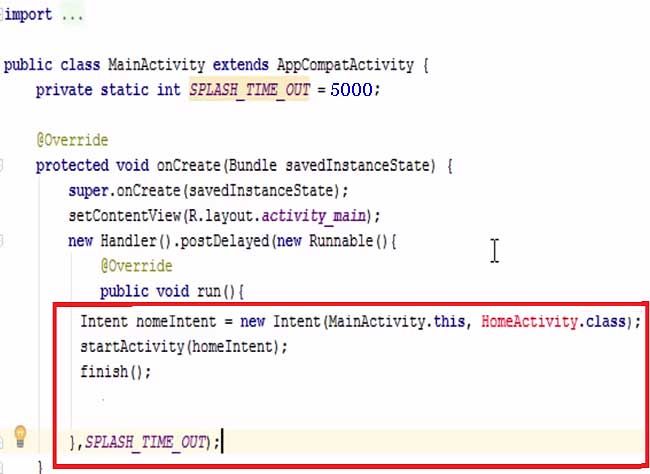
6. Starting a new activity
Intent homeIntent = new Intent(MainActivity.this, HomeActivity.class);
startActivity (homeIntent);
finish();
},SPLASH_TIME_OUT) ;
Intent homeIntent = new Intent (MainActivity.this, HomeActivity.class);
startActivity (homeIntent);
finish();
}, Add Splash_Time_Out) ;

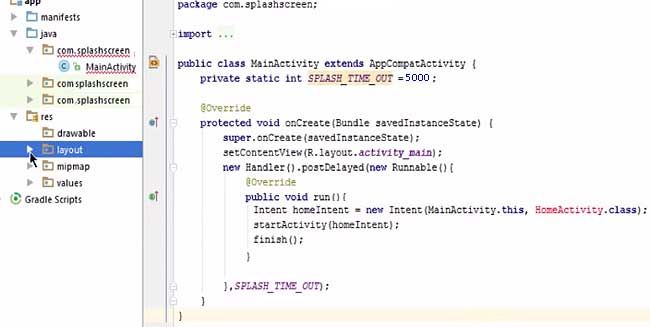
Complete Code:
public class MainActivity extends AppCompatActivity{
private static int SPLASH_TIME_OUT = 5000;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
new Handler().postDelayed(new Runnable(){
@override
public void run(){
Intent homeIntent = new Intent(MainActivity.this, HomeActivity.class);
startActivity (homeIntent);
finish();
},SPLASH_TIME_OUT) ;
}
}
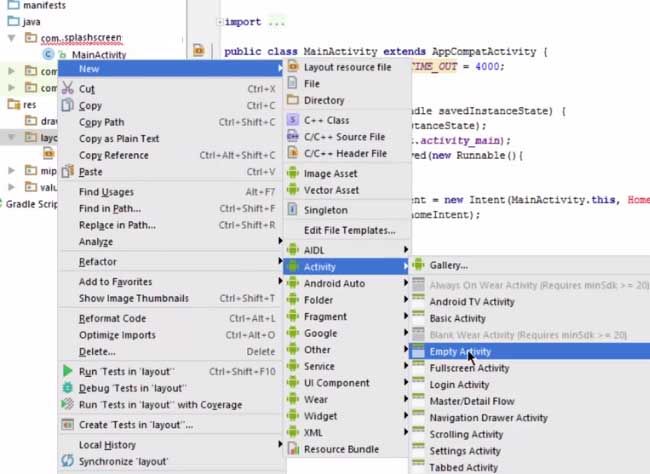
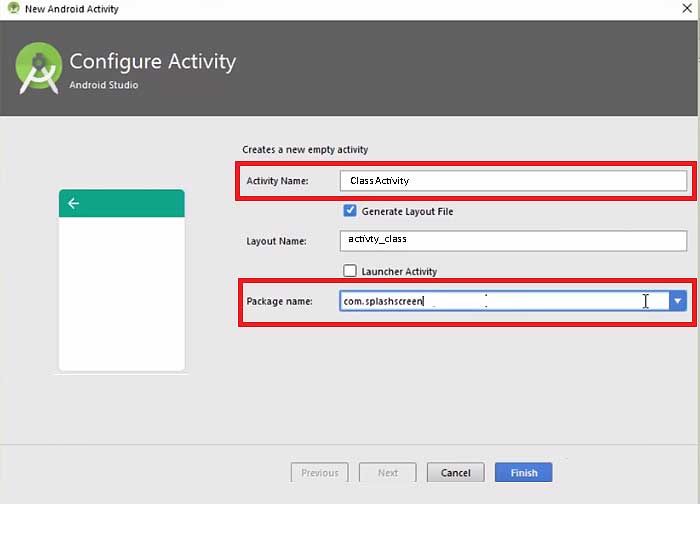
7.Next create the home activity.
Right click on - layout -> new -> activity -> empty activity


