The demand for high-level applications with advanced features is rising as time goes by. For that reason, new and more sophisticated languages are arising to fulfill the demanding needs of businesses and customers/users. JavaScript is among the most popular languages for developing web apps and pages.
This article describes will talk about what is JavaScript is, applications of JavaScript, and how to print in JavaScript.
What is JavaScript?
The creator of JavaScript is Brendan Eich. He created it in the year 1995. It enables the creation of dynamic content, animating images, attractive web applications, and many more. It's mainly used in web-based applications and browsers. JavaScript is usable on both the client and server-side of a web page.
The languages like HTML and CSS create the structure and styles/designs of the web page. JavaScript provides attractive elements to the web pages and apps that increase user engagement.
Application of JavaScript
The applications of JavaScript are as follows:
- Adds interactive/interesting behavior to the web pages like hiding information with the click of a button, color-changing buttons, zoom-in or zoom-out on an image, etc.
- Developers use many JavaScript frameworks to create web apps that provide pre-written codes and programs to use in their tasks. Some popular frameworks of JavaScript are React, Angular, and Vue.
Why is JavaScript preferred over other languages for web development?
Any beginner, intermediate, or advanced level developer can employ JavaScript in their projects. It does not require any complex setup. It can run on any platform like mobiles, desktops, tablets, etc. Most of the JavaScript frameworks are developer-friendly, along with good community support.
How to print in JavaScript
There is more than one method in JavaScript to print content. One can use the following methods to print in JavaScript:
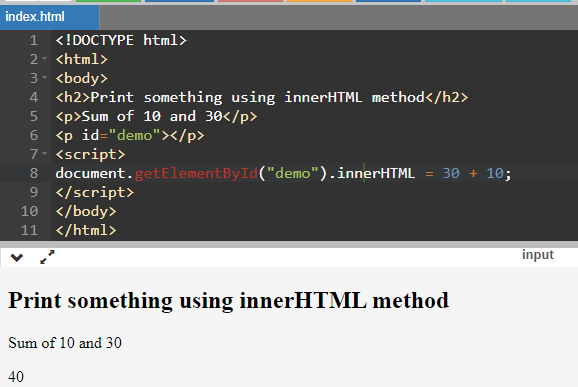
Method 1: Using innerHTML method
We can use the basic HTML to display a string or print a message in our web page.
CODE:
<!DOCTYPE html>
<html>
<body>
<h2>Print something using innerHTML method</h2>
<p>Sum of 10 and 30</p>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 30 + 10;
</script>
</body>
</html>
OUTPUT:

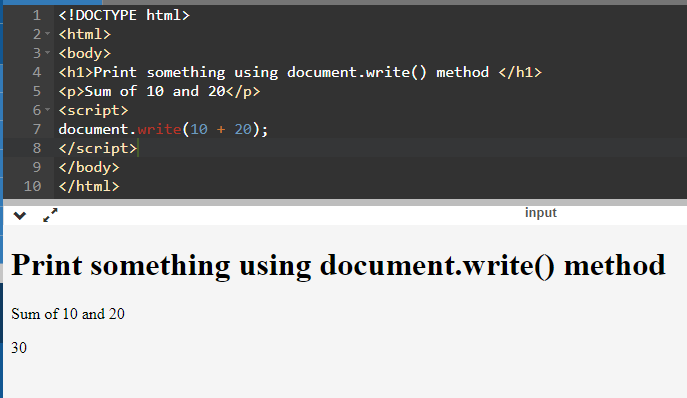
Method 2: Using document.write() method:
This is a built-in JavaScript method to print a string or value.
CODE:
<!DOCTYPE html>
<html>
<body>
<h1>Print something using document.write() method </h1>
<p>Sum of 10 and 20</p>
<script>
document.write(10 + 20);
</script>
</body>
</html>
OUTPUT:

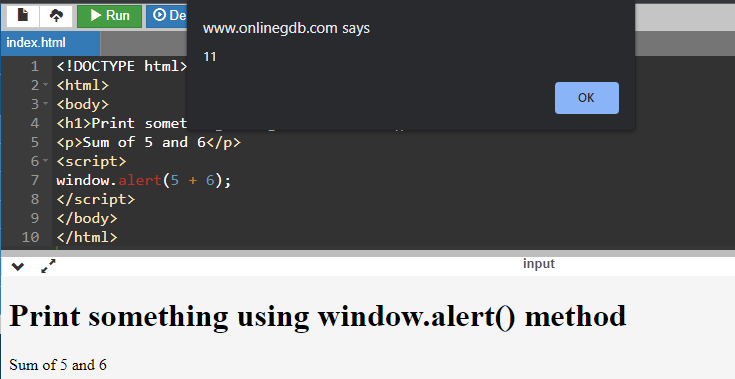
Method 3: Using windows.alert()
The alert() method is another JavaScript’s built-in method that helps in displaying an alert box as pop up with a message/string and an OK button fitted with it. This method helps in printing information when developers want their users to view the information and highlight it explicitly.
CODE:
<!DOCTYPE html>
<html>
<body>
<h1>Print something using window.alert() method</h1>
<p>Sum of 5 and 6</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
OUTPUT:

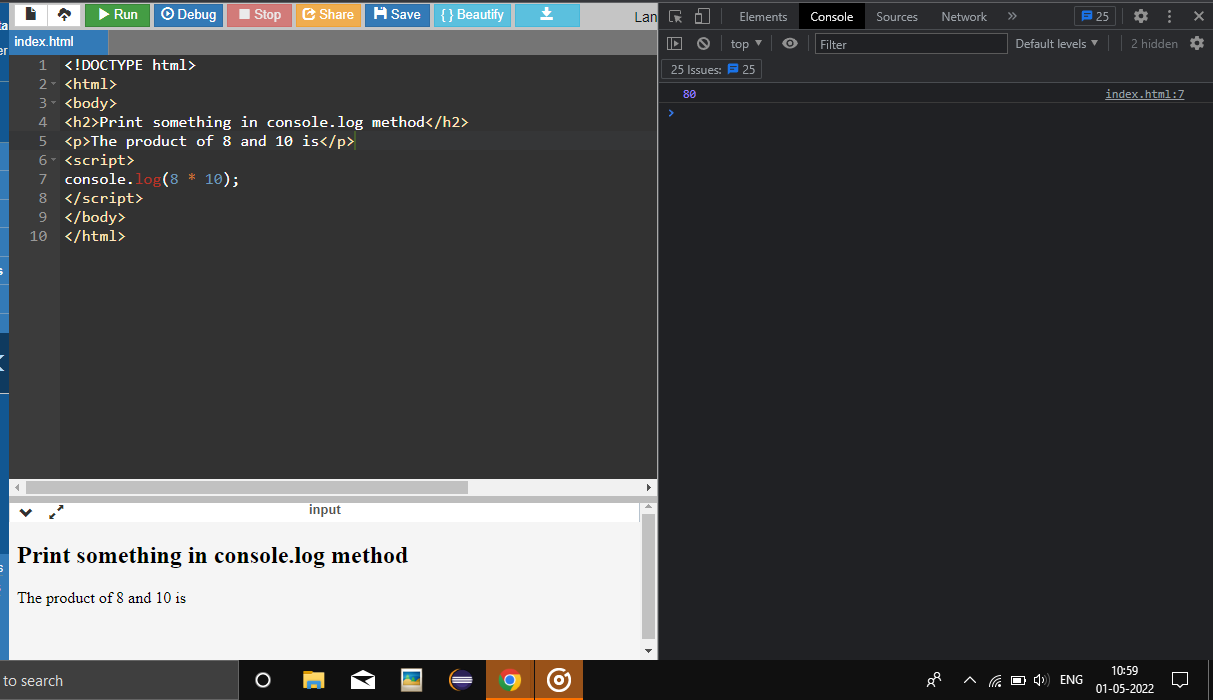
Method 4: Using the console.log() method:
This method prints the output in the console. To go to the console section, right-click on your page or browser and select inspect, then click on console to see the output.
CODE:
<!DOCTYPE html>
<html>
<body>
<h2>Print something in console.log method</h2>
<p>The product of 8 and 10 is</p>
<script>
console.log(8 * 10);
</script>
</body>
</html>
OUTPUT:

To sum up:
JavaScript is a scripting language that is mainly used to develop web pages and web apps. Displaying strings and calculated constants. This article talked about different approaches printing strings and data to JavaScript code.
The most efficient one is the innerHTML() method. Apart from that, developers can also prefer built-in JavaScript methods like window.alert(), document.write(), and console.log().