Most languages provide a built-in function which that sorts a bunch of data so that we can easily look for different data from a crowded set of data. The tendency among the developers is that they want to avoid writing code logic for sorting and use the built-in functions to save time and effort.
Sorting is a popular function used in the background of many database operations and searching algorithms. This makes this sorting operation so useful. This article covers sorting in an array using the in-built functions in JavaScript.
What is Sorting in JavaScript?
Sorting is an arrangement of elements in a particular order like ascending, descending, etc. Sorting algorithms are of two categories- internal and external sorting algorithms. The internal sorting uses the main memory and works well when dealing with a small amount of data (for example search option in windows or any software provides data in sorted order).
Again, external sorting uses external memory and is ideal for working with a massive amount of data (such as database data). In JavaScript, one can sort the elements in the array using the functions
- sort()
- reverse()
- compare function
- random()
What is Sorting in an Array?
Sorting in an array means arranging the elements of array in a particular order like ascending, descending, alphabetical, etc.
Categories of sorting algorithm
The classification of sorting algorithm:
The Internal Sorting Algorithm,
In this type of sorting, only the main memory gets into use. It is an ideal sorting algorithm for working with small amounts of data. Its example is bubble sort or in a search algorithm of any app.
The External Sorting Algorithm,
This type of sorting gets implemented for large amounts of data. It uses external memory like hard drives or flash drives. For example, merge sort or sorting in large applications like database management systems.
Sorting an Array in Alphabetical Order
Here, the inbuilt function sort() sorts all the elements in their alphabetical order.
Code:
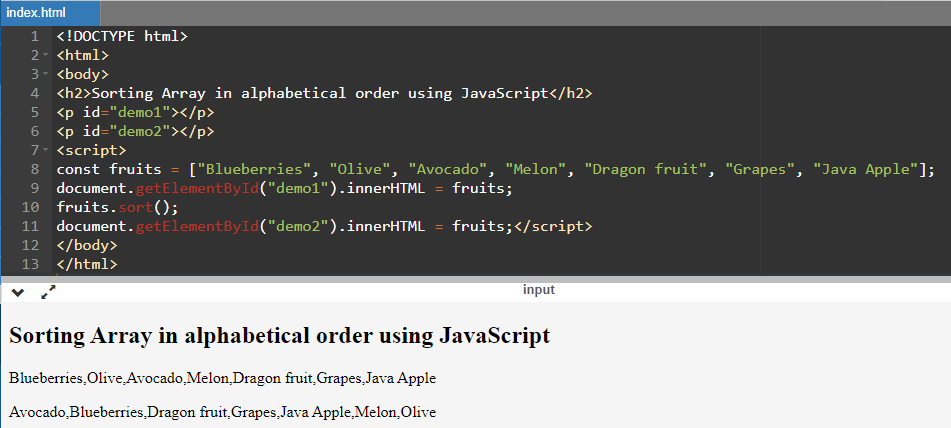
<!DOCTYPE html>
<html>
<body>
<h2> Sorting Array in alphabetical order using JavaScript </h2>
<p id="demo1"> </p>
<p id="demo2"> </p>
<script>
const fruits = ["Blueberries", "Olive", "Avocado", "Melon", "Dragon fruit", "Grapes", "Java Apple"];
document.getElementById("demo1").innerHTML = fruits;
fruits.sort();
document.getElementById("demo2").innerHTML = fruits;</script>
</body>
</html>
Output:

Reversing the Sorted Array
Here, the reverse() reverses the elements in the array. The below code can also sort the array elements in alphabetical descending order/ descending order.
Code:
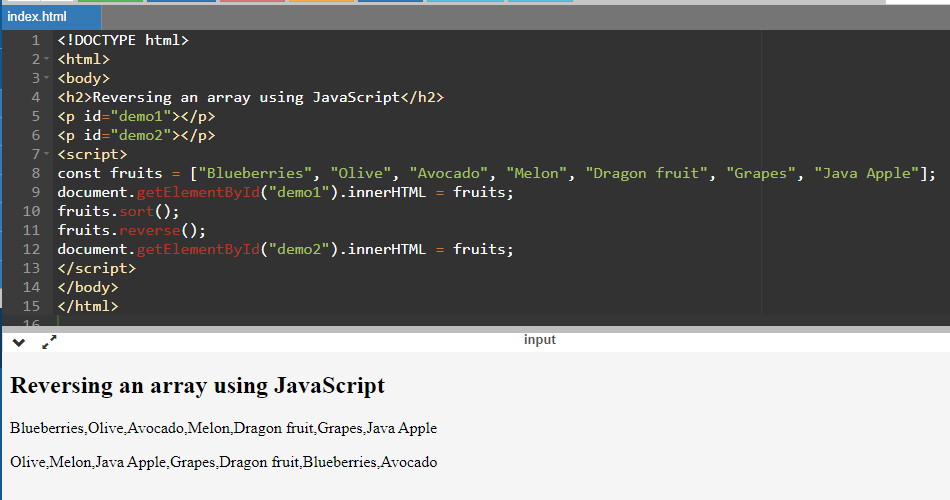
<!DOCTYPE html>
<html>
<body>
<h2> Reversing an array using JavaScript </h2>
<p id="demo1"></p>
<p id="demo2"></p>
<script>
const fruits = ["Blueberries", "Olive", "Avocado", "Melon", "Dragon fruit", "Grapes", "Java Apple"];
document.getElementById("demo1").innerHTML = fruits;
fruits.sort();
fruits.reverse();
document.getElementById("demo2").innerHTML = fruits;
</script>
</body>
</html>
Output:

Sorting an Array in Ascending Order
The sort() works well and produces correct output only for string values. While sorting numbers in an array, we use the compare function to fix the error. In the compare function below points.sort(function(a, b){return a - b}), this function compares two numbers at a time and repeats this with all the elements in the array.
Here, if the value of a-b is negative, a gets placed before b, and b gets placed before an if the value is positive, and no change occurs if the value is 0.
Code:
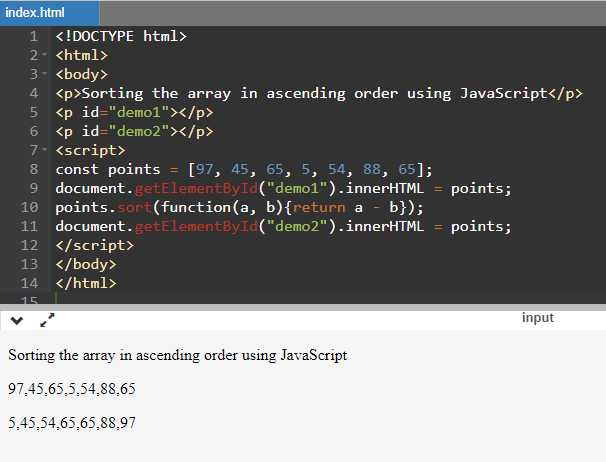
<!DOCTYPE html>
<html>
<body>
<p> Sorting the array in ascending order using JavaScript </p>
<p id="demo1"> </p>
<p id="demo2"> </p>
<script>
const points = [97, 45, 65, 5, 54, 88, 65];
document.getElementById("demo1").innerHTML = points;
points.sort(function(a, b){return a - b});
document.getElementById("demo2").innerHTML = points;
</script>
</body>
</html>
Output:

Sorting an Array in Descending Order
Changing the parameters of the above compare function to (b-a) can sort the elements in descending order.
Code:
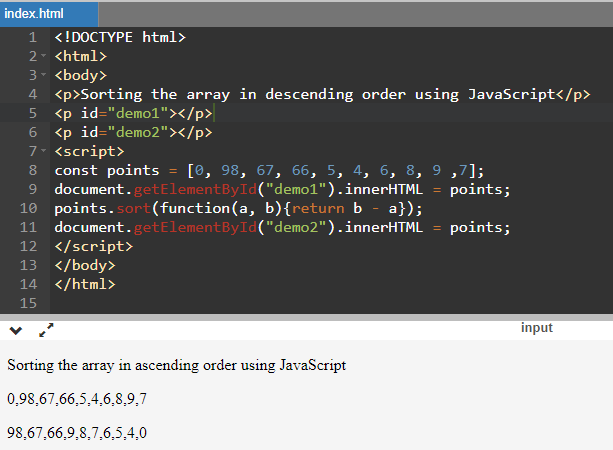
<!DOCTYPE html>
<html>
<body>
<p>Sorting the array in ascending order using JavaScript</p>
<p id="demo1"> </p>
<p id="demo2"> </p>
<script>
const points = [0, 98, 67, 66, 5, 4, 6, 8, 9 ,7];
document.getElementById("demo1").innerHTML = points;
points.sort(function(a, b){return b - a});
document.getElementById("demo2").innerHTML = points;
</script>
</body>
</html>
Output:

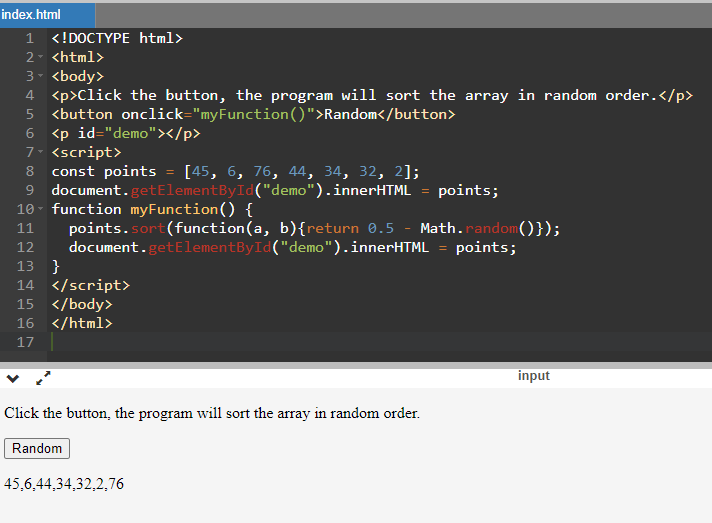
Sorting an Array in Random Order
Here, the program uses the function math.random() to display the elements in random order.
Code:
<!DOCTYPE html>
<html>
<body>
<p>Click the button, the program will sort the array in random order.</p>
<button onclick="myFunction()"> Random </button>
<p id="demo"> </p>
<script>
const points = [45, 6, 76, 44, 34, 32, 2];
document.getElementById("demo").innerHTML = points;
function myFunction() {
points.sort(function(a, b){return 0.5 - Math.random()});
document.getElementById("demo").innerHTML = points;
}
</script>
</body>
</html>
Output:

Conclusion
We hope this article has given you a crisp idea about the concept of sorting and its different implementation techniques and types. For Python developers, sorting is an essential technique for developing various real-life application components like database systems, searching component, archiving data, arranging of multi-variate data, dictionary software encyclopedia software development, etc.
Therefore, following these techniques are essential to learn. Among these techniques, the most common is the ascending order sorting technique.