Give an activity name. example – ClassActivity
Select package name and type the package name of your android application. Click on finish.
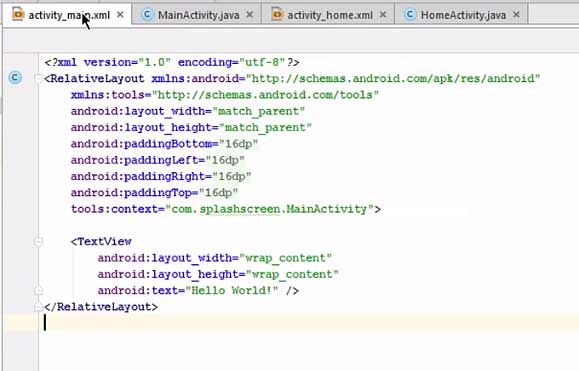
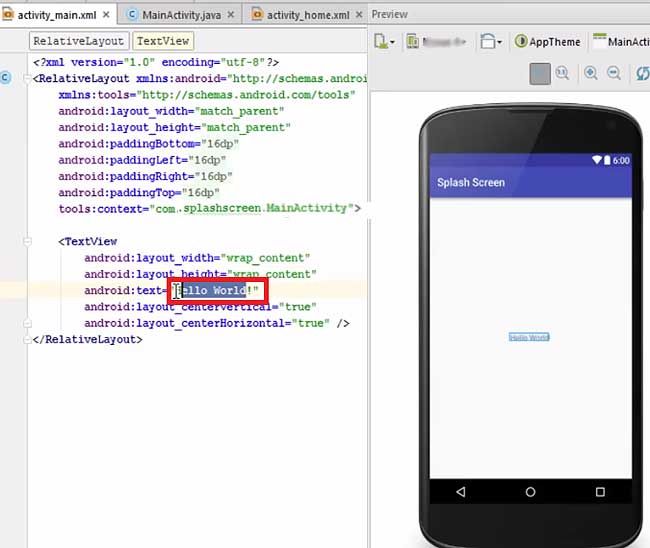
8.To modify the welcome screen
Select - activity_home.xml




