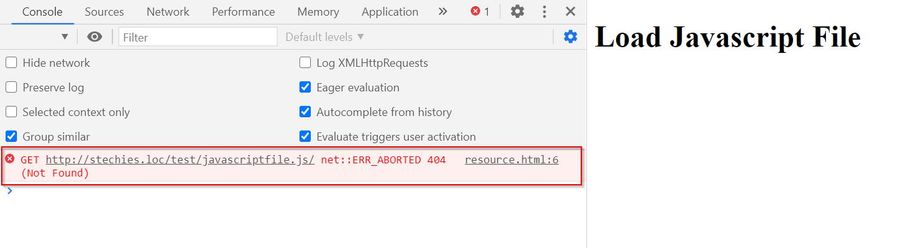
Users find an error message when the server cannot load things or if something goes wrong. It can be the users' fault or the website loading problem which gives rise to such errors. One such type of error is "Failed to Load Resource: The Server Responded with a Status of 404 (Not found)," which indicates that the website cannot load content due to some error.
There are multiple factors behind such errors, and often, users find it hard to fix and discover the factors. But this article will solve your problems in seconds. In this article, you will learn how to find and fix this error by linking the JavaScript, CSS, or Image file to HTML.
What are the reasons behind the error: Failed to load resource: the server responded with a status of 404 (Not Found)? How to fix these issues?
When users do not accurately link a particular file of JavaScript, CSS, or image to the HTML section, this produces an error. Debugging this error can be easy if users use the correct link for JavaScript, CSS, or Image.

How to Fix this Error?
A correct syntax can never generate an error unless users use an incorrect path of the related resources or the relative URL.
The only way to fix this is to make sure that the CSS, JS, or image files are properly linked within the HTML. Check whether the folder, file, and directory names of these files are spelled correctly.
Following are some reasons why users face errors while loading resources by the server, causing a status 404 error:
- A Missing Resource
- Invalid URL
- A typographical error in a folder name
- Invalid Relative Paths
- Non-existent file name
To fix this is by using an absolute URL instead of a relative URL.
For example, instead of using a relative URL path
<link href="../Jquery/javascript.js">
Please use the absolute URL path
<link href="http://www.mysite.com/Jquery/javascript.js">
Other reasons behind this error
1. A Missing Resource:
If users try to load missing content or resource in their HTML document, the server will return an error "A Missing Resource." It happens because the server cannot access the missing resource, and there is no way to load such content or resource. For example, in the following code snippet, you will see this error
Code Snippet:
<!DOCTYPE html>
<html>
<body>
<h1> Error due to missing resource </h1>
<img src = "sample.jpg" alt = "A sample image" width = "400" height = "500">
</body>
</html>
Output:

Explanation:
As we have no such image in our system, the server will fail to load the missing image content, and either it will show an error or cannot load the image showing an icon. Our system does not have a "sample.jpg" image file.
Solution:
Thus, to ensure that we do not get such an error, we must use the accurate image name; which exists in the system, and the server can load the resource from the system.
1. Invalid URL:
An invalid URL can be of different types, one if users write with the wrong format and the other when the URL does not exist.
http://www.sample.com/grave`demo
can be an example of an invalid URL where we are using characters that are not acceptable by the browser.
Solution:
Instead, we can write the URL like this:
http://www.sample.com/grave%60demo
with all the valid characters
Some of the prevalent characters are:
ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789-._~ : / ? # [] @ ! $ & ' () * + , ; =
3. A typographical error in a folder name:
A typographical error means there is a mistake in the spelling or the format of the name of a folder. These are mistakes made by users while typing the name of a folder. When users run their HTML document in the server, they get an error, i.e., failed to load the resource.
For example:
<!DOCTYPE html>
<html>
<body>
<h1> This is our image file </h1>
<img src = "saple.jpg" alt = "A smple image" width = "400" height = "500">
</body>
</html>
Here, we typed the wrong name of the HTML file, so the server could not load the content.

Solution:
Instead of saple.jpg, if we type the file name sample.jpg, it will show the content:

Again, if our program has a typing mistake in the folder name or the wrong path to access the file, we will encounter an error by the server. Instead of calling the folder with the name folder_name, if we use flder_name to retrieve the styles.css file, we will get an error when the browser tries to access the styles.css file.
For example:
<!DOCTYPE html>
<html>
<head>
<link rel = "stylesheet" href = "flder_name\styles.css" >
</head>
<body>
<h1> Let us see the example </h1>
<h2> This is an example of the HTML document </h2>
<p> Hey, users </p>
</body>
</html>
Solution:
Always remember, users must insert the correct file name or folder name in the right section of the code to retrieve the CSS file.

4. Invalid Relative Paths:
It is an example showing why the server generates an error "failed to load resource: the server responded with a status of 404 image error." When users use invalid relative paths in their HTML documents, this will generate an error.
A relative path is a path that links the user's local file on the server. For example, we have a CSS file named sample.css in folder_first, and the folder_first is in folder_second.
folder_second/folder_first/sample.css
But if we use an invalid relative path, i.e., if an outright error occurs while putting the file path, then the server will not access the content, showing the error "failed to load resource: the server responded with a status of 404 image error."
For example:
<link href="..folder_second/folder_first/sample.css" rel="stylesheet"/>
But if we try to access the file with the wrong relative URLs like
<link href="../folder_first/sample.css" rel = "stylesheet"/>
where the CSS file is in folder_first, and the folder_first is in folder_second, and we have not mentioned the second folder in the relative path, then it will generate an error.
Understanding Relative Paths
Consider a project directory structure where the index.html file is located under html folder and style.css file is under css folder.
The relative path for style.css file will be ../css/style.css.
in the "../css/style.css" URL
../ indicate to go one directory down and then search for css/style.css file
Solution:
Instead of using the above code, if users use this code to retrieve the file, they will not get any error:
<img src="../folder_second/folder_first/image.jpg" alt="Describe your image" />
But it is always better that users should use absolute URLs to debug this error instead of relative URLs.
For example:
<link href="http://www.demo.com/javascript/sample.css”>
5. Non-existent file name:
As we have discussed, if we try to access any file which does not exist in our system, the server cannot access this and eventually returns an error or cannot load the resource or causes the "failed to load resource: the server responded with a status of 404 spring boot error."
One of the common mistakes is when users load one jQuery version in their program and try to access another version of jQuery while running a typical HTML+CSS+JavaScript stack, and get such kind of errors in such situations is much more common. Modest mistakes like invalid syntax, accessing the wrong file or folder, and typographical errors can lead to hours of debugging.
Solution:
Proper formatting and using valid or existent files can help users fix such errors. Also, double-check your folder names, syntaxes, and the existing file you are trying to retrieve to avoid the error "Failed to Load Resource: The Server Responded with a Status of 404."
Conclusion
Errors may occur due to several unseen mistakes and faults. If users want to avoid errors like "Failed to Load Resource: The Server Responded with a Status of 404 (Not found)," they must follow the above techniques that give detailed explanations with solutions about this error. With all these solutions, users can confidently fix the error "failed to load resource."