ReactJS vs AngularJS
In this article, we will be discussing ReactJS and AngularJS in javascript, what is ReactJS, what is AngularJS, the Difference between ReactJS and AngularJS, Pros and Cons ReactJS and AngularJS, and their current trends in the market etc. We begin with a comparative chart depicting the difference between AngularJS and ReactJS.
Read on for more.
| AngularJS | ReactJS |
|---|---|
|
AngularJS is a referred to as a robust MVC framework which is maintained by Google. |
ReactJS is a user interface library which is maintained by Facebook. |
|
The core of Angular has been written in TypeScript, this is a superset of ES2015 (ES6) JavaScript. And provides all the support users require in writing apps in TypeScript, Dart, ES2015 (ES6), or (ES5) Javascript. |
The core of React has been written in JavaScript (ES5) and the support it provides the users in writing apps with it in JavaScript (ES5 or ES6), or TypeScript utilizing WebPack. |
|
Angular 2 is all to do with components. For instance lets take an example where the user needs a weather module in the corner of his page which always shows the current weather info. In Angular this would be a Weather component which is made up of Decorators and a Controller Class. The pieces of the page components would be able to talk to each other thus eventually creating a complex web app with simple singular pieces. |
The primary purpose of React is accurately updating the views the user is seeing for reflecting the present state of data stores in the application. All of this is done by using a virtual DOM (pretty interesting stuff). React can be clubbed with Flux (or Redux), which is a suggested data architecture pattern in which the communication between the parts of an application are only directional. In this case React manages the views of the user and Flux manages the business logic. Facebook boasts that the advantages of this one-way approach are that it ropes in a simpler mental model which other developers who have a look at the code can understand, and this is much easier for tracking bugs and makes it easier to create significant unit tests. |
|
Angular comes with almost everything the user needs to build an app which encompasses form handling, a router, an HTTP client for syncing with a back-end servers/databases, and tools for writing unit as well as performance tests. Angular 2 follows a traditional MVC flavored pattern which is traditional and in this the models and views converse with each other both ways. Flux utilizes its own unique approach of only permitting data between objects to flow in one direction . |
React alone is not a framework and this does not provide support for routing or syncing to a back-end server. For doing these things user would require to combine React with other libraries such as React Router (for routing) Axios or ES6 Fetch using Babel (for AJAX requests), Redux (Storing Application State). For combining React with these other libraries most people generally use NPM and Webpack. For getting started with React it is suggested using Create React App which will setup everything the user needs to start building right away. |
|
Google has been using Angular 1 for the YouTube app for PS3. Besides Google, Angular is used in various other websites like VEVO, PayPal and Weather (dot)Com among others. |
Facebook has been using React+Flux in production in their Instagram website and in Facebook’s chat feature. |
|
Angular JS has very large support community |
React JS has a growing support community |
|
Angular JS combined with Meteor and Ionic for building native mobile apps. |
React JS can be combined with React Native for building mobile apps. |
What is Angular.Js
Angular JS is an open source web development framework based on Javascript that was developed for making high-quality single page web applications. The framework was developed by Google and was initially released on 20th October 2010.
Angular JS was created by two of Google’s developers, Misko Hevery and Adam Abrons. The latest version of the development tool is Angular JS 5.0 released in November 2017.
The Angular JS framework is designed on the concept of MVC (Model View Controller) which is a technique used for building web applications nowadays. This makes DOM manipulation easy.
Pros of Angular JS
- Angular JS is a Javascript framework that is a front end web development solution by itself.
- Angular JS has strong community support having many open source contributors and tutorials.
- Angular JS works on two-way data binding that helps in aligning the user interactions with the model and the view, resulting in better DOM manipulation.
Cons of Angular JS
- Angular JS uses Typescript and may be complicated for beginners to learn, as it is a complete framework.
- From a developer’s perspective, Angular may be difficult for delivering projects on time as it uses the complicated syntax for simple components.

What is React.Js
React JS is an open source Javascript library that is used for developing the user interfaces for web applications that are of a single page. This is used for tackling the view layer for web and mobile applications.
Reusable components for UI can also be developed using React. React can be combined with other Javascript libraries and is simpler to learn for beginners.
It was initially released on May 29, 2013. The library was developed by Facebook’s software engineer Jordan Walke and was implemented in Facebook’s newsfeed. The latest version of the React JS library is 16.8.
Pros of React JS
- React JS is a Javascript library.
- React JS uses a virtual DOM while handling all its components. It looks at the current changes and previous changes in the DOM and makes the changes accordingly.
- React is simple to learn for beginners in front end development as only one library has to be understood.
Cons of React JS
- In React the community support is not very strong and has less open source contributions
- React works on the one-way binding that first updates the Model state and then the UI element is altered which takes time.
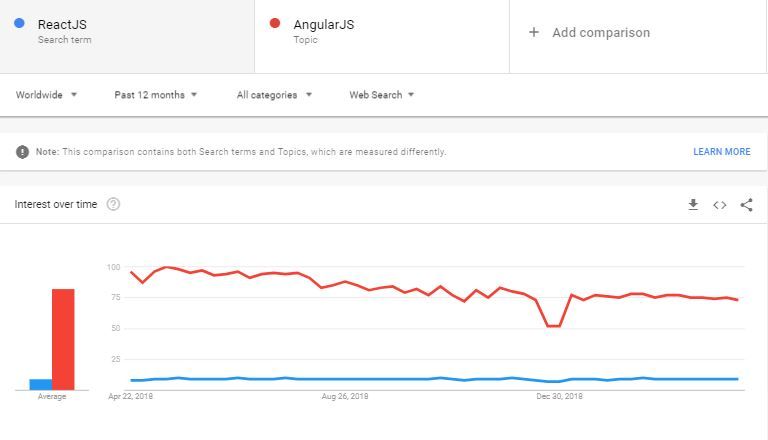
Angular JS and React JS Trend
As both Angular JS and React JS have been developed by Google and Facebook respectively, they have good demands in the market. As the community support and a number of open source contributors are much more in Angular JS than React JS, many developers are choosing it for front-end applications.
Angular JS has two-way data binding functionality that makes it easy to handle UI elements whereas React JS has one-way data binding. Therefore, many developers are adopting Angular JS but React JS is sometimes preferred for its simplicity in code.