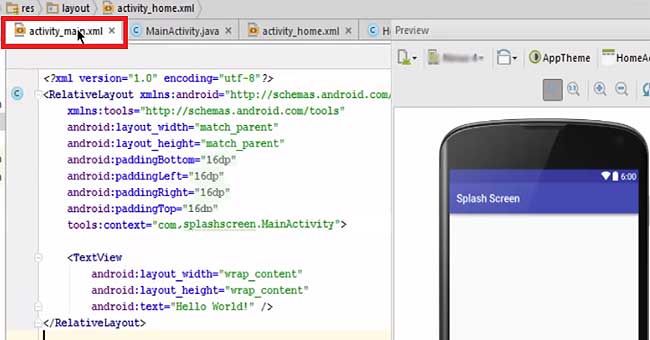
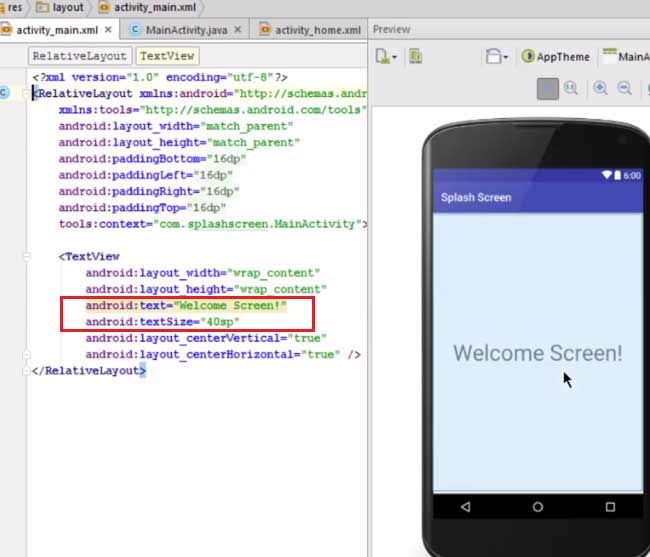
9.Change “hello world!” to “welcome screen!” and then change the text size to 40sp.

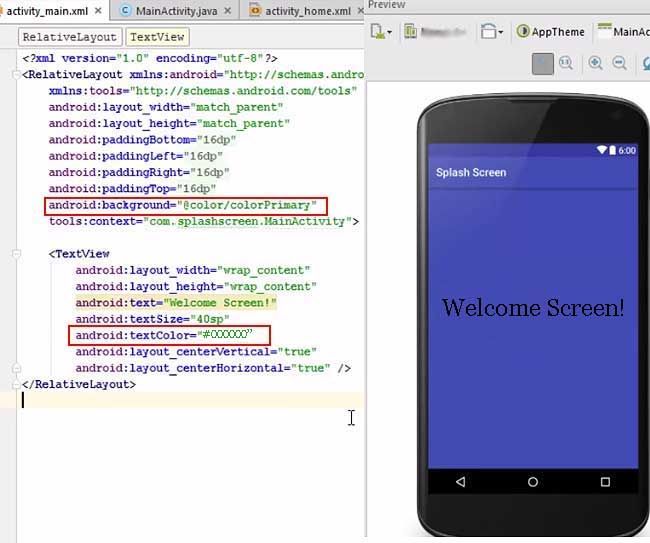
10.Adding a background color. Example - black

