Introduction:
Users can use the filter() method for arrays in JavaScript and not with objects. So, there are alternative methods to filter the object by the keys. Users can use the Object.keys() method to filter the JavaScript objects, use the reduce() function, and accumulate the filtered keys.
Also, users can use the combination of Object.entries(), Array.filter() and Object.fromEntries() methods to perform the filtering. This article will discuss two different methods to filter object types in JavaScript.
What is an Object in JavaScript?
JavaScript is an object-based language. In other words, users can use anything in the form of an object in JavaScript. A JS object in JavaScript is a container or entity that stores named values called properties and types.
In JavaScript, an object is an unordered collection of key-value pairs (it is in the form of key: value). The object key is known as the property, and the user declares the key as a string defining the property name.
If users declare a non-string key, the JavaScript compiler will automatically use the stringified representation of that key. The values of the JS object define a list of property values.
We will discuss two different methods to filter object types:
Method 1: Using the Object.keys() to filter an Object:
Users can filter the keys of an object using the Object.keys() method that generates an array that contains the names of the keys of the object.
Code Snippet:
const demo = {
Abhishek: 30,
Pritam: 50,
Sabbir: 40,
Ram: 90
};
const demo1 = Object.keys(demo);
console.log(demo1);
document.write('Object By Key: ' + demo1);
Output:
![]()
Explanation:
Here, in the above code example, we have an array of elements in a two-dimensional format representing the JS object. Then we used the Object.keys method to filter only the keys of the JavaScript array.
Method 2: Using the Object.keys() method with filter() and include() for specifying a criteria:
This method is almost the same as the first method. But here users can specify values of keys by using the Object.keys() method with the include() and filter() methods. The Object.keys() method generates all the keys of the JS object resulting in an array, and users can use the array function includes() to set criteria inside the filter() method. For example:
Code Snippet:
const demo = {
FirstNAME: "Abhishek",
Secondname: "Pritam",
ThirdNAME: "Rahul",
FourthNAME: "Binayak",
};
const demo2 = Object.keys(demo)
//Filter Object with key contanis "NAME"
.filter((key) => key.includes("NAME"))
.reduce((obj, key) => {
return Object.assign(obj, {
[key]: demo[key]
});
}, {});
console.log(demo2);
document.write('Object By Key: ' + JSON.stringify(demo2));
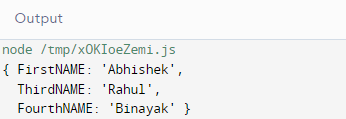
Output:

Explanation:
We can also use the filter() to loop over the current values that will return just the values that satisfy the specified criteria after we generate the keys. The includes() method inside the filter() method generates a condition that checks whether the array of keys satisfies the given condition, and based on that condition it will return the new arrays of keys.
Here, we have used criteria where it will go over each element in the array to determine whether any key included the word "NAME." Then, we used the reduce() method that reduces the generated array into a new object. It returns all the keys having the term "NAME."
Note:
JavaScript does not include any filter() method that users can use directly. They first have to convert the object into an array and then use the filter() method on that JS array. For instance, with the above methods, users can also use the reduce() method to organize the filtered keys and the values into a new object.
Also, users can filter the object Keys using Object.keys(), while they can filter the object values using Object.values(). Also, users can retrieve both keys and values; by using an alternative method in JavaScript called Object.entries().
But since this article is solely concerned with filtering the keys of a JS object, we will need the Object.keys() method with the reduce() method if users want to reduce the array down into an object.
Method 3: Filter array of Objects by key:
Generally, when users deal with an object in the form of an array, they can simply filter each value of the object by using the filter() method as used above and iterates through the array, and apply the same steps.
Code Snippet:
const demo = {
Abhishek: { username: 'dtrfrt34', age: 20 },
Pritam: { key: 'atfgr354', age: 19 },
Rahul: { username: 'rrtyny445', age: 26 },
Binayak: { key: 'Jjrgk456', age: 23 },
};
const users= ['Rahul', 'Pritam'];
const demo2 = Object.keys(demo)
.filter(key => users.includes(key))
.reduce((obj, key) => {
obj[key] = demo[key];
return obj;
}, {});
console.log(demo2);
document.write('Object By Key: ' + JSON.stringify(demo2));
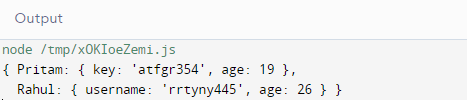
Output:

Explanation:
In the example, we have applied the filter() method with reduce() method and filtered the "demo" object to only return objects of the users, filtering these by the key.
Conclusion:
In this article, we have discussed three different methods of filtering objects by keys. Users can take a look at these filtering methods that filter the Object by key, namely the Object.keys() method and filter() with reduce() methods to filter the keys that satisfy the given condition.