Data filtering for end users is a standard operation, letting users cut down the search space to an efficient level. The filter() method helps users to filter data generating a new array.
This article will discuss in detail the filter() method in JavaScript.
What is the filter() method?
The filter() method allows users to filter data. In JavaScript, it provides a means to filter values through an array, iterating over the values; that exist within a variable. It returns only those values that meet specific criteria into a new JS array.
The method does not execute a function containing empty elements. Also, the filter() method does not modify/alter the original array input.
Syntax:
array.filter(function(existingValue, index, arr), thisValue)
The filter() method has five parameters. These are as follows:
- Callback: The callback parameter contains the function the users will call for each item of the JS array.
- Element/item: The parameter contains the value of the elements that the interpreter will process currently.
- Index: The index parameter contains the index of the existingvalue item in the JS array starting from 0. The index parameter is optional.
- Arr: It contains all the array elements on which Array.every is called. This parameter is optional.
- thisValue: It contains the context users will pass. The JavaScript interpreter will use this while executing the callback function. If it passes the context, the interpreter will use it like this for each request of the callback function. Else, JavaScript will use the undefined as the default value.
The filter() method returns a new array that contains only those items that meet the required criteria of the arg_function.
Browsers that support the filter() method of JavaScript are as follows:
- Mozilla Firefox
- Google Chrome
- Safari
- Microsoft Edge
- Opera
How the JavaScript filter() method works?
When users want to filter the elements/items of an array based on conditions, they use the filter() function in JavaScript. If no items satisfy the required criteria, it will return an empty array.
Code Snippet:
<script>
// JavaScript to illustrate the filter() method
function employee(candidateage) {
return candidateage >= 18;
}
function func() {
var filtered = [24, 51, 33, 11, 16, 40].filter(employee);
document.write(filtered);
}
func();
</script>
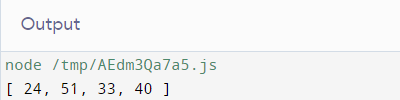
Output:

Explanation:
In the above example, we have used JavaScript with HTML to display the age data of fictional employees eligible for voting. The filter() method filters those values from the given data that satisfy the condition of the function. We have set criteria where candidates above 18 can be eligible for voting. The method returns a new array having all the age values above 18.
Code Snippet:
const demo = ["const", "literal", "imaginary", "javascript", "beautiful", "hello"];
const filtered = demo.filter(word => word.length > 7);
console.log(filtered);
document.write(filtered);
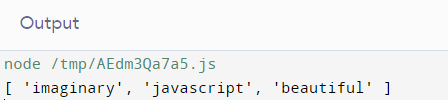
Output:

Explanation:
In the above example, the filter() method helps to filter out those words that contain letters more than 7, which is the provided condition.
Code Snippet:
function even(value) {
return value % 2 == 0;
}
var filtered = [10, 98, 31, 258.0, 23, 944].filter(even);
console.log(filtered);
document.write(filtered);
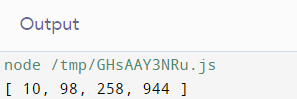
Output:

Explanation:
Here, in the code snippet, we have used the filter() method to filter the elements of the array under the condition that it will return even values.
Advantages of filter() method in JavaScript:
- It consumes less memory as it does not need any additional variables.
- Since users operate with the items of the JS array, they do not have to specify the index.
- Users do not have to make any loop.
- Users do not have to create a new array and push items into the array.
Conclusion:
Finally, this is all about the JavaScript filter() method. We hope, from this article, programmers can go through these techniques and use all the different code examples of the filter(), which describes the function of this method.
The article also caters to the advantages and use of the JavaScript filter() method.