When users write JavaScript code, often, they have to loop through JavaScript objects and enumerate the respective values or fields.
But in JavaScript, objects are not iterable, unlike strings or arrays, so users cannot just loop the JS object using the for loop, forEach(), or map() methods.
This article will help users with the different JS methods to loop and enumerate objects in JavaScript.
- for...in
- for...of
- Object.keys()
- Object.values()
- Object.entries()
- Object.getOwnPropertyNames(objectName)
Method 1: Using the for...in loop to loop and Enumerate object:
At the beginning of the ES6, for...in loop was the only technique to loop through objects in JavaScript. It helps to get the key-value. All modern and old browsers support this method.
It is much more efficient and easy to use.
Code Snippet:
const a = {
first_Name: "Jimmy",
last_Name: "Alfaz",
emailID: "fsdvsd@efred.com",
salary: 37000,
hobby: "Singing"
};
var b = 0;
for (const i in a) {
if (a.hasOwnProperty(i)) {
console.log(`Index: ${b}, ${i}: ${a[i]}`);
b++;
}
}
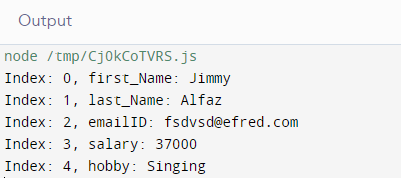
Output:

Explanation:
Here, in the code example, we can see that users can loop through each key in the user, retaining track of the index while they iterate and enumerate the values.
Method 2: Using the for...of to loop and Enumerate object:
Another way to loop and Enumerate the JavaScript objects is to use the for...of statement that lets users iterate over arrays or other iterable objects, such as Strings, Maps, Sets, etc., and is very easy to handle.
The for...of iterates over the elements of an iterable object. Users can use this method to iterate over "iterable collections" that are objects and have a [Symbol.iterator]property.
Code Snippet:
const a = {
"First_value": "First value",
"Second_value": "Second value",
"Third_value": "Third value"
};
for (let [key, value] of Object.entries(a)) {
console.log(`${key}: ${value}`);
}
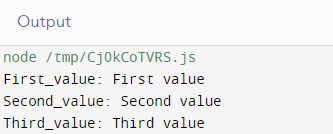
Output:

Method 3: Using the Object Static Methods to Loop and Enumerate JavaScript Objects:
In JavaScript, static methods are pre-defined methods that users can access on a JavaScript object. There are three static methods to Loop and Enumerate JavaScript Objects.
These are Object.keys(), Object.entries() and Object.values(). These methods return either the key or key-value pairs as arrays or values, and users can get the final output with all the values of the array and its properties.
Object.keys() method:
The Object.keys() method made looping over objects easier and simple in ES6. It creates an array whose values are strings having the names (keys) of all the JS object's properties. Users can pass the object as an argument to Object.keys().
Syntax:
object = Object.keys(objectName);
Code Snippet:
const a = {
first_Name: "Jimmy",
last_Name: "Alfaz",
emailID: "fsdvsd@efred.com",
salary: 37000,
hobby: "Singing"
};
const b = Object.keys(a);
console.log(b);
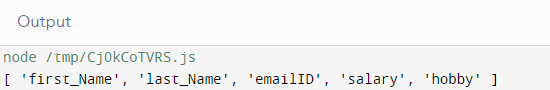
Output:

Object.values() method:
Users can also use this method in place of the Object.keys() method. It works almost the same as the Object.keys() method, but it extracts the values of the object's properties.
This method is one of the methods of ES8. Users can then loop the returned array using any JS array looping method.
Syntax:
Object.values(objectName);
Code Snippet:
const a = {
first_Name: "Jimmy",
last_Name: "Alfaz",
emailID: "fsdvsd@efred.com",
salary: 37000,
hobby: "Singing"
};
const b = Object.values(a);
console.log(b);
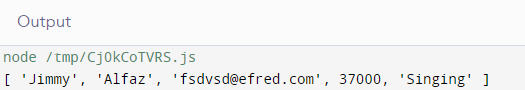
Output:

Object.entries() method:
The Object.entries() method is a combination of the Object.key() and Object.values() methods. It generates an array of arrays with two values in each inner array.
The first one gets the element as the property and the second element as the value. The Object.entries() is another ES8 method.
Syntax:
Object.entries(objectName);
Code Snippet:
const a = {
first_Name: "Jimmy",
last_Name: "Alfaz",
emailID: "fsdvsd@efred.com",
salary: 37000,
hobby: "Singing"
};
const b = Object.entries(a);
console.log(b);
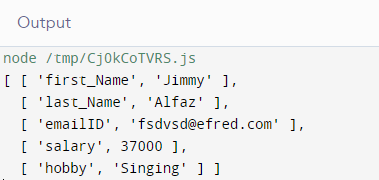
Output:

Method 4: Using the Object.getOwnPropertyNames(objectName) to loop and Enumerate object:
JavaScript has a built-in method called the Object.getOwnPropertyNames(). It accepts the JS object as an argument. It then returns the array having all the properties names that the given object had.
Syntax:
Object.getOwnPropertyNames(obj)
Code Snippet:
var demo = ['A', 'b', 'c', 'D'];
console.log('Here, we are defining the sorted property names of the array using the array name as "demo": ', Object.getOwnPropertyNames(demo).sort());
Object.getOwnPropertyNames(demo).forEach(
function (val, index, array) {
console.log(`We have created the Object.getOwnPropertyNames() method to loop the property names & values of the array named "demo": ${val} : ${demo[val]}`);
});
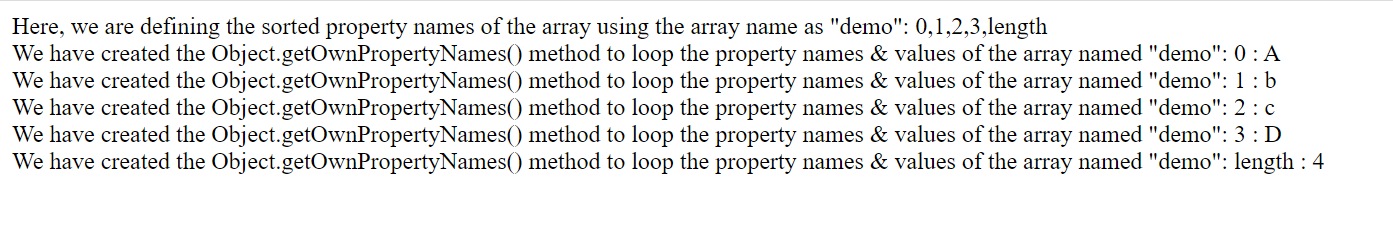
Output:

Conclusion:
In this article, we sought knowledge about four different methods to loop through objects and enumerate the properties of the JS objects. First, we started with the for...in loop, then moved to the for...of, then we used the three different types of object static methods namely Object.keys(), Object.values() and the Object.entries() methods.
And lastly, we had a crisp idea about the Object.getOwnPropertyNames(objectName) method to loop and Enumerate objects in JavaScript.