There are several ways to remove items from an array using jQuery. Users will first initialize the array, and according to the condition, they can remove items with the help of JQuery. But all these do not remove specific items from an array. Here, this article will discuss how to remove only those specific items that the users want to remove from the array using jQuery.
- Using the not() and get()
- Using the grep()
- Using the inArray() and the splice()
- Removing multiple elements or items from array
Method 1: Using the not() and get() method in jQuery
When an item does not satisfy a given criteria, the not() method returns that item. Users can specify the criteria using this method and return the item or element that does not match the criteria from the selection, and it will remove the matched ones.
Syntax:
$(selector).not(criteria,function(index))
Parameters used:
- criteria: This parameter is optional. It specifies a selector expression, one or more items, or the jQuery object the method will remove from a group of selected items.
- function(index): This parameter is optional. It specifies the function to run for each item in a group. If the parameter returns true, the method will remove the item. Otherwise, the method will keep the item. Here, the index specifies the index position of the item.
The get() method is a built-in method in jQuery that loads data from the server. Users can use this method to make a get request using the HTTP GET request.
Syntax:
$.get( url, [data], [callback], [type] )
Parameters used:
- url: This parameter specifies the string that contains the URL in which they will send the request.
- data: This parameter specifies key and item pairs that the method sends to the server.
- callback: This parameter specifies the function the method will execute whenever the data is loaded successfully.
- type: This parameter specifies the type of data the method will return to the callback function, i.e., "xml," "json," "html," "script," "html," "jsonp," or "text."
Code Snippet:
<!DOCTYPE HTML>
<html>
<head>
<title>Using jQuery to remove elements from an array</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body style = "text-align:center;" >
<h1 style = "color: maroon">not() and get() method</h1>
<p id = "demo" > </p>
<button onclick = "func()">Click Here</button>
<p id = "demo1" style = "color:green;" ></p>
<script>
var el_up = document.getElementById("demo");
var el_down = document.getElementById("demo1");
var arr = ["A", "B", "C", "D", "E", "F", "G"];
var remEl = "D";
el_up.innerHTML = "After clicking the given button, " + "you can get the result of the new array.<br>Array - [" + arr + "]" + "<br>Element to remove: " + remEl;
function func() {
var a = $(arr).not([remEl]).get();
el_down.innerHTML = "[" + a + "]";
}
</script>
</body>
</html>
Output:

After clicking the button we get:

Explanation:
Here, we used the two methods of jQuery, i.e., not() and get(). The not() method will remove the item that the user selects, and the get() method will arrange the rest of the items.
Method 2: Using the grep() method in jQuery
Another method that removes specified elements or items from an array is the grep() method. It will keep all the necessary elements that pass the given test and returns the array of elements. It will manipulate the original jQuery array.
Syntax:
jQuery.grep(array, function(element, index) [, invert])
Parameter used:
- array: To search, users can use this parameter that holds the array of objects.
- function(element, index): Users can use this parameter for filtering. Inside this parameter, users can use two arguments. One is the element that holds the items of the array, and the index specifies the index of the particular item.
- invert: If the method passes a false or not passed, the function returns an array that holds all items for which "callback" returns true. If the method passes a true or passed, the function returns the new array having the items for which "callback" returns false.
Code Snippet:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
</head>
<body>
<script>
$(document).ready(function(){
var a = ["A", "B", "C", "D", "E", "F", "G", "H", "I", "J"];
document.write('Orignal array: ' + a);
var b = "D";
a = $.grep(a, function(n) {
return n != b;
});
document.write('<br>Element to remove : ' + b);
document.write('<br>Final array: ' + a);
});
</script>
</body>
</html>
Output:

Explanation:
In the above code snippet, the grep() method holds the array a with ten items. Then it will check the condition and return the array of new items where the item that does not satisfy the test will get removed. Here, we initialized the variable b with an item the method will remove.
The alert() method will display an alert box by the browser with a pop-up message and an OK button.
Method 3: Using the inArray() and the splice() methods in jQuery
Like the JavaScript indexOf() method, this method also returns the index after searching for a specific item. If it does not find a match, it returns -1, and if it finds the first element that matches the value, it returns 0 (index of the first element).
Syntax:
jQuery.inArray(val, arr [, Index])
Parameter used:
- val: This parameter specifies the item to search in the array.
- arr: This parameter accepts an array-like object.
- Index: This parameter specifies the index of the array from which the method will start searching.
- splice() method: It is the built-in method of jQuery that either removes or adds items to the array.
Syntax:
array.splice( index, remove_count, item_list )
Parameters used:
- index: It is a required parameter. This parameter specifies the index from which the method will start searching and manipulating. By default, it starts from the origin at 0. It can also be negative, which starts after multiple elements count from the end.
- remove_count: This parameter specifies the number of elements the method will remove from the starting index.
- items_list: This parameter specifies the new list of items separated by a comma operator. The method will insert it from the starting index.
Code Snippet:
<!DOCTYPE HTML>
<html>
<head>
<title>Using jQuery to remove elements from an array</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body style = "text-align:center;" >
<h1 style = "color: maroon" > inArray() and the splice() methods </h1>
<p id = "demo" ></p>
<button onclick = "func()">Click Here</button>
<p id = "demo1" style = "color:green;" ></p>
<script>
var x = document.getElementById("demo");
var y = document.getElementById("demo1");
var a = ["A", "B", "C", "D", "E", "F", "G"];
var remEl = "D";
x.innerHTML = "After clicking the given button, " + "you can get the result of the new array.<br>Array - [" + a + "]";
function func() {
a.splice($.inArray(remEl, a), 1);
y.innerHTML = "[" + a + "]";
}
</script>
</body>
</html>
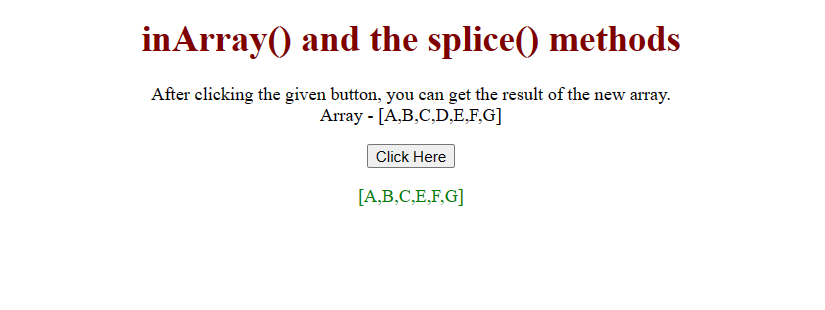
Output:

After clicking the button we get:

Explanation:
In the above example, we used the inArray() method to fetch the index of the item that we want to remove. Then use the splice() method to arrange the rest of the items and return a new array.
Method 4: Removing multiple elements or items from array
In jQuery, users can also remove multiple elements from the array using the splice() method. This method modifies the content of the array after removing the specified elements from the jQuery array. Below is an example of how it remove multiple elements from the given array:
Code Snippet:
<!DOCTYPE HTML>
<html>
<head>
<title>Using jQuery to remove elements from an array</title>
<script src= "https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
</head>
<body style = "text-align:center;" >
<h1 style = "color: maroon" >splice() methods</h1>
<p id = "demo" > </p>
<button onclick = "func()">Click Here</button>
<p id = "demo1" style = "color:green;" ></p>
<script>
$(document).ready(function() {
var arr = ["A", "B", "C", "D", "E"];
$('#demo').html('The original array before removal of elements:<b> ' + arr + '</b>');
arr.splice(1, 3);
$('#demo1').html('The new Array after removing multiple elements:<b> ' + arr + '</b>');
});
</script>
</body>
</html>
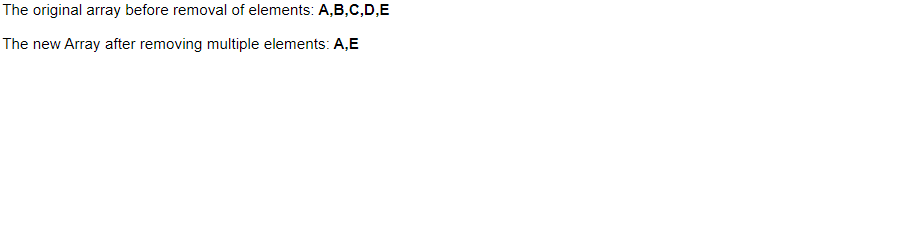
Output:

Explanation:
In this example, we used the splice() method to remove multiple array elements in jQuery. Here, we passed two parameters into the method. The first parameter specifies the index of the first elements the method will remove, and the second parameter specifies the last index up to which the method will remove the elements.
Conclusion:
Removing items or elements from an array is a traditional practice in jQuery, JavaScript, and other programming languages. But users need to be specific when they remove a particular item or items from the array. This jQuery article has given all the ways using which users can remove specific items from the array and these methods are as follows:
- Using not() and get() methods
- Using grep() method
- Using inArray() and the splice() methods
- Splice() method to remove specific elements