Uncaught TypeError cannot set property 'innerhtml' of null
In JavaScript, an Uncaught error is a type of error that is not caught in a catch statement.
While working with JavaScript, you might be encounter an “Uncaught TypeError cannot set property 'innerhtml' of null” error. This generally happens when your JavaScript code fails to set the innerHTML property to a null value.
This can be fixed by running the JavaScript code properly after the entire page has been loaded.
In some cases, placing the HTML elements properly along with the JS code fixes the error.
Let us look at some examples of this error to understand it better.
Example of Uncaught TypeError cannot set property 'innerhtml' of null
Example :
<!DOCTYPE HTML>
<html>
<head>
<title>Uncaught TypeError</title>
<script>
what();
function what(){
document.getElementById('hello').innerHTML = 'hi';
};
</script>
</head>
<body>
<div id="hello"></div>
</body>
</html>
Output:
Uncaught TypeError cannot set property 'innerhtml' of null.
This error occurs as the JS code tries to set the innerHTML property of the of div to “hello”. But the div with the hello id is positioned after the JS code. So, the JS code loads before the div, and the div loads along with the webpage. So, the code is unable to find the div’s innerHTML property.
.webp)
There are 3 possible solutions for this problem
- Placing the div before the JS script.
- Executing the script after the page loads using window.onload function.
- Using ready() function on including jQuery library.
Solution 1: Placing the div before the JS script
<!DOCTYPE HTML>
<html>
<head>
<title>Uncaught TypeError</title>
</head>
<body>
<div id="hello"></div>
<script >
what();
function what(){
document.getElementById('hello').innerHTML = 'hi';
};
</script>
</body>
</html>
Code Explanation:
In the above solution, we placed the script tag below the div body. When we placed the JS code below the div body. Then the JS code loads after the div and thus no error.
Note: it is not a good programming approach to place the script tag inside the body tag.
.webp)
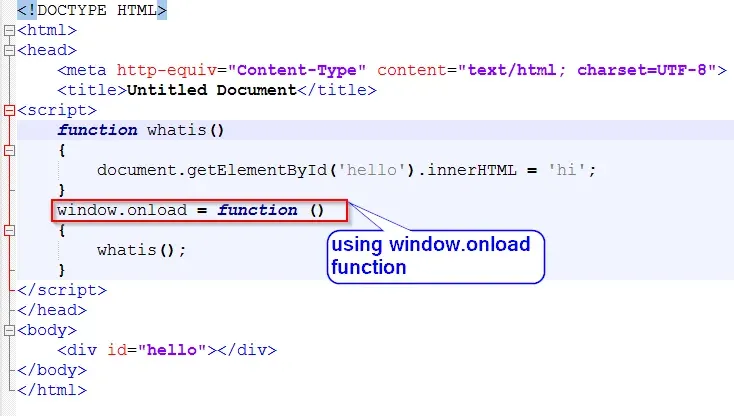
Solution 2: Executing the script after the page loads using window.onload function
<!DOCTYPE HTML>
<html>
<head>
<title>Uncaught TypeError</title>
<script>
function whatis(){
document.getElementById('hello').innerHTML = 'hi';
}
window.onload = function () {
whatis();
}
</script>
</head>
<body>
<div id="hello"></div>
</body>
</html>
Code Explanation:
In the above code, we used the window.onload function. This function is used to execute the script after the web page has been fully loaded. In this case, we want our function ‘whatis’ to be executed after our page has been loaded so we used the window.onloadfunction to do so.
And thus no error is encountered.

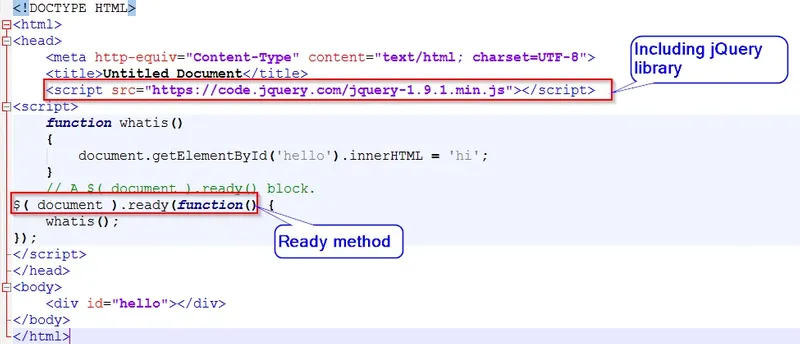
Solution 3 : Using ready() function on including jQuery library.
Example:
<!DOCTYPE HTML>
<html>
<head>
<title>Untitled Document</title>
<script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
function whatis(){
document.getElementById('hello').innerHTML = 'hi';
}
// $( document ).ready() block.
$( document ).ready(function() {
whatis();
});
</script>
</head>
<body>
<div id="hello"></div>
</body>
</html>
Code Explanation :
In the above code, we have included the jQuery library using the script tag. This library is included to use the ready() method. ready() method is use to make the function available after the document has been loaded.
In this case, ready() method executes our function ‘whatis()’ after the webpage is fully loaded.