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:layout_gravity="center"
tools:context="com.splashscreen.MainActivity">
<TextView
android:id="@+id/hello_id"
android:layout_centerInParent="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Welcome Screen!"
android:textSize="40sp"/>
</RelativeLayout>
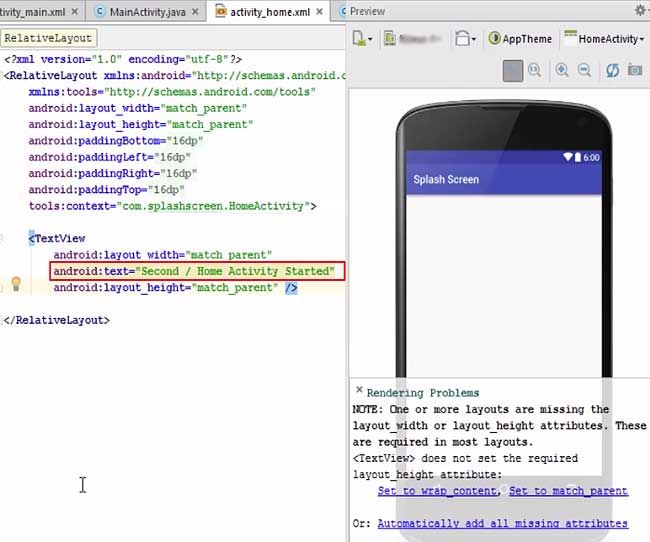
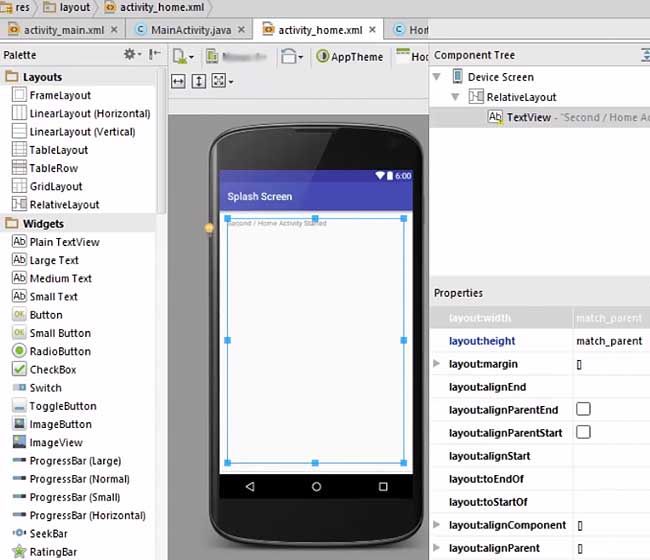
11.Go to activity_home tab.
Type - android:text= “second / Home activity started”

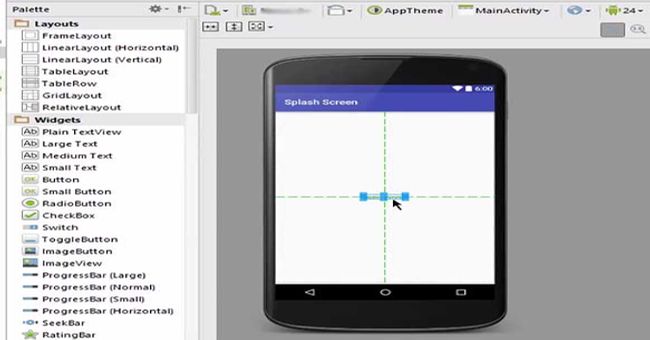
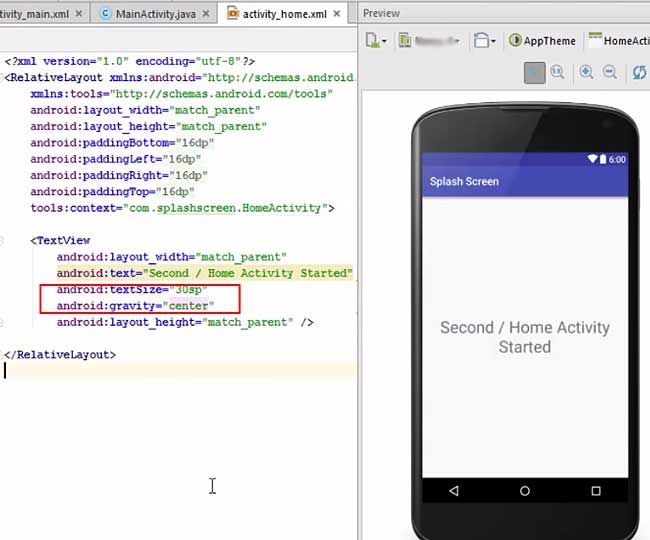
12.Now to bring it to the center.

<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="16dp"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:layout_gravity="center"
tools:context="com.splashscreen.MainActivity">
<TextView
android:id="@+id/hello_id"
android:layout_width="match_parent"
android:text="Second / Home Activity Started"
android:layout_height="match_parent"/>
</RelativeLayout>
13.Allow the screen to load.
.jpg)
14.The activity is displayed after 5 seconds.
