How to use ImageView in Android
This tutorial explains step by step how to display image using imageview in Android Studio.
Please follow the steps below in order to display image using ImageView:
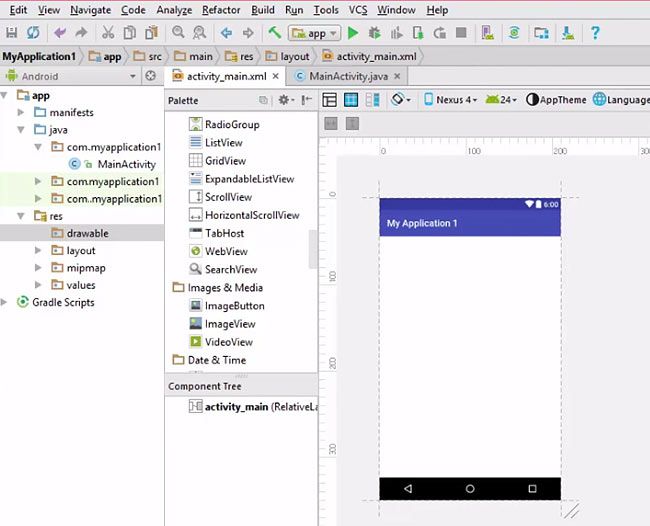
1.Open a blank activity.

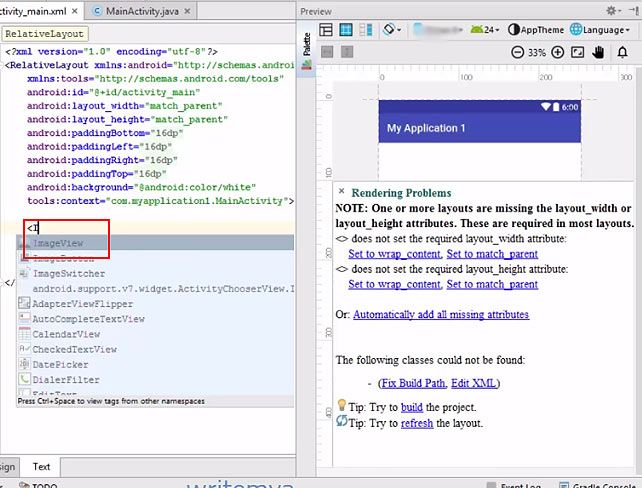
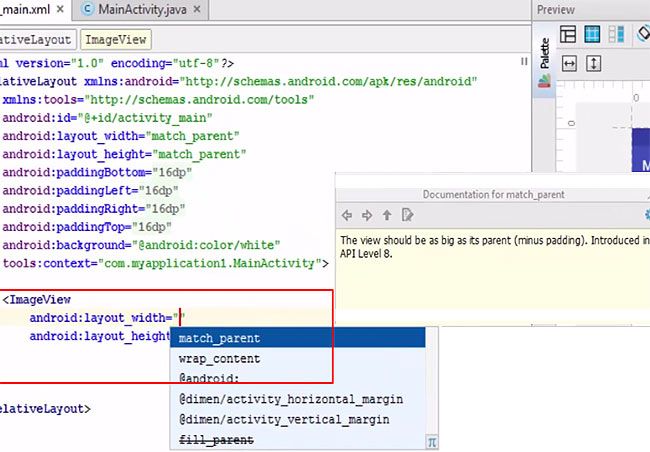
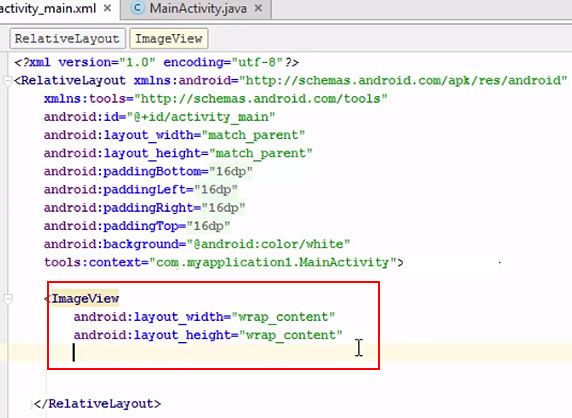
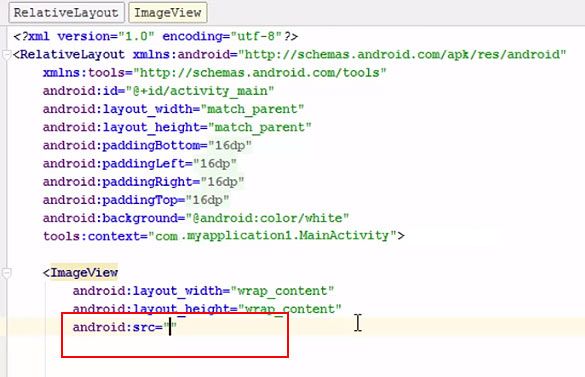
2.Go to the text tab. Add ImageView. Add wrap_content for the width and the height.



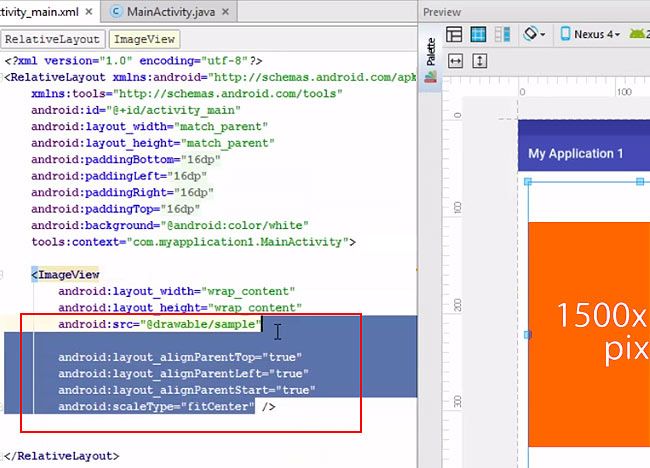
3.To detect where the image is, add android:src=””. Android detects images from the drawable folder.


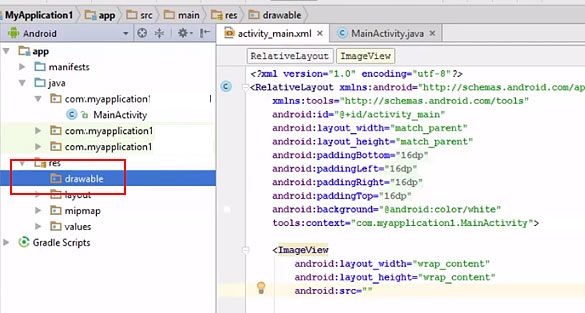
4.Add an image to the drawable folder. You can add JPEG or PNG image.

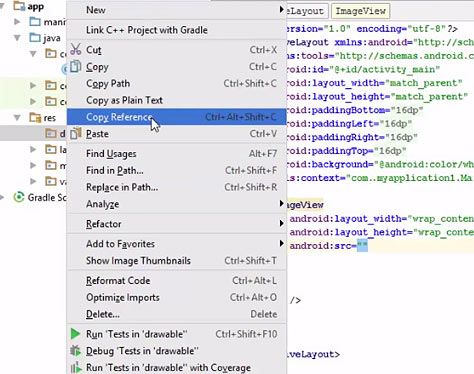
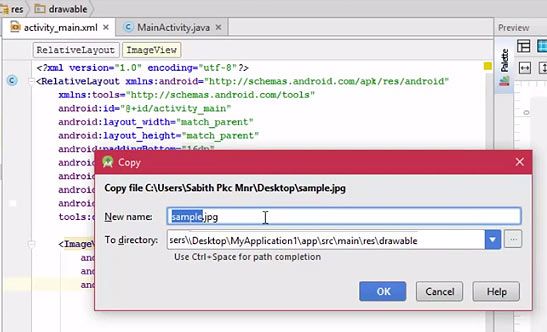
5.Copy the image, return to Android studio. Right click on the drawable folder and paste it. You can also change the name of the file.


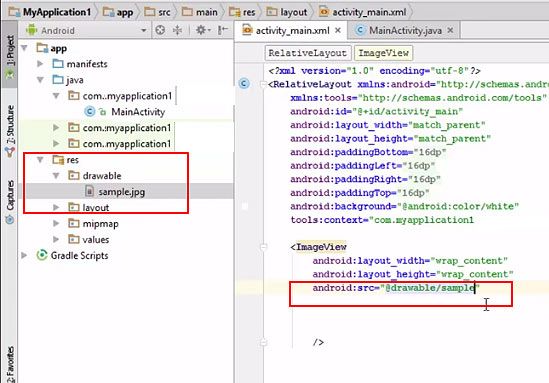
6.The sample image will now show up under the drawable folder please add “@drawable/sample”

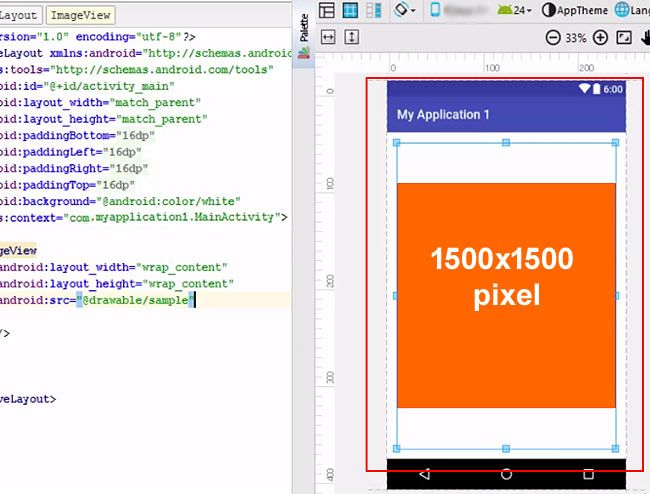
And then you can see the image next.

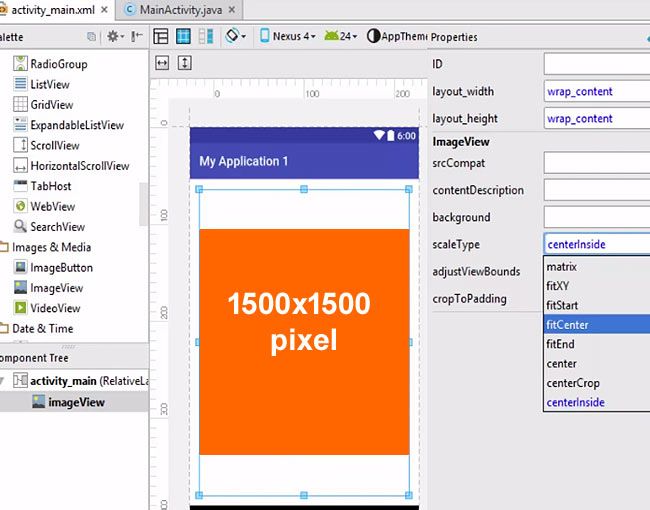
7.Go to the design tab. To adjust or crop the image select scaleType option and then choose the type as per your need from the drop down list.

8.Go to the text tab and remove the highlighted (in blue) portion as shown in the image below.

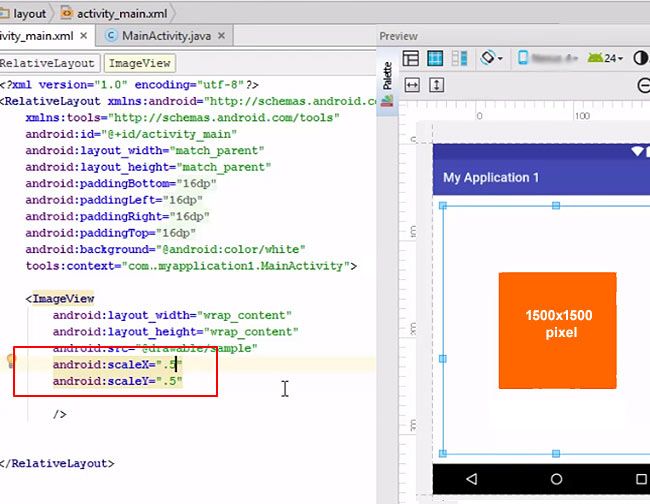
9.Add the X and Y scale manually. Check the image for the changes. To add scale, use android:scale=””.
- android: scaleX=".5"
- android: scaleY=".5"

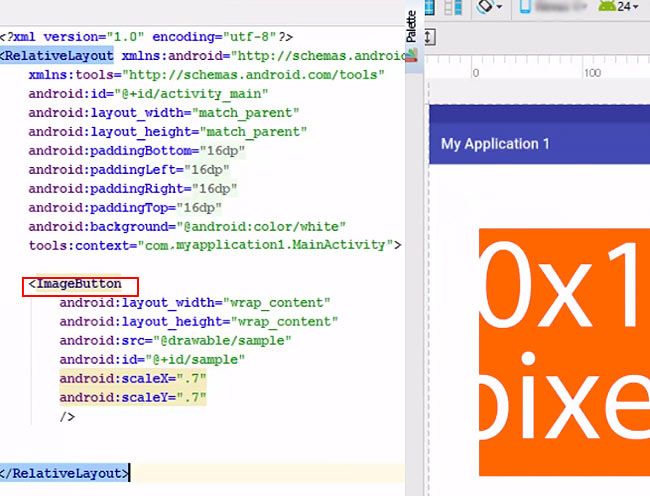
10.To change the image into a button please replace ImageView with ImageButton.
Complete Code To Display in Android
app-res-layout-activity_main.xml
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background = "@android:color/white"
tools:context="com.example.stechies.imageswitch.MainActivity">
<ImageButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/sample"
android:scaleX=".7"
android:scaleY=".7"/>
</RelativeLayout>