This tutorial explains how to inherit from one style to another in android using style.xml file.
Please follow the steps below in order to inherit style to another in Android using style.xml file:
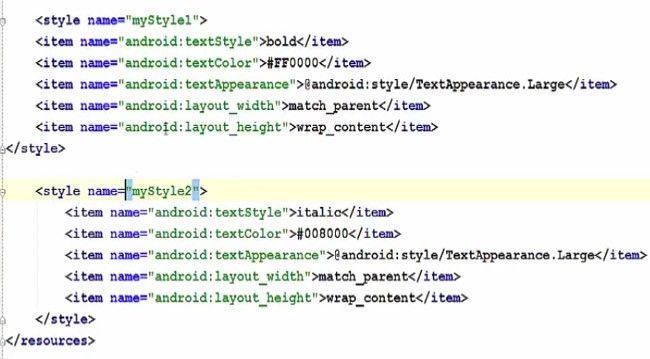
Step 1) So first go to the style.xml file into your previously created styles.

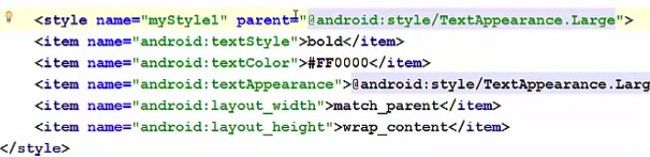
Step 2) Now for example if you want to make the style to inherit from another style then what you need to do is for example If we want to make the style as a parent style we need to add the attribute called 'Parent'. And then we need to give the name of this attribute. For example, 'TextAppearance.Large attribute'.

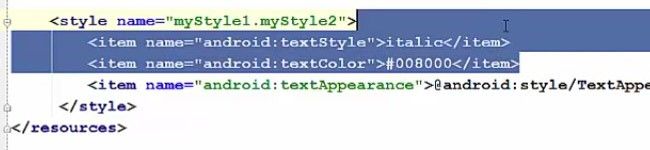
Step 3) Now in order to inherit fromstyle1 to style2 all the properties can be inherited from style1 to style2. If you name of the style1 in front of style2 name separated by a dot.

So now, all the properties from style1 can be inherited to the style2
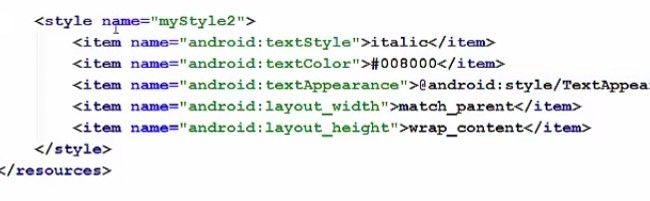
Step 4) For example, let's delete this layout width and layout height property from the style2.

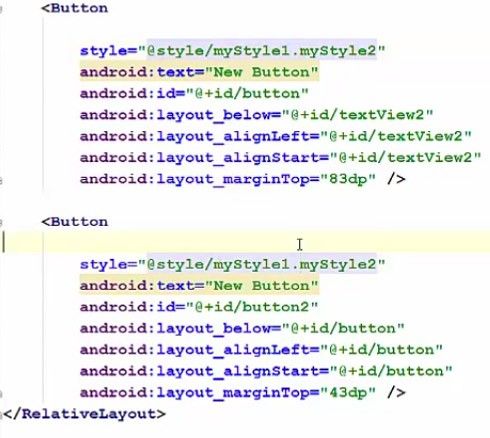
And then go to the activity main.xml file and then go to the text and here also we should give this mystyle1.mystyle2 in the button attribute. Otherwise, it will give you the error.

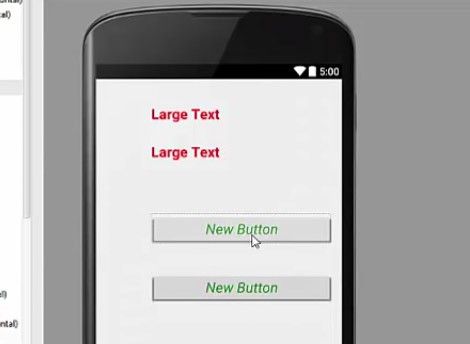
Step 5) Now when you see in the design this style is applied to the buttons also which was inherited from the style1 as these buttons did not have their own layout width and layout height but it has taken from the style1.

Step-6) Now in the same way what you can do is you can remove these attributes, for example, the text style and text color.

Now go to the activity.xml file and in here you can see the style from style1 is inherited in these buttons also.

Note: when you add some attribute which are similar in style1 and style2 then style2 attributes will be preferred. Style1 attributes will be overridden by the style2 attribute if they have the same item name because preference is given to the child attribute over the parent attribute.
Android Style Inheritance Full Code
app-res-layout-activity_main.xml
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="16dp"
android:paddingRight="16dp"
android:paddingTop="16dp"
android:paddingBottom="16dp"
android:background = "@android:color/white"
tools:context="com.example.stechies.imageswitch.MainActivity">
<Button
style="@style/myStyle1.myStyle2"
android:text="New Button"
android:id="@+id/button"
android:layout_below="@+id/textView2"
android:layout_alignLeft="@+id/textView2"
android:layout_alignStart="@+id/textView2"
android:layout_marginTop="83dp" />
<Button
style="@style/myStyle1.myStyle2"
android:text="New Button"
android:id="@+id/button2"
android:layout_below="@+id/button"
android:layout_alignLeft="@+id/button"
android:layout_alignStart="@+id/button"
android:layout_marginTop="83dp" />
</RelativeLayout>
app-res-values-styles.xml
<resources>
<!-- Base application theme -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Coustomize your theme here. -->
</style>
<style name="myStyle1" parent="@android.style/TextAppearance.Large">
<item name="android:textStyle">bold</item>
<item name="android:textColor">#ff0000</item>
<item name="android:textAppearance">@android.style/TextAppearance.Large</item>
<item name="android:layout_width">match_parent</item>
<item name="android:layout_height">wrap_parent</item>
</style>
<style name="myStyle1.myStyle2">
<item name="android:textAppearance">@android.style/TextAppearance.Large</item>
</style>
</resources>