When the npm or Yarn program cannot locate the react-scripts module, it throws the error "'react-scripts' is not recognized as an internal or external command." But users can solve this error by deleting node_modules, reinstalling dependencies, and clearing the npm cache if necessary. So, without wasting time, let us dig deeper into the solutions for fixing the cited error recognized in an operable program or batch file.
Fix the error "react-scripts is not recognized as an internal or external command"
The following steps will guide users to solve the above-cited error in a react project:
- Checking package.json file
- Deleting the node_modules and reinstalling the dependencies
- Verifying react-scripts is in the dependencies object
- Setting the Node.js in the system's path environment variables on Windows
- Running the command npm audit fix
Solution 1: Checking package.json file
Step 1: Go to the package.json file in the root directory. From here, users can check whether they have included the react-scripts in the list of dependencies. For instance, the below package.json file is a sample package:
{ "name": "reactdi", "version": "0.1.0", "private": true, "dependencies": { "@testing-library/jest-dom": "^5.16.5", "@testing-library/react": "^13.4.0", "@testing-library/user-event": "^13.5.0", "react": "^18.2.0", "react-dom": "^18.2.0", "react-scripts": "5.0.1", "web-vitals": "^2.1.4" }, ... ... ... }
Step 2: If users already have the react-scripts file in their system, and then reinstall the dependencies using the following command:
npm install
Step 3: If users do not find the react-scripts in the listed file, then they can proceed by installing the package using the following command:
# npm command npm
install react-scripts
# yarn command yarn
add react-scripts
Step 4: Once the installation of the dependencies is complete, users run their react app using the "npm start" command.
If the above solution does not work, users can try this second solution:
Solution 2: Deleting the node_modules and reinstalling the dependencies
Step 1: Once users delete the node_modules file from the root directory of the react project will help users step into fixing the error.
Step 2: They then clear the npm cache by executing the following command:
# npm command
npm cache clean --force
# yarn command
yarn cache clean
Step 3: Then proceed further by reinstalling the dependencies using the following command:
# npm command
npm install
# yarn command
yarn install
Solution 3: Verifying react-scripts is in the dependencies object
If the error persists, users can use this technique to solve it.
Step 1: Go to the package.json file and check whether the file includes the react-scripts package in the dependencies object. Use the following command:
{
// ... rest
"dependencies": {
"react-scripts": "^5.0.0"
}
}
Step 2: Users should not globally install the react-scripts module or add to the project's devDependencies. They must add the module in the dependencies object in their package.json folder. Use the following command to manually add the line and re-running the "npm install" command.
Solution 4: Setting the Node.js in the system's path environment variables on Windows
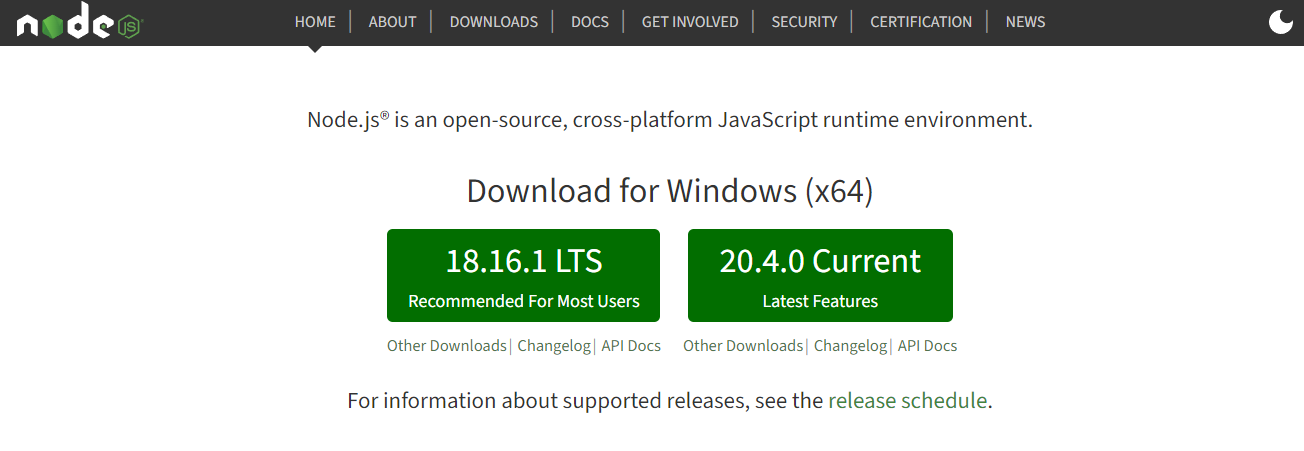
Step 1: Go to the link and download Node.js for Windows.

Step 2: Once the download is complete, open the Node.js file and click "Next."

Step 3: Click on the License Agreement and then "Next."

Step 4: The default destination folder will be the path of the file. Click "Next."

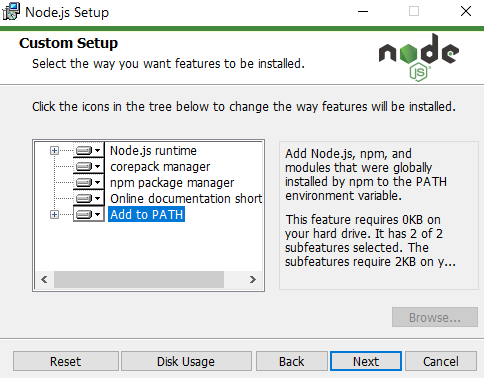
Step 5: It will direct users to the "Custom Setup" screen. Click "Next." Users must notice the "Add to PATH" option is already selected.

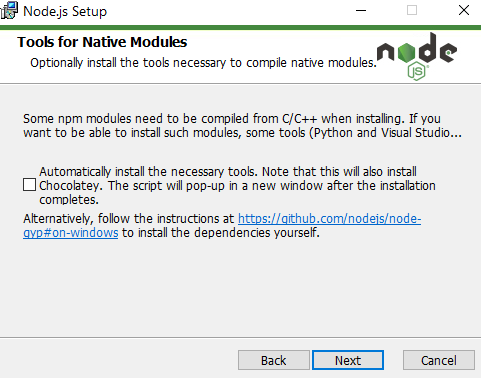
Step 6: If users want to install tools for native modules, they can optionally install them. Again click "Next."

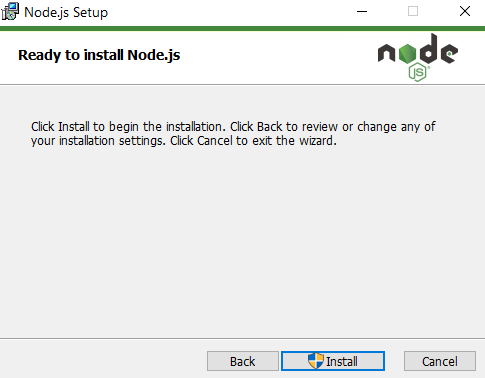
Step 7: It will proceed to the next screen, where users should click the Install button.

Step 8: Click the Finish button.
Step 9: Check whether users have successfully installed and configured the Node.js in their system by the following command:
node –version
And if users fail to fix the error using the above two solutions, then they can run the following command:
Solution 5: Running the command npm audit fix
When no other solution for the error "'react-scripts' is not recognized as an internal or external command" works, running this subcommand will automatically install compatible updates to vulnerable dependencies:
npm audit fix
Note: Users can try uninstalling, clearing the cache, and reinstalling the Node.js to solve the cited error (if all the above solutions do not work).
Conclusion:
Users must dig deeper into all the solutions for fixing the error named "react-scripts are not recognized as an internal or external command." They should ensure their system has a pre-installed react-scripts npm package in the project. Else this error will appear, but the above solutions will help users overcome these issues.