A variable is a name of a memory location. Users can declare a variable using three keywords, let, var and const, in JavaScript. But there are some significant differences between var, let, and const keywords, which we will discuss in this article. We will also explain the scope of each keyword and its other necessary concepts.
What are variables?
JavaScript is a scripting language that lets users carry out complex features on a web page. In JavaScript code, users often declare names assigned with values within them. These are nothing but a name of a storage location called variables. JavaScript has variables like other different programming languages.
Variable Declaration and Initialization:
Declaring a variable:
Without variables, users face difficulty or almost impossible to store values and entities, maintain track of history or perform complex calculations and manipulations. So, to use a variable in JavaScript, users first have to declare that variable. Users can use three keywords for variable declaration.
These are namely, 'let,' 'var,' and 'const' keywords. Since ECMAScript 6 standard, the three keywords are available for users to declare variables without initializing them. Users can use a valid identifier to declare a variable name. The message variable has a unique value undefined if users do not assign any value to the variable.
Following are the rules to declare a variable name:
- JavaScript is a case-sensitive language. It implies that the 'hello' and 'Hello' are different names of variables.
- Users can use only numbers, letters, underscores, or dollar signs to declare a variable name but cannot use spaces between each letter.
- A variable name can start only with a letter, an underscore (_), or a dollar sign ($).
- Users cannot use any reserved words for variable names.
Declaring and initializing a variable:
When the term initialization comes, it signifies assigning a value to a variable after users declare it. Users set the variable name with an equals sign (=) and a value to initialize a variable. Users can also use another variable (or variables), literal value, or the result of a calculation or expression.
Note:
Do not end the expression without a semicolon (;), else an error will arise. Also, a variable must have a unique name.
Code Snippet:
let hello;
hello = "Hey JavaScript";
console.log(hello);

Code Snippet:
const a = 1;
console.log(a);
Output:

Code Snippet:
var num;
num = 100;
console.log(num);
Output:

What are var, let, and const in JavaScript?
Var, let, and const are keywords that users use to declare and initialize variables.
The 'var' keyword in JavaScript:
The var is the oldest keyword in JavaScript. Global or function scope is the scope of the 'var' keyword. The scope of var keyword signifies that when users define the variables inside a function, users can only access it within that function. And users can globally access those variables that they declare outside the function.
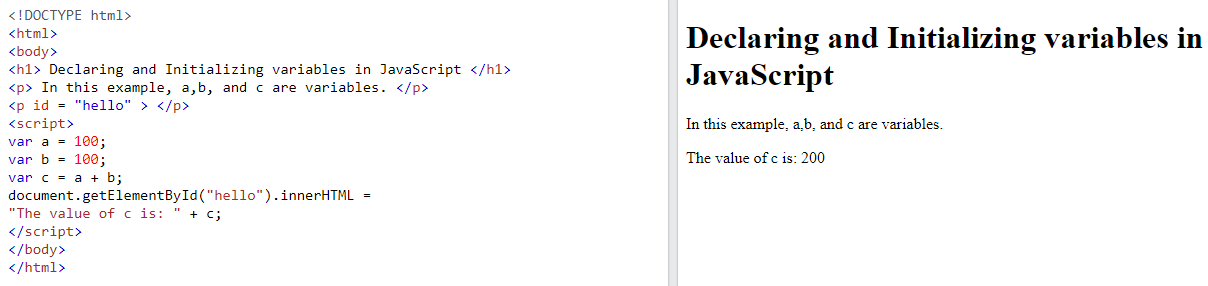
Code Snippet:
<div id="hello"></div>
<script>
var a = 100;
var b = 100;
var c = a + b;
document.getElementById("hello").innerHTML = "The value of c is: " + c;
</script>
Output:
200

Let us see another example where we declare a variable inside a function. When users try to access it outside the function, it will display an error message.
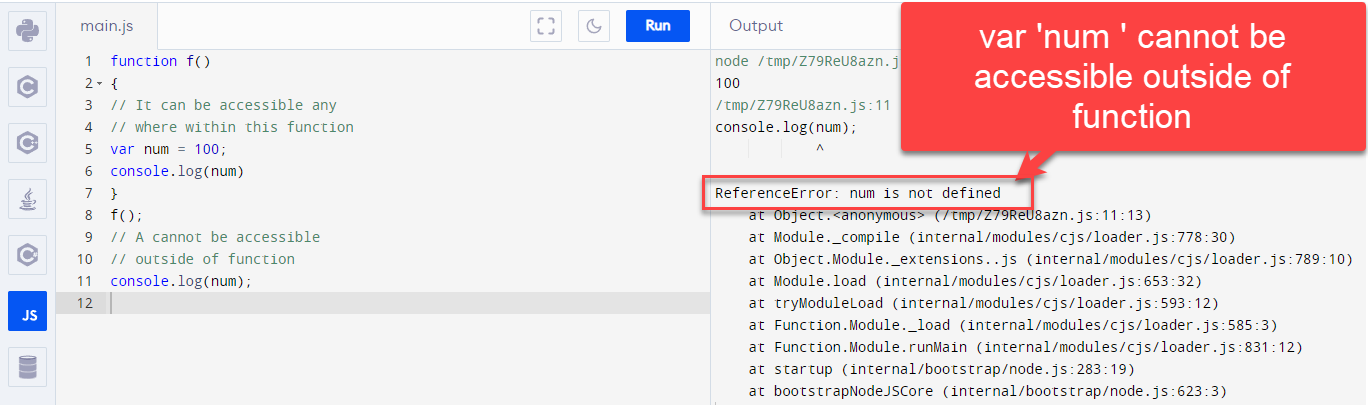
Code Snippet:
//Declare function
function myfunction(){
// It can be accessible any
// where within this function
var num = 100;
console.log(num);
document.write("Keywords 'var': " + num);
}
myfunction();
// var num cannot be accessible outside of function
console.log(num);
Output:
100
ReferenceError: num is not defined

Hoisting of ‘var’ in JavaScript:
When users declare variables with the 'var' keyword, it comes to the hoisting phase. Hoisting is the process through which the JS interpreter appears to carry the declaration of variables, functions, or classes to the top of the scope before code execution takes place. The process allows users to use the functions safely before they are declared.
The 'let' keyword in JavaScript:
The 'let' keyword is an advanced version of the 'var' keyword. The 'let' keyword has only a block scope. Thus, users cannot access it outside a particular block.
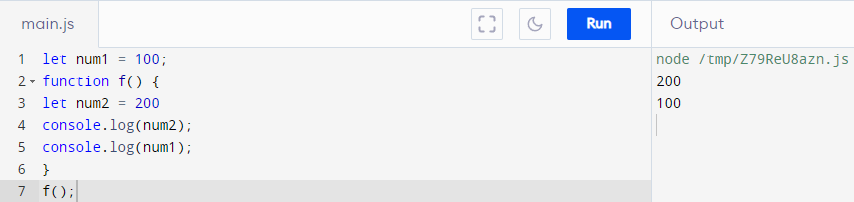
Code Snippet:
let num1 = 100;
function f() {
let num2 = 200
console.log(num2);
console.log(num1);
document.write("Keywords 'let': num1: " + num1);
document.write("<br>Keywords 'let': num2: " + num2);
}
f();
Output:
200
100

Another example of 'let' keyword:
When users try to access the variable outside the function block, it will show an error message.
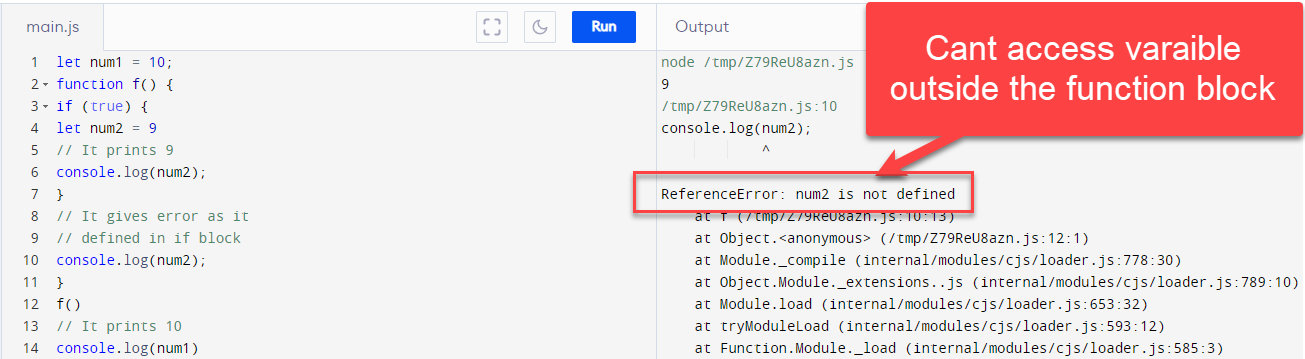
Code Snippet:
let num1 = 10;
function f() {
if (true) {
let num2 = 9
// It prints 9
console.log(num2);
}
// It gives error as it
// defined in if block
console.log(num2);
}
f()
// It prints 10
console.log(num1)
Output:
9
ReferenceError: num2 is not defined

Hoisting of let keyword:
When users declare variables with the ‘let’ keyword, it does not subject to hoisting. It implies users cannot use a variable unless they declare and initialize it.
The 'const' keyword in JavaScript:
The const keyword includes all the properties similar to that in the let keyword, except the property where users cannot update the variables. The keyword has a block scope. When a user declares const variables, they have to initialize it, else; it will return an error message. Also, the user cannot update that variable once they declare it with the const keyword.
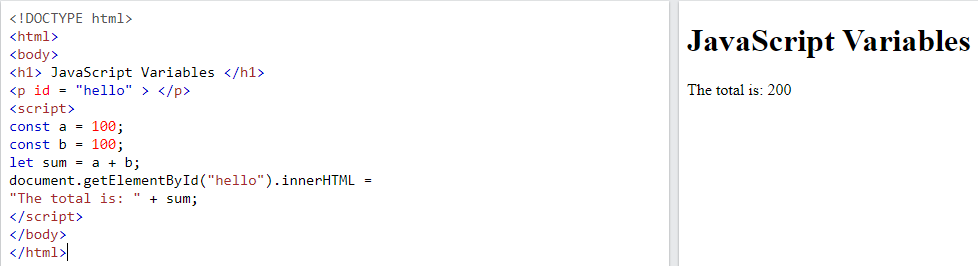
Code Snippet:
<p id = "hello" > </p>
<script>
const a = 100;
const b = 100;
let sum = a + b;
document.getElementById("hello").innerHTML =
"The total is: " + sum;
</script>
Output:
200

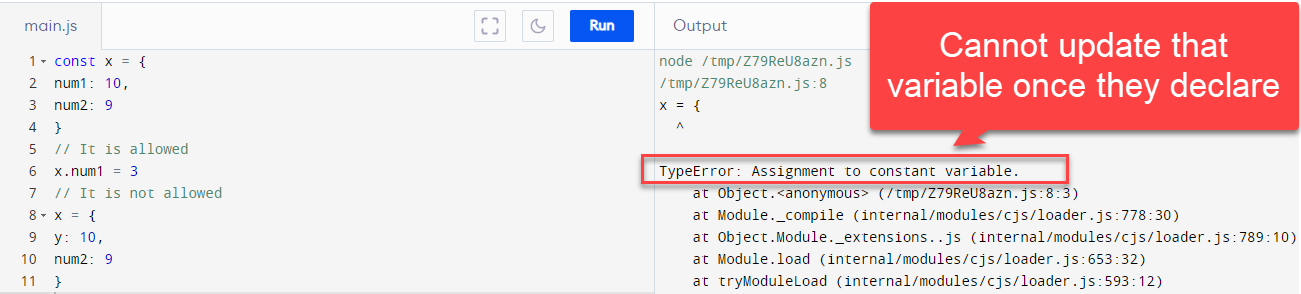
Another example of the const keyword:
Code Snippet:
const x = {
num1: 10,
num2: 9
}
// It is allowed
x.num1 = 3
// It is not allowed
x = {
y: 10,
num2: 9
}
Output:
x = {
TypeError: Assignment to constant variable.

Difference between var, let, and const:
| Characteristics: | var | let | const |
|---|---|---|---|
| Scope | When a user uses the 'var' keyword during variable declaration, it signifies a functional scope. | When a user uses the 'let' keyword during variable declaration, it signifies a block scope. | When a user uses the 'const' keyword during variable declaration, it signifies a block scope. |
| Update | Users can update and re-declare the var variable into the scope. | Users can update but cannot re-declare the let variable into the scope. | Users can neither update nor re-declare the const variable into the scope. |
| Declaration | Using var, users can declare variables without initializing them. | Using let, users can declare variables without initializing them. | But using const, users cannot declare variables without initializing them. |
| Accessibility | Users can access the variables without initializing them, showing the default value "undefined." | Users can access the variables without initializing them as it returns an error message. | Users can access the variables without initializing them, as they cannot declare them without initialization. |
Conclusion:
We hope this article has catered to precise details of the three keywords used in the declaration of a JavaScript variable with their differences.