Today, almost all the web developers leverage the power of JavaScript in their work/projects. This is because JavaScript provides numerous features, built-in functions with libraries, and attractive elements to a web page development. In this article, we will learn how to split the string in JavaScript using some inbuilt JavaScript functions.
What is splitting of strings in JavaScript?
Splitting of strings is the process of segmenting a string elements and dividing the data into multiple sub-components, words, or characters. Developers need the splitting operation to perform various parsing of strings, understand the language and structure in NLP, extracting a name or in data mining.
What is split() function in JavaScript?
JavaScript uses the split() function to split the array.
Here are some examples using the split function:
Method 1.1: Using split() function
Code:
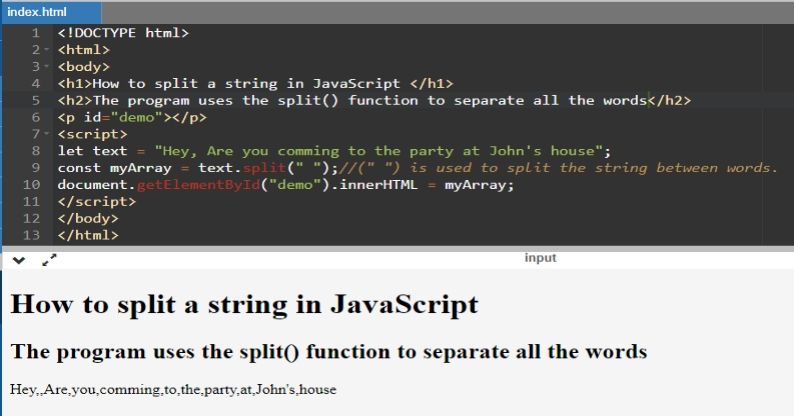
<!DOCTYPE html>
<html>
<body>
<h1> How to split a string in JavaScript </h1>
<h2> The program uses the split() function to separate all the words</h2>
<p id="demo"> </p>
<script>
let text = "Hey, Are you coming to the party at John's house";
const myArray = text.split(" "); //(" ") is used to split the string between words.
document.getElementById("demo").innerHTML = myArray;
</script>
</body>
</html>
Output:

Method 1.2: split array using split() function
Code:
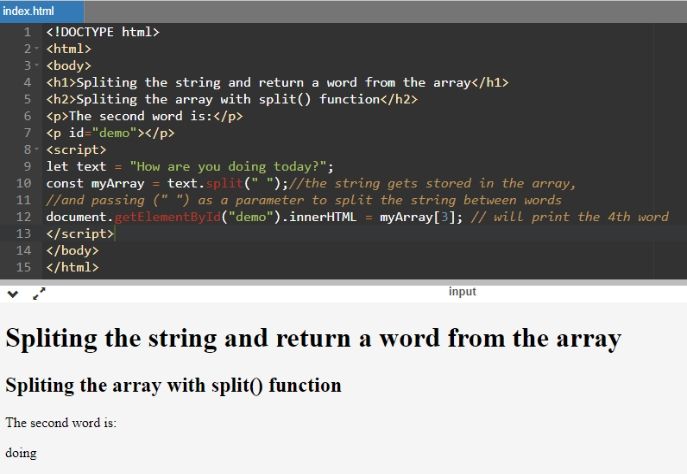
<!DOCTYPE html>
<html>
<body>
<h1> Splitting the string and return a word from the array </h1>
<h2> Splitting the array with split() function </h2>
<p> The second word is: </p>
<p id="demo"> </p>
<script>
let text = "How are you doing today?";
const myArray = text.split(" "); //the string gets stored in the array,
//and passing (" ") as a parameter to split the string between words
document.getElementById("demo").innerHTML = myArray[3]; // will print the 4th word
</script>
</body>
</html>
Output:

Method 1.3: Separating the characters in a string using the split function:
Code:
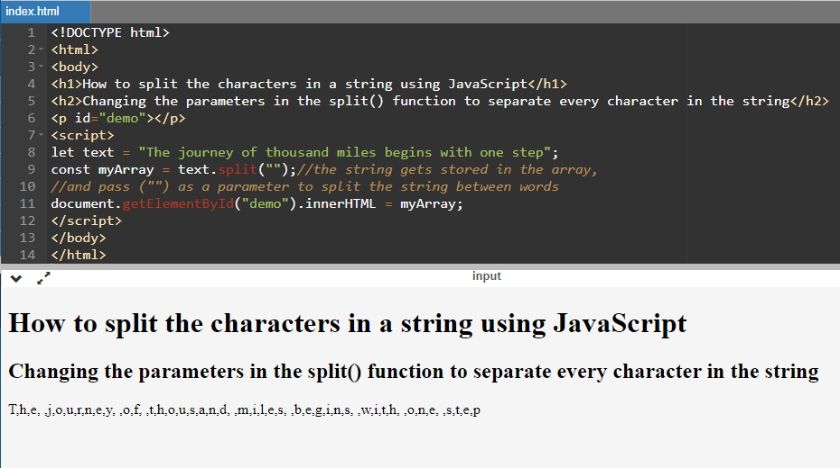
<!DOCTYPE html>
<html>
<body>
<h1> How to split the characters in a string using JavaScript </h1>
<h2> Changing the parameters in the split() function to separate every character in the string </h2>
<p id = "demo"></p>
<script>
let text = "The journey of thousand miles begins with one step";
const myArray = text.split(""); //the string gets stored in the array,
//and pass ("") as a parameter to split the string between words
document.getElementById("demo").innerHTML = myArray;
</script>
</body>
</html>
Output:

Method 1.4: Extracting the desired number of words from a string
Code:
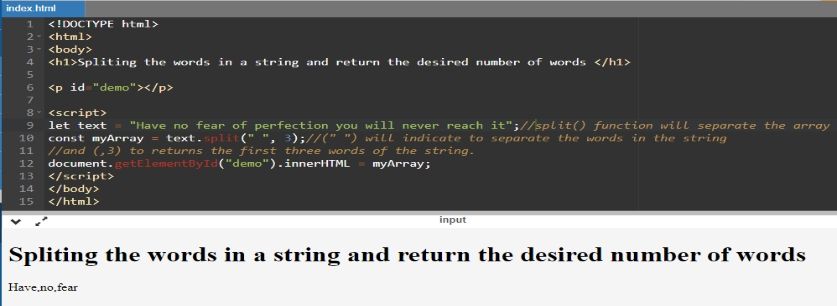
<!DOCTYPE html>
<html>
<body>
<h1> Splitting the words in a string and return the desired number of words </h1>
<p id="demo"> </p>
<script>
let text = "Have no fear of perfection you will never reach it";//split() function will separate the array
const myArray = text.split(" ", 3); //(" ") will indicate to separate the words in the string
//and (,3) to returns the first three words of the string.
document.getElementById("demo").innerHTML = myArray;
</script>
</body>
</html>
Output:

Method 2: Extract a portion of a string using the slice() function.
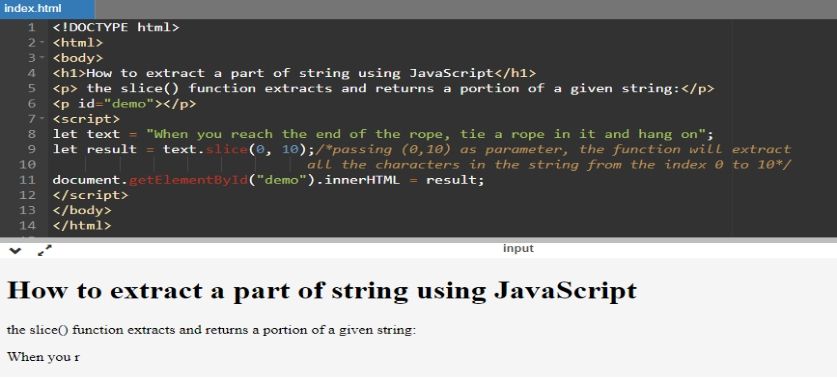
Code:
<!DOCTYPE html>
<html>
<body>
<h1> How to extract a part of string using JavaScript </h1>
<p> the slice() function extracts and returns a portion of a given string:</p>
<p id = "demo"> </p>
<script>
let text = "When you reach the end of the rope, tie a rope in it and hang on";
let result = text.slice(0, 10); /*passing (0,10) as parameter, the function will extract
all the characters in the string from the index 0 to 10*/
document.getElementById("demo").innerHTML = result;
</script>
</body>
</html>
Output:

Method 3: Extracting the string from the desired point
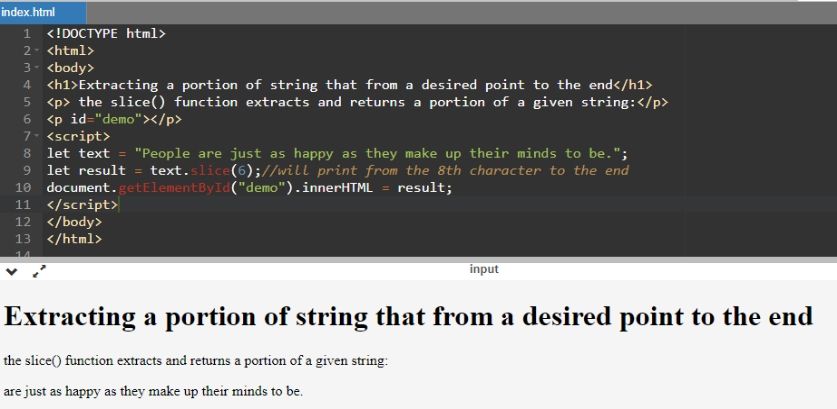
Code:
<!DOCTYPE html>
<html>
<body>
<h1> Extracting a portion of string that from a desired point to the end </h1>
<p> the slice() function extracts and returns a portion of a given string: </p>
<p id="demo"> </p>
<script>
let text = "People are just as happy as they make up their minds to be.";
let result = text.slice(6); //will print from the 8th character to the end
document.getElementById("demo").innerHTML = result;
</script>
</body>
</html>
Output:

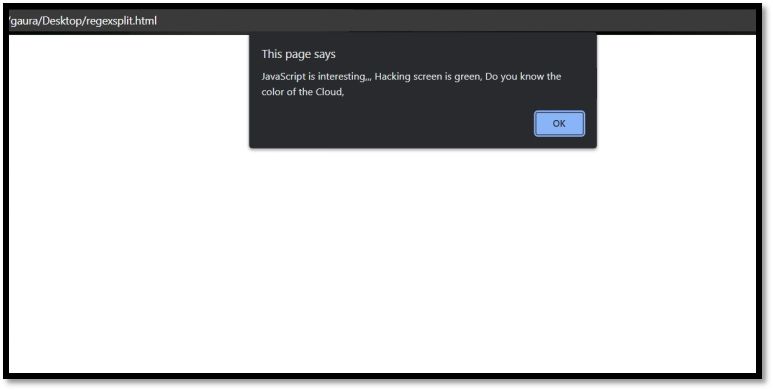
Method 4: Splitting string using Regex:
We can also deliver a string with regular expression (regex) as the splitter or divider with the split() method within the JavaScript program. Using regular expression, we can easily split and replace our usual punctuation within the string with commas or other symbons.
Code:
<!DOCTYPE html>
<html>
<body>
<h1> Splitting using Regular expression </h1>
<p id="demo"> </p>
<script>
let message = 'JavaScript is interesting... Hacking screen is green! Do you know the color of the Cloud?';
let sentences = message.split(/[.,!,?]/);
alert(sentences);
</script>
</body>
</html>
Output:

Conclusion
We hope this article has given some clear methods and techniques to split a string in JavaScript. The examples given above uses the in-built functions like split(), and slice() functions.
The split() function separates the string into sub components as per developer’s requirement and returns a string or characters. The split() and slice() are the two most common and efficient ways of splitting large strings.
The split() method is used to part the given string into multiple strings by a "separator" that act as delimiter passed within it. The slice() function helps extract a portion or desired portion and returns it. The regular expression (regex) helps split the string when we need custom separation of strings.