Alert Message Box in PHP
Alert boxes are used for displaying a warning message to the user. As you know that PHP does not have the feature to popup an alert message box, but you can use the javascript code within the PHP code to display an alert message box. In this way, you can display an alert message box of Javascript in PHP.
JavaScript has three types of pop-up boxes, which are the following:
In this article, you will learn about the alert box, confirmation box, and prompt box with examples.
1. Display alert box in PHP
An alert box is nothing but a pop-up window box on your screen with some message or information which requires user attention.
An alert box is a JavaScript dialog box that is supported by browsers.
PHP is a server-side language and does not support pop-up alert messages. The browser of the client renders an alert.
To pop an alert message via PHP, we need to render JavaScript code in PHP and send it to the browser. JavaScript is a client-side language.
alert("Type your message here");
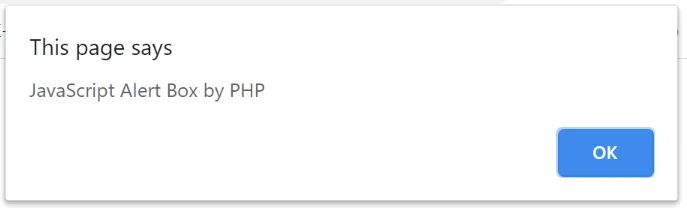
Example: Using the JavaScript alert box
<html>
<head>
<meta charset="utf-8">
<title>JavaScript Alert Box by PHP</title>
<?php
echo '<script type="text/javascript">';
echo ' alert("JavaScript Alert Box by PHP")'; //not showing an alert box.
echo '</script>';
?>
</head>
<body>
</body>
</html>
Output:
<script Type="javascript">alert("JavaScript Alert Box by PHP")</script>

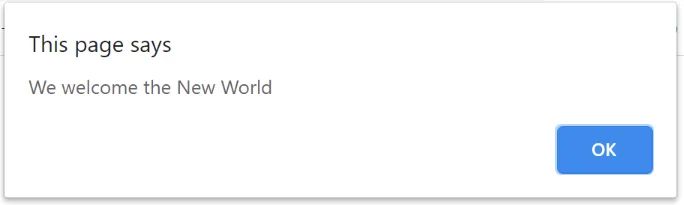
Example: Using the PHP function
<html>
<head>
<meta charset="utf-8">
<title>JavaScript Alert Box by PHP</title>
<?php
function_alert("We welcome the New World");
function function_alert($msg) {
echo "<script type='text/javascript'>alert('$msg');</script>";
}
?>
</head>
<body>
</body></html>
Output:
<script type='text/javascript'>alert('We welcome the New World');</script>

2. Display confirm box in PHP
A confirm box mostly used to take user's approval to verify or accept a value.
Syntax:
confirm("Type your message here");
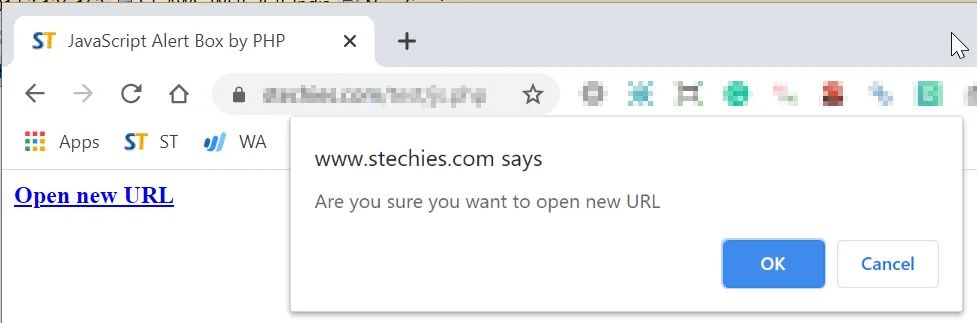
Example: Using the Javascript confirmation pop-up box
<html><head>
<meta charset="utf-8">
<title>JavaScript Alert Box by PHP</title>
<?php
function createConfirmationmbox(){
echo '<script type="text/javascript"> ';
echo ' function openulr(newurl) {';
echo ' if (confirm("Are you sure you want to open new URL")) {';
echo ' document.location = newurl;';
echo ' }';
echo '}';
echo '</script>';
}
?>
<?php
createConfirmationmbox();
?>
</head>
<body>
<strong><a href="javascript:openulr('newurl.html');">Open new URL</a></strong>
</body>
</html>
Output:
<html>
<head>
<meta charset="utf-8">
<title>JavaScript Alert Box by PHP</title>
<script type="text/javascript"> function openulr(newurl) { if (confirm("Are you sure you want to open new URL")) { document.location = newurl; }}</script></head>
<body>
<strong><a href="javascript:openulr('newurl.html');">Open new URL</a></strong>
</body>
</html>

3. Display prompt box in PHP
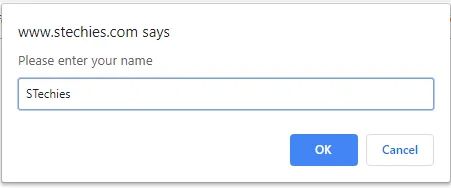
A prompt box is mostly used, when you want the user input, the user needs to fill data into the given field displaying in the pop-up box and has to click either ok or cancel to proceed further.
Syntax:
prompt("Type your message here");
Example: Using the Javascript prompt pop-up box
<html>
<head>
<meta charset="utf-8">
<title>JavaScript Prompt Box by PHP</title>
<?php
function createConfirmationmbox(){
echo '<script type="text/javascript"> ';
echo 'var inputname = prompt("Please enter your name", "");';
echo 'alert(inputname);';
echo '</script>';
}
?>
<?php
createConfirmationmbox();
?>
</head>
<body>
</body>
</html>
Output:
<script type="text/javascript"> var inputname = prompt("Please enter your name", "");alert(inputname);</script></head>