Often programmers get confused with the Loose Equality operator (==) and Strict Equality operator (===) in JavaScript. However, these two operators work almost the same but have some differences.
This article will discuss these minute differences with their respective code snippets. Also, coders use the in-built "=" operator to check whether a specific property is present in an object or not. Thus, JavaScript users must know the use of all these operators and their differences.

What is the Loose Equality operator (==) in JavaScript?
This JavaScript operator primarily compares two values on both sides and returns either true or false depending on the conditions. The '==' operator checks for abstract equality, which means the variables or values on both sides do not need to have the same data type every time, i.e., it accomplishes the required type conversions before executing the equality comparison operation.
Code Snippet:
// '==' operator
console.log(1 == "1");
console.log(10 == "20");
console.log(false == 0);
console.log(true == 1);
console.log(null == 0);
console.log(null == undefined);
console.log('Hello this is JavaScript' == 'Hello this is JavaScript');
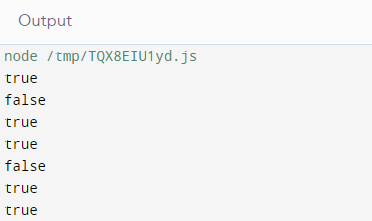
Output:

What is the Strict Equality operator (===) in JavaScript?
The triple equals operator or strict equality comparison operator (===) returns a 'true' if and only if users place the same type of operands on both sides of the operator that contains the same value. For comparison, if users place different types of operands for equality, it will return the result as 'false.'
It checks whether both operands are equal, returning a Boolean result. Unlike the equality operator (==) in JavaScript, the strict equality operator (===) always assumes operands with dissimilar types to be different.
Code Snippet:
console.log('javascript' === 'JavaScript');
// expected output: 'false'
console.log(1 === true);
// expected output: 'false'
console.log(4 === 4);
// expected output: 'true'
console.log('5' === 5);
// expected output: 'false'
console.log(null === undefined);
// expected output: 'false'
console.log(false === 0);
// expected output: 'false'
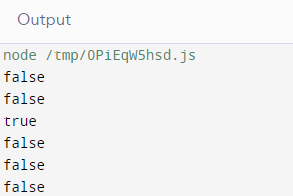
Output:

What is “=” in JavaScript?
It is a built-in operator in JavaScript that assigns values to a variable. It is known as the assignment operator of JavaScript. Users can use the JavaScript Assignment operator to assign values to the variables.
The assignment operation assesses that given value. Also, JavaScript allows users to chain the assignment operator and set a single value to multiple variables. There are different forms of assignment operators with specific functions. These are as follows:
- Addition Assignment (+=)
- Subtraction Assignment (-=)
- Multiplication Assignment (*=)
- Division Assignment (/=)
- Remainder Assignment (%=)
- Left Shift Assignment (<<=)
- Right Shift Assignment (>>=)
- Bitwise AND Assignment (&=)
- Bitwise OR Assignment (|=)
- Bitwise XOR Assignment (^=)
Code Snippet:
var x = 10
console.log(x)
Output:

Note:
If users need to check if two values are unequal, first, they put an exclamation (!) mark at the beginning of the equal (=) sign (!=). Therefore, the "!=" and "!==" allows users to check whether the two assigned values are equal or not.
Difference between =, ==, === in JavaScript:
To differentiate the three equality operators in JavaScript is not a big deal. The only thing that users need to recognize is the functioning of these three operators.
In more simple terms, the main difference between the Assignment operator "=," Loose Equality operator "==" and Strict Equality operator "===" operators is that the Assignment operator assigns values to a variable.
The "==" operator compares two values by making type corrections. For example, if users compare any number as a string and a numeric literal, the Loose Equality operator allows that, whereas; the Strict Equality operator does not because the Strict Equality operator checks both the value and the type of the variables.
If "===" founds the two variables having the same data type, then it returns a "true," and if the two variables are not of the same type, "===" returns false.
| Characteristics | = | == | === |
|---|---|---|---|
| Working | The = operator only assigns values to a variable. | The == operator compares two equal values without checking the type and returns true if the values are equal, else false. |
The === operator checks both the type and the values and returns true if both are the same, else false. |
| Name | The Single equal (=) is known as the Assignment operator | The Double equal (==) is known as the Loose Equality operator | The Triple equal (===) is known as the Strict Equality operator |
| Syntax | The syntax of Single equal (=) is "x = y." | The syntax of Double equal (==) is "x == y." | The syntax of Triple equal (===) is "x === y." |
| Comparison | There is no need for type conversion for the Assignment operator. | The == operator performs type conversion when it founds the values are of different data types. It converts the data type of one operand to make it the same as the other. | The === operator does not perform type conversion if it finds both the operands have different data types. |
| Algorithm | The = operator does not compare values, so it involves no algorithm. | The == operator follows the abstract equality comparison algorithm. | The === operator follows a strict equality comparison algorithm. |
Conclusion:
We have tried to explain the difference between the =, ==, and === operators in JavaScript through this article. Users can use the “==” operator and the “!=” operators where the data type of the values/operands is not a primary factor in comparison. The “===” operator and the “!==” strictly checks the data type and the value in comparison.