Please follow the step by step procedure with proper diagrams in order to navigate from one page view to another page view in SAP UI5/FIORI using routing technique
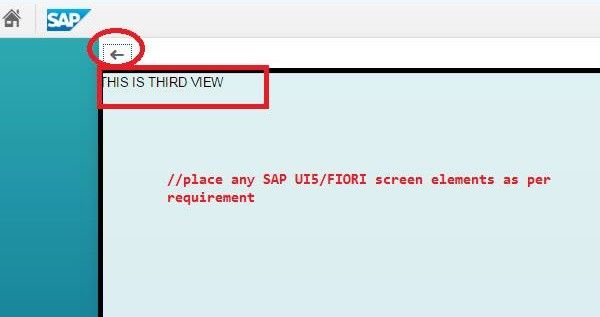
Step 1) First create a new view and provide text/any screen element and adjust code as shown below:
i,e
Right click your view folder of your project
click on new SAP UI5 VIEW with type XML
provide view name for ex: third
<Page title="Title" navButtonPress="onNavBack" showNavButton="true">
<content>
<Text text="THIS IS THIRD VIEW" />
</content>
</Page>

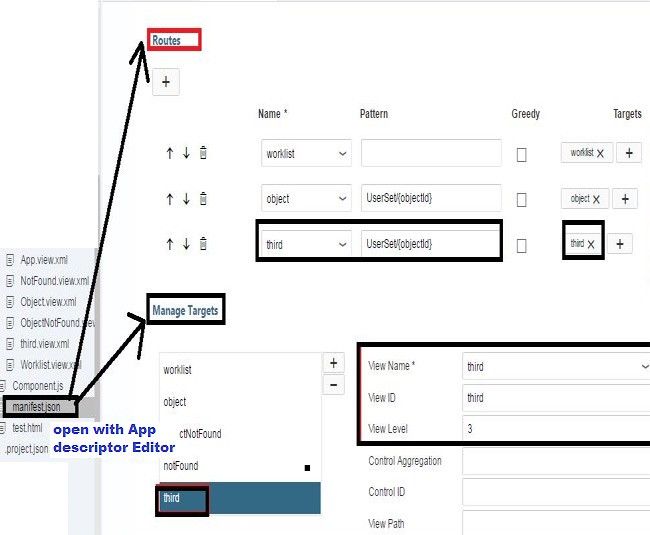
Step 2) Open manifest.json file and open with "App Descriptor Editor"
then open Routing Tab:
and click on ( + ) Routes
provide Name = third
provide pattern = UserSet/{objectId}
CLICK ON Target , and provide Target = third

Step 3) Now open Manage Targets: click on add (+)
Provide target name = third
provide view name = third
provide view id = third
provide view level = 3
provide view type = XML
save
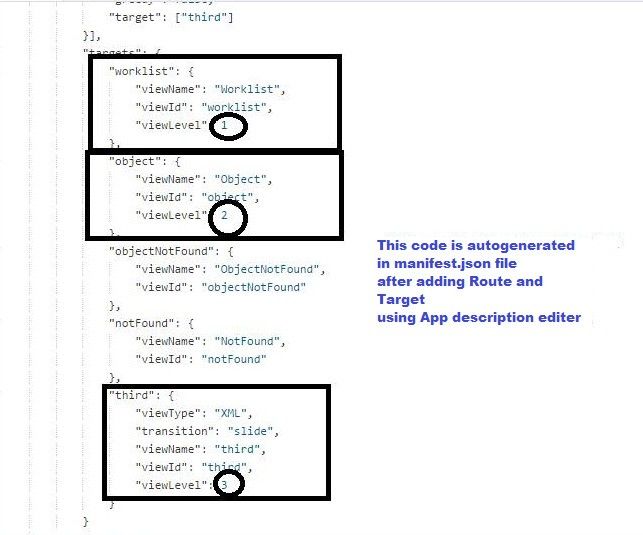
Note : After saving the Routing code is updated under manifest.json file

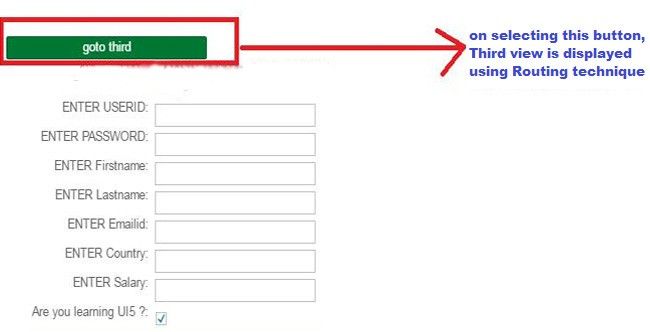
Step 4) In secondview ( i,e object view.xml ) , create button and assign gotothirdEH eventhandler
<Button text ="goto third View" press="gotothirdEH" />
Step 5) Now open objectview related controller and add the code shown below:
gotothirdEH : function (oEvent)
{
this._showObject(oEvent.getSource());
},
_showObject : function (oItem)
{
/* this.getRouter().navTo("third", {
objectId: oItem.getBindingContext().getProperty("Userid")
});
*/
this.getRouter().getTargets().display("third");
},
Step 6) Open third.controller.js and adjust below code under top section just by adding History parameter
sap.ui.define([
"sap/ui/core/mvc/Controller",
"sap/ui/core/routing/History"
], function(Controller, History) {
"use strict";
Step 7) Open third.controller.js and implement back functionality
onNavBack : function()
{
var sPreviousHash = History.getInstance().getPreviousHash(),
oCrossAppNavigator = sap.ushell.Container.getService("CrossApplicationNavigation");
if (sPreviousHash !== undefined || !oCrossAppNavigator.isInitialNavigation())
{
history.go(-1);
} else {
this.getRouter().navTo("object", {}, true);
}
}
Note : important lines which we need to observe
this.getRouter().navTo("third", {}, true);
or
this.getRouter().getTargets().display("third");
history.go(-1);