What is PhoneGap?

PhoneGap is a framework for creating mobile apps, it has 3 key features.
- It lets you develop an app with HTML, CSS and javascript,
- It gives you control over phone’s native features and
- The user can export a single app to multiple platforms.
So if you are a web developer, you can simply develop mobile apps with existing programming knowledge.
Please follow the steps below to install PhoneGap in windows:
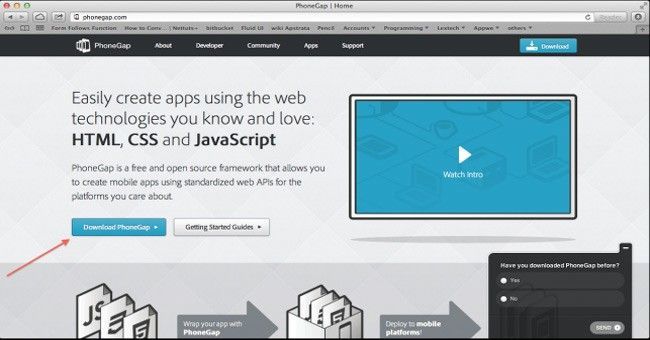
First of all, we have to go to the PhoneGap website and go to the link where it says ‘Install PhoneGap’. Click Ok

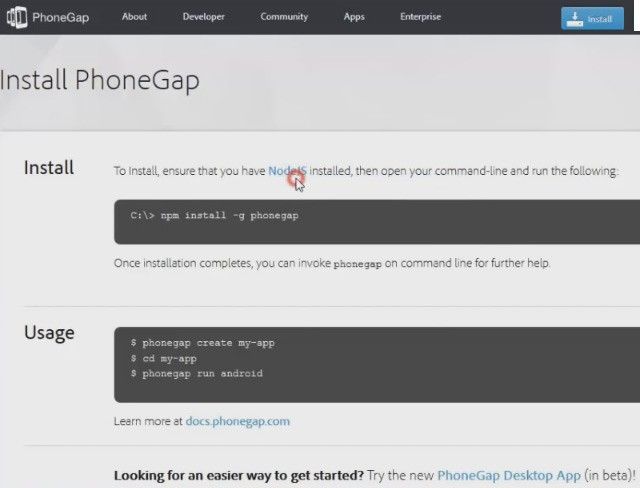
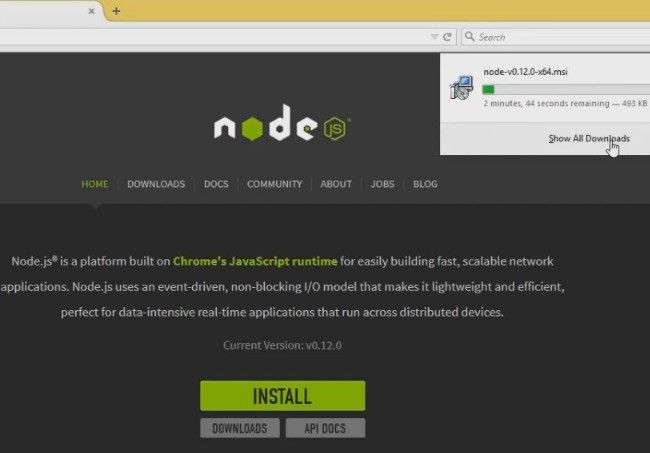
To Install PhoneGap on windows and create applications, we need to use a special software called ‘NodeJS’; click on the link provided here to download ‘NodeJS’.

Click on install and NodeJS download will start.

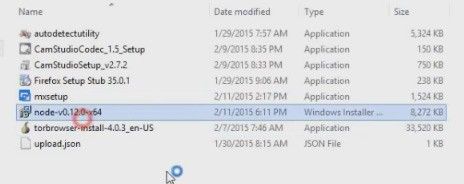
After the download is finished, browse the downloaded file and run it.

Install the software with default settings.

After the install is done open command prompt from start.

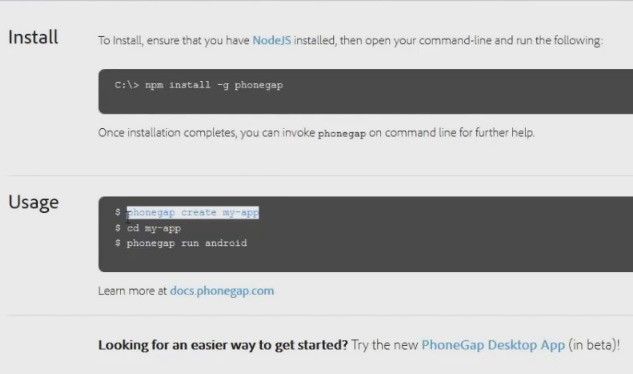
On the PhoneGap website you can see some command codes, we have to execute these commands.

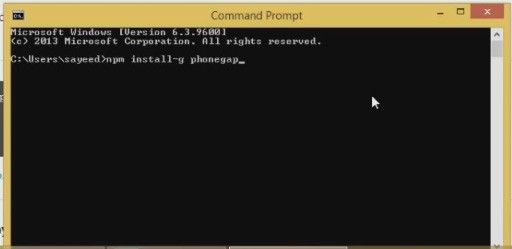
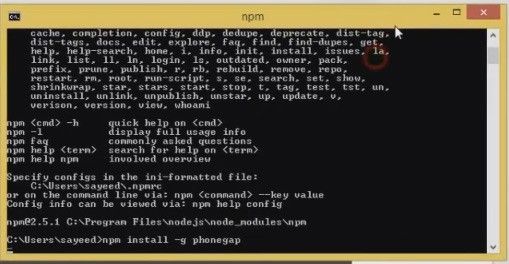
First of all to install PhoneGap, we need to write this command “npm install -g phonegap”.

This will install PhoneGap, this may take a while for the install to be completed.

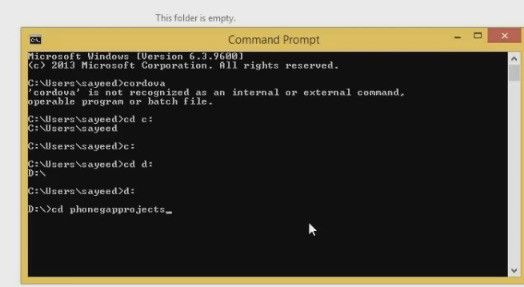
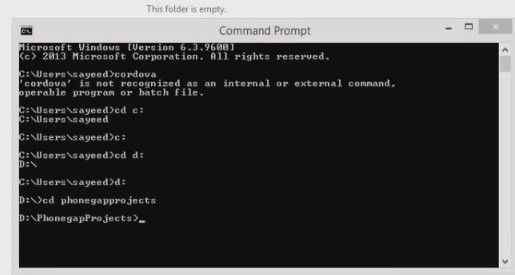
Once PhoneGap is installed, create a folder for PhoneGap projects.

In the command prompt, navigate to the newly created folder.


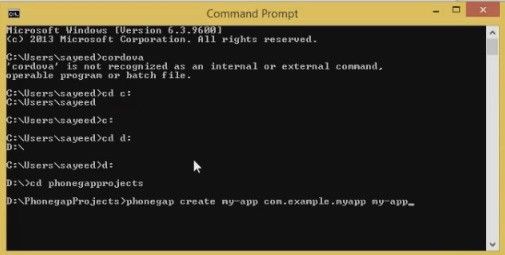
Back on the PhoneGap website, we can see a code to create a new app.

Now let's write this code - 'PhoneGap create my-app com.example.myapp my-app'.

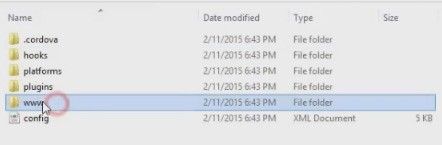
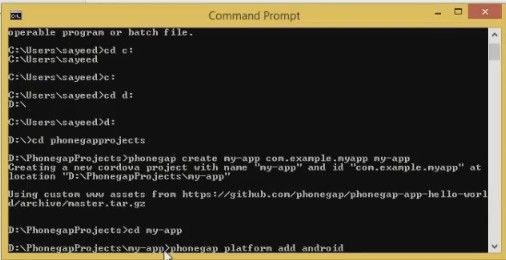
This will create the app back on the newly created PhoneGap folder. Now navigate to the newly created app folder. As you can see, there are some folders and files here. The www folder consists all the common HTML, CSS and javascript for all the platforms.

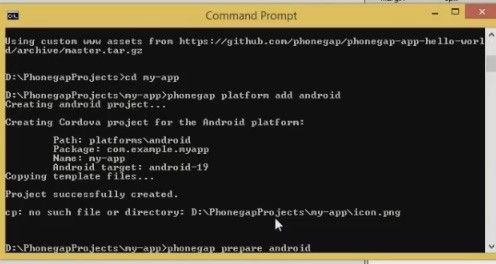
We don’t want to change any code right now and want to run the auto-generated app on Android platform. Now, run this command - PhoneGap platform add android. This will add Android project with all the HTML, CSS and javascript files from the previously shown www folder.

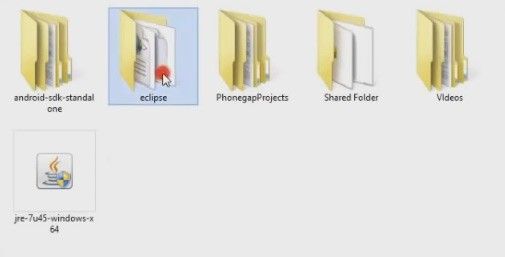
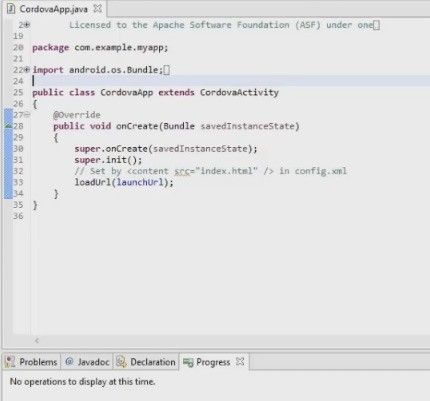
This Android project can be opened in any android. Let's open eclipse which is the most used software for android development. I have already setup the environment of this PC, compatible with Android SDK and eclipse.

Once eclipse is fully ready, import the android project from menu.


I will suggest leaving the ‘Copy projects into workspace’ option as you have to constantly edit the HTML files of the original location and build them again on eclipse.

After importing is done we can run the app on the emulator or an actual device.

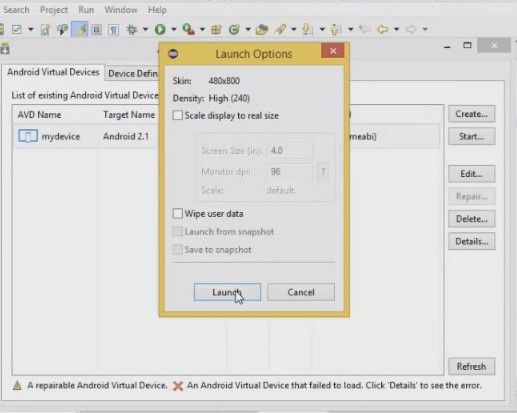
I have already created an emulator on this machine, so let's start it.

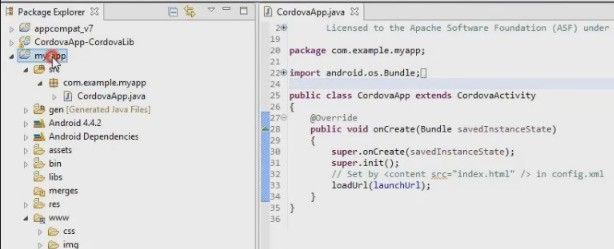
Select the project on the project browser on the left.

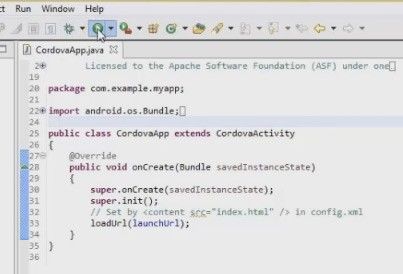
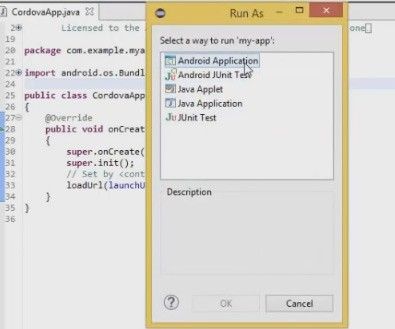
And click on the green play button on the top bar.

Select the Android application, this will install the app on the emulator or your connected device and run it.

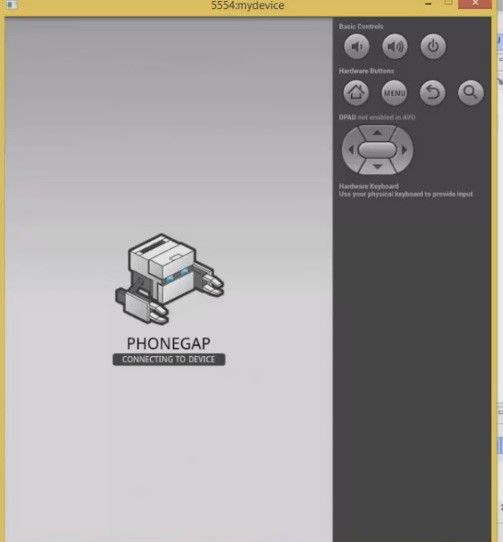
We can see the app is running, let's see where this PhoneGap folder on the text which has them.

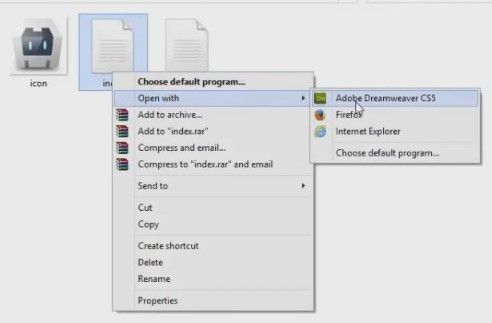
Go back to the app folder inside PhoneGap project folder, open www and open index.html with a text or an HTML editor.

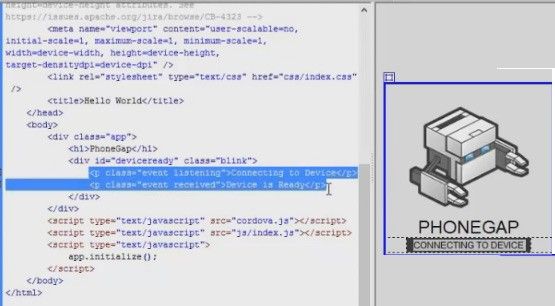
Change text or style or javascript here and save it.

.jpg)
After saving the file go to command prompt and run PhoneGap prepare Android.

Finally, go to eclipse and run the app